本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
みなさんこんにちは、NORI(@norilog4)です。
SNSでのマーケティングには必須とも言える「Facebook」。
昔は友人間の連絡などのSNSとして利用されてきたFacebookも、最近ではビジネスシーンでも使われることが多くなってきたように見受けられます。
今回はこのFacebookでホームページやブログをシェアする際に表示される「facebook ogp画像」について詳しく解説してきたいと思います。
 WEB担当
WEB担当
 NORI
NORI
2012年からWordPressを利用。ブログを書いて公開はトータルで約660記事。Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
Facebook OGP画像
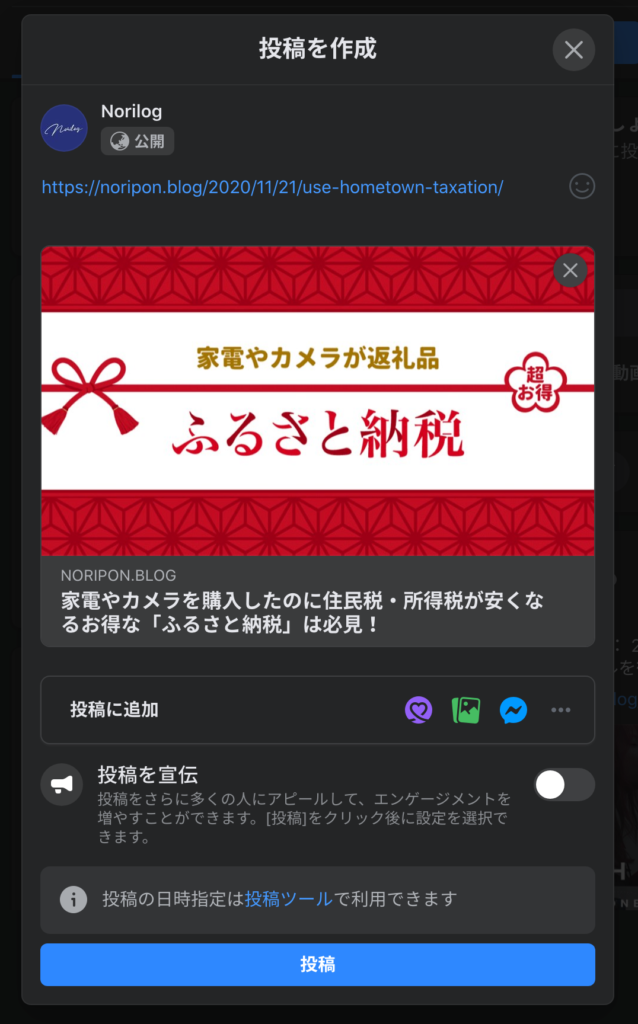
友人にサイトの紹介をする時、または気になる記事をシェアするときにURLを入れると出てくる画像は、Webサイトの裏でOGP設定がされている為、表示されるものです。

Facebookでリンクとともに投稿される画像
しかし設定が間違っていたりするとうまく画像が表示されません。
特に自分のブログなどを運営している方でシェアしようとFacebookにURLをコピペしてみたけど、自分が設定したサムネイル画像(アイキャッチ)が出てこないことがあると思います。そんな場合にツールを使って設定をチェックしましょう。
OGPってなに?
SNSの普及に伴い、ブログやWEBサイト運営では必須設定事項とも言えるOGPとは、「Open Graph protocol」の略称のことです。
Facebookや Twitter 等などのSNSでシェアされた際に、そのページの タイトル・ URL・概要・アイキャッチ画像(サムネイル画像)を、意図した通りに表示させる仕組みです。
しかしながら、OGP設定を間違ってしまうとFacebookのタイムラインにURLを貼り付けた際、意図したサムネイル画像とは違う画像が表示されることになります。
「シェアして欲しい記事の画像はこの画像なのに・・・」といった記事タイトルとはかけ離れた画像が掲載されて切なくなります。
切なくなるその前に、Facebookでシェアする画像を事前に確認しましょう!
Facebook シェアデバッガー

Facebook デベロッパーで無料で公開されており、ウェブサイトのコンテンツがFacebookやMessengerなどでシェアされたときに使用された情報を見ることができるツールです。
このシェアデバッガーを使えば、設定されているOGPの内容を確認することができます。開発者向けのツールですが、使い方はまったく難しくありません。まずは以下のURLにアクセス。
Facebook シェアデバッガーの使い方
入力部分に確認した画像や、現在のOGP画像の設定情報を取得したい「URL」を入れて「デバック」ボタンをクリックするだけ。
 NORI
NORI
そうすると、画像のようにOGPにどういった情報が設定されているのか確認できます。また設定されてないものがあればエラーがでるので、そのエラーとなる原因を突き止めることもできるでしょう。

しっかり設定を再度見直して、WordPressなどで入れ替えたアイキャッチ画像を入れ替えて修正してみてもFacebookでシェアしようとした画像が同じだった場合、設定したサムネイルがFacebook上にキャッシュされて持っている可能性があります。
Facebook OGP のキャッシュがクリアされない場合は次の方法で解決できます。
Facebook上にある画像のキャッシュクリア
その画像キャッシュをクリアにする為、同じくFacebook シェアデバッガーへアクセスします。
再度確認したいURLを入力して、「前回のURLスクレイピングの日時と方法」の下に表示されているボタン「もう一度スクレイピングする」を何度かクリックしましょう。

これで設定したアイキャッチ画像(サムネイル画像)が正常に表示されていれば問題ありません。
それでも表示されない場合には他に何かが原因となるものがありそうです。今一度設定を見直してみる必要があると思います。
Facebook OGB画像の修正方法の解説まとめ
本記事は、Facebookで意図せぬサムネイルが表示されてしまう場合の回避・修正方法についての解説記事です。
ブログなどのアイキャッチ画像を変えた場合などに有効です。反映させるにはこのオブジェクトデバッガーを使って新しいOGP画像を設定しましょう。
以上、NORI(@norilog4)でした。