本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
みなさんはサイトの色や、デザインの色味を決める時にどうやって決めてますでしょうか。サイト上のカラーをマウスでワンクリックするだけで、HEXカラーコードをコピーして利用できるサイトがあるのでご紹介します。
デザイナーやデベロッパー向けに非常に使えるWebツールです。
様々な色がある中で、色の統一感を出すときに隣接する色や、全体の色を見ながら選べるのが素晴らしい!
Chromeのデベロッパーツールでもマテリアルカラーパレットを選ぶことができるのですが、実際にはこのサイトをみながら、マウスでクリックして色を当てていくほうが、手軽で便利な気がします。
2012年からWordPressを利用。ブログを書いて公開はトータルで約660記事。Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
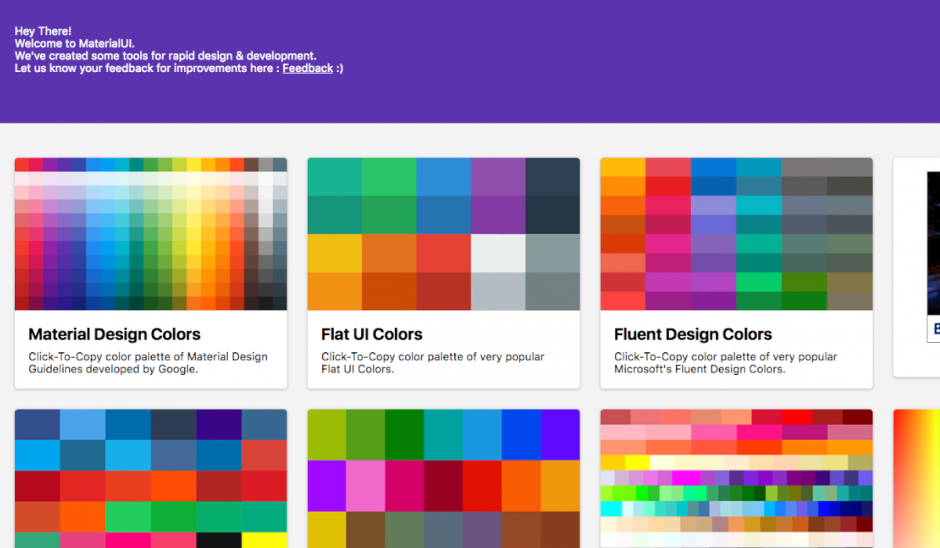
Material Design Color, Flat Colors, Icons, Color Palette | Material UI
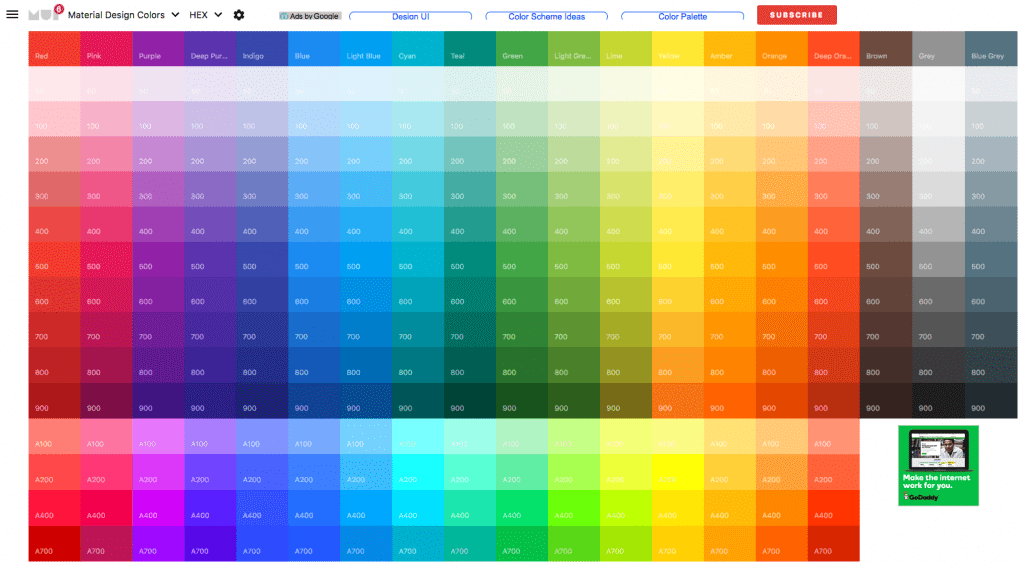
サイトは以下の通り、ずらっと色が並んだサイトになってます。
これでは通常のサイトとなんら変わりませんが、通常のサイトの場合には#000000とか#FFFFFFというコードが書かれており、ほとんどの場合は、このテキストをマウスでコピーしなくてはならないケースが多いのです。
しかし、このサイトの場合には好きな色の上にマウスをもっていき、左クリック一発でコードをコピーしてくれます。
この何気ない動作なんですが、色を直感的に選んでワンクリックで色のHEXコードがコピーできているのは結構感動しますよ!
わざわざマウスでテキストを選択して、command+Cとか押さなくて済むんです。
手軽で使いやすいです。ブックマークしておくと、いろいろな場面で使えるのではないでしょうか。
サイトは以下から確認ができますので、実際に利用してみてください。原色に近い真っ赤な文字よりもマテリアルカラーを利用した資料作りにも有効です。いつもとは違った配色の資料が、少しかっこよく見えるかもしれません。
https://www.materialui.co/colors
また、本格的にPhotoshopやIllustratorなどでSwatches(スウォッチ)を登録してマテリアルカラーを扱いたいという場合には、以下がオススメです。
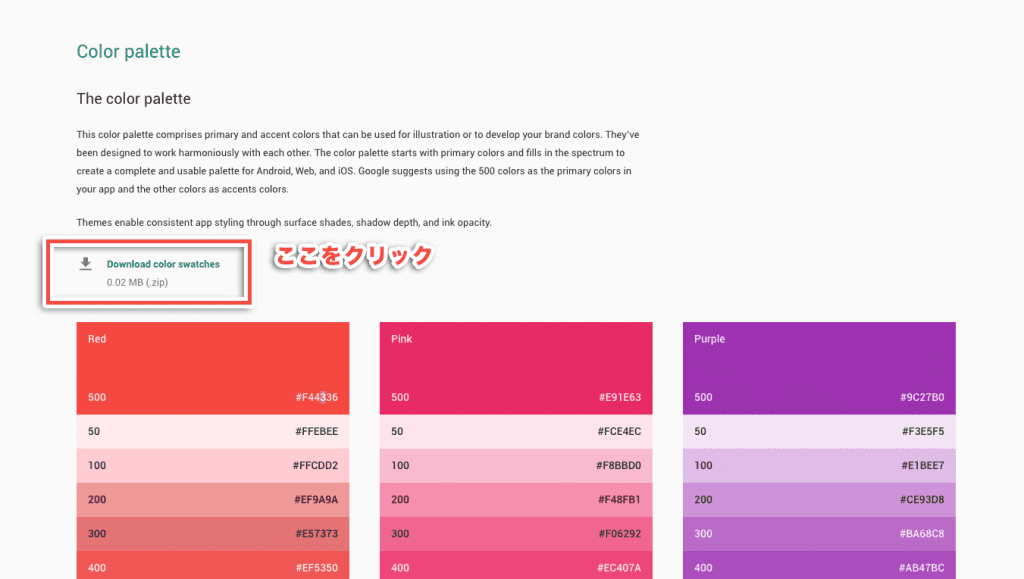
Color – Style – Material Design
以下のサイトにアクセスして、「Download color swatches」をクリック。

ダウンロードしたzipファイルを解凍すると、それぞれ「Photoshop」用と「Illustrator」用のスウォッチが入ってます。
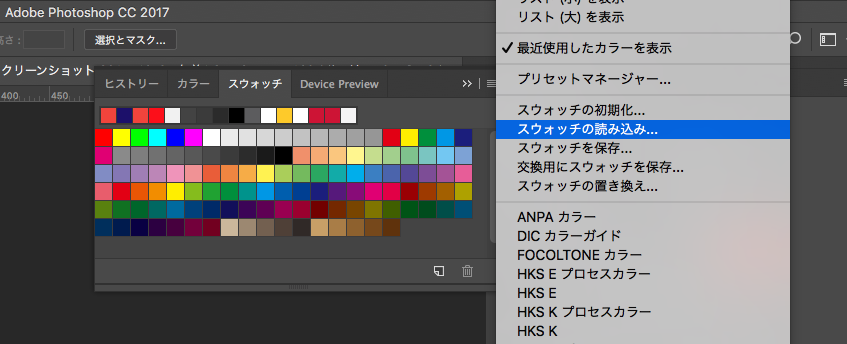
それぞれのスウォッチを読み込んであげることによって、「Photoshop」と「Illustrator」のスウォッチ上にマテリアルカラーを追加することができます。

以上、WEBサイト上で手軽に簡単にマテリアルカラーをコピーして利用できるサイトの紹介でした。