本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
どうも、NORI(@norilog4)です。今回はちょっとデザインに関する記事を投稿していきたいと思います。
最近Twitterで見かけたCSSのソースコードをコピペで利用できることに特化した素晴らしいサイトをご紹介。
 NORI
NORI
2012年からWordPressを利用。ブログを書いて公開はトータルで約660記事。Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
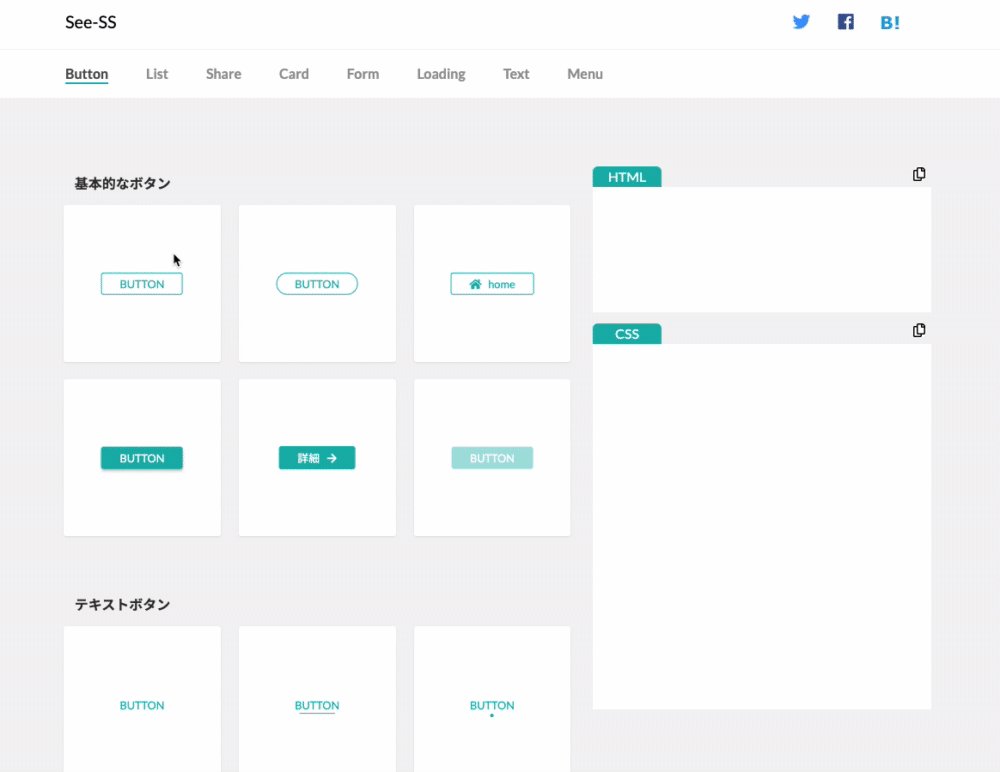
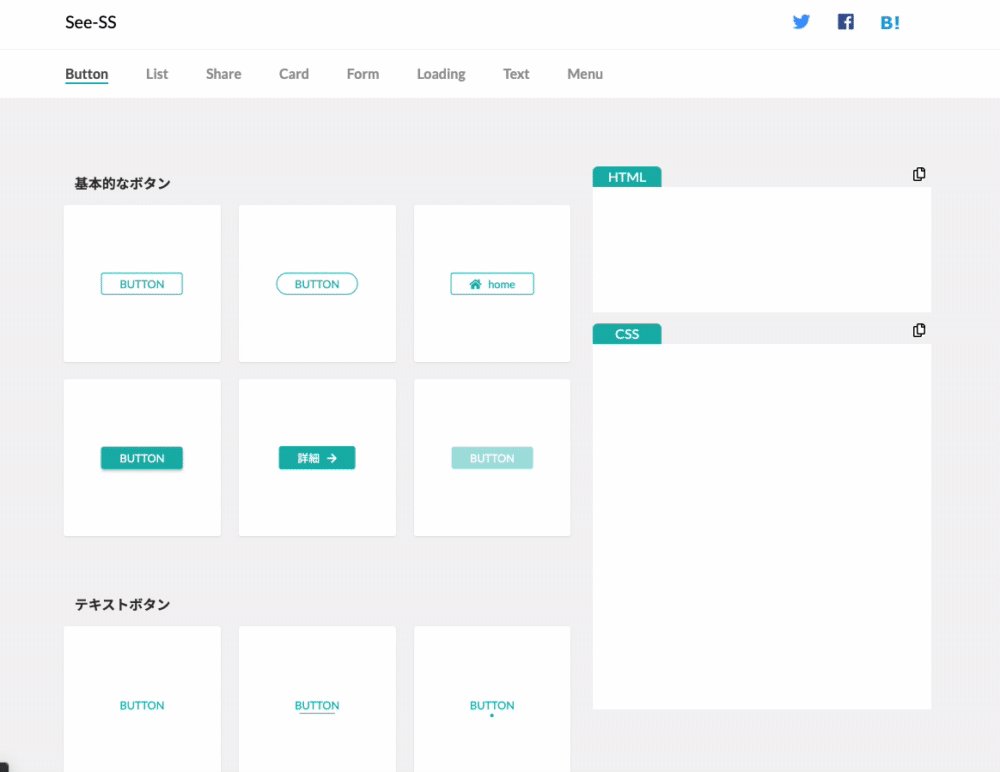
See-SS
See-SS(シーエスエス)は、様々なデザインを一覧で見やすく表示されたCSSサンプルサイトになっています。WEBデザイン(HTMLやCSS)を勉強している方には非常に重宝するはずです。
マウスでカーソルを合わせると実際にどういった動きをするのか、このサイト上で確認できます。
ドメインも上手いこと取得されてるなと思いました。
CSSを見るというところからSee(見る)SSとかけてドメインに反映されてますね。
See-SSの使い方
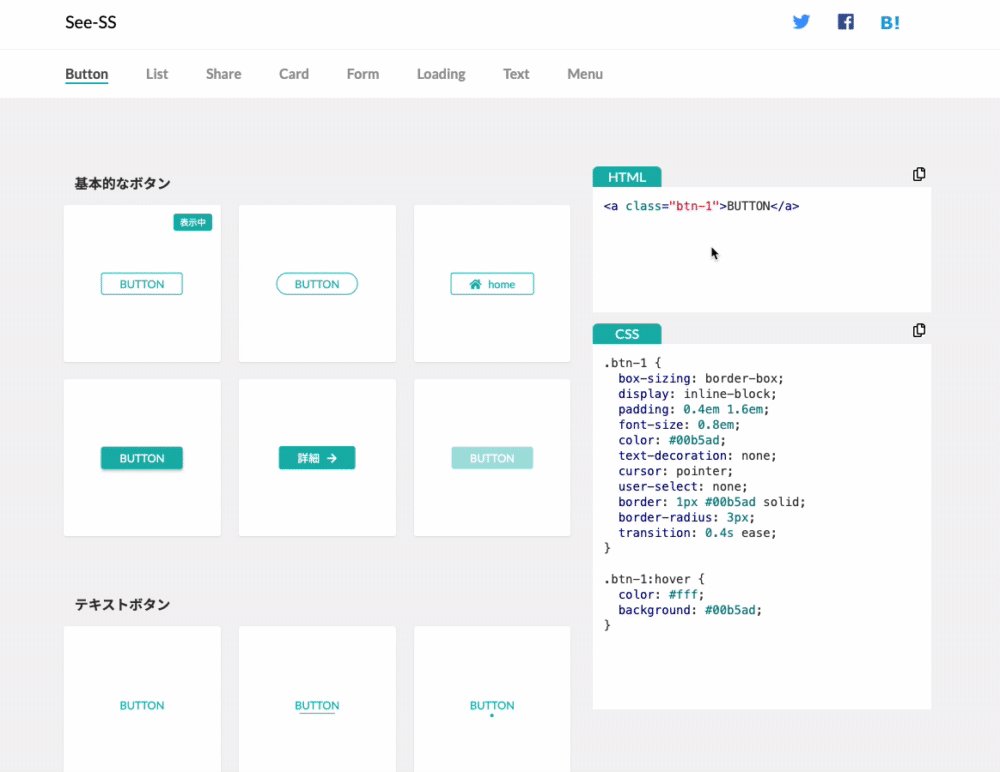
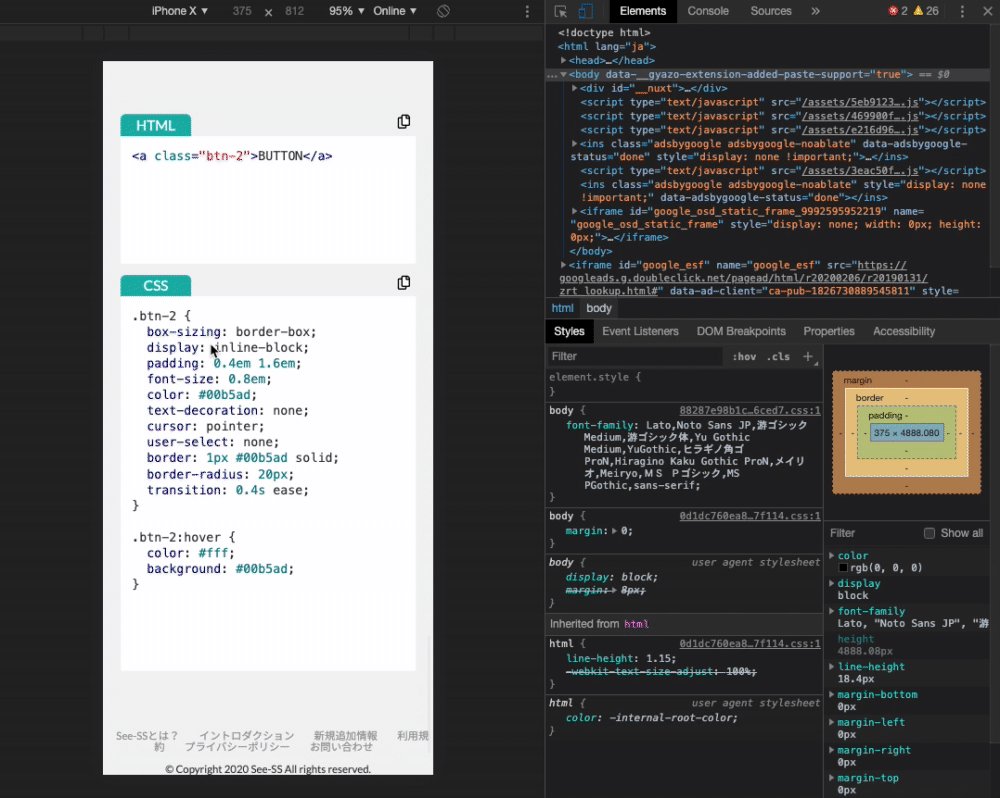
使い方は簡単、使ってみたいデザインの上にマウスを合わせると「コードを見る」というボタンが表示されるので、そのボタンをクリックしましょう。

すると右側にHTMLとCSSのソースコードが表示されるので、そのコードを自分のサイト等にコピーするだけですぐに利用ができます。
コードをコピペで貼付けするだけで利用することができるなので非常に簡単で便利!
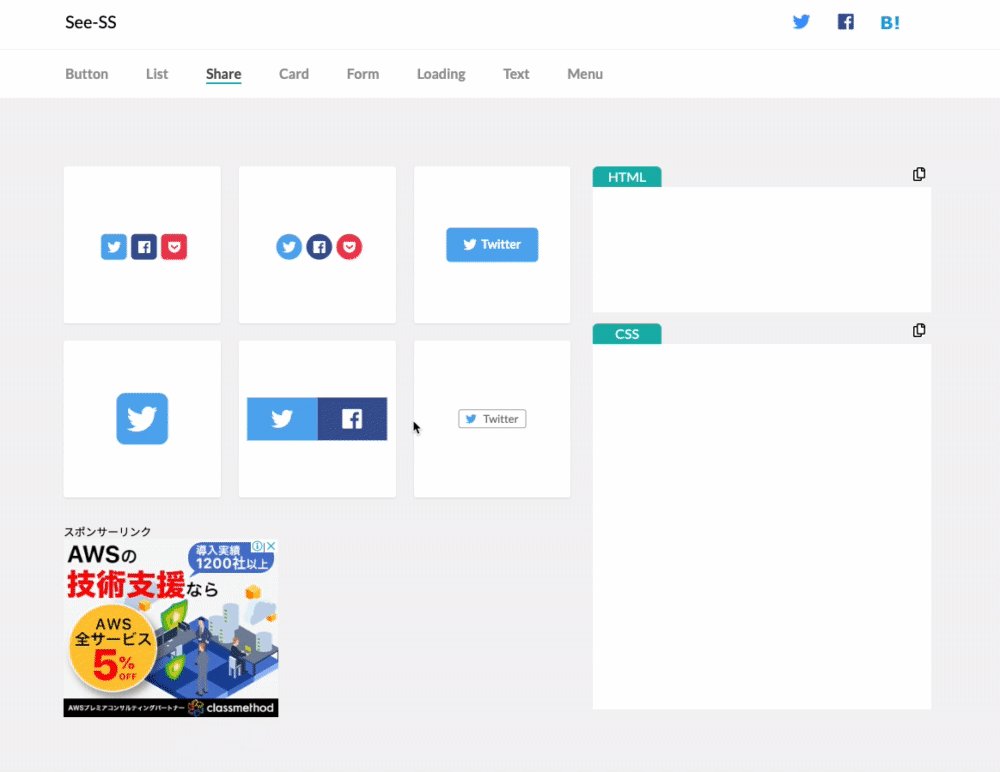
公開されているカテゴリー
現在公開されているのは以下8つのカテゴリー。今後もどんどんと使えるCSSが増えていくことを期待。
- ボタン
- シェア
- シェア
- カード
- フォーム
- ローディング
- テキスト
- メニュー
あと、1つだけこのサイトおしいなーと思った点があり。
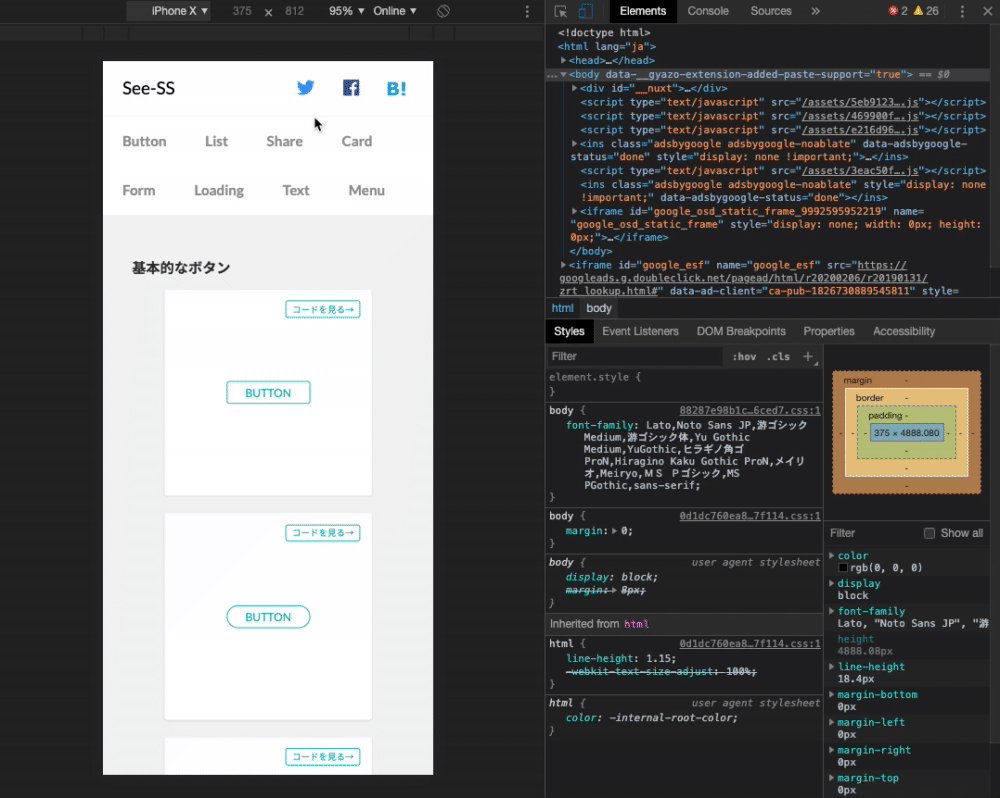
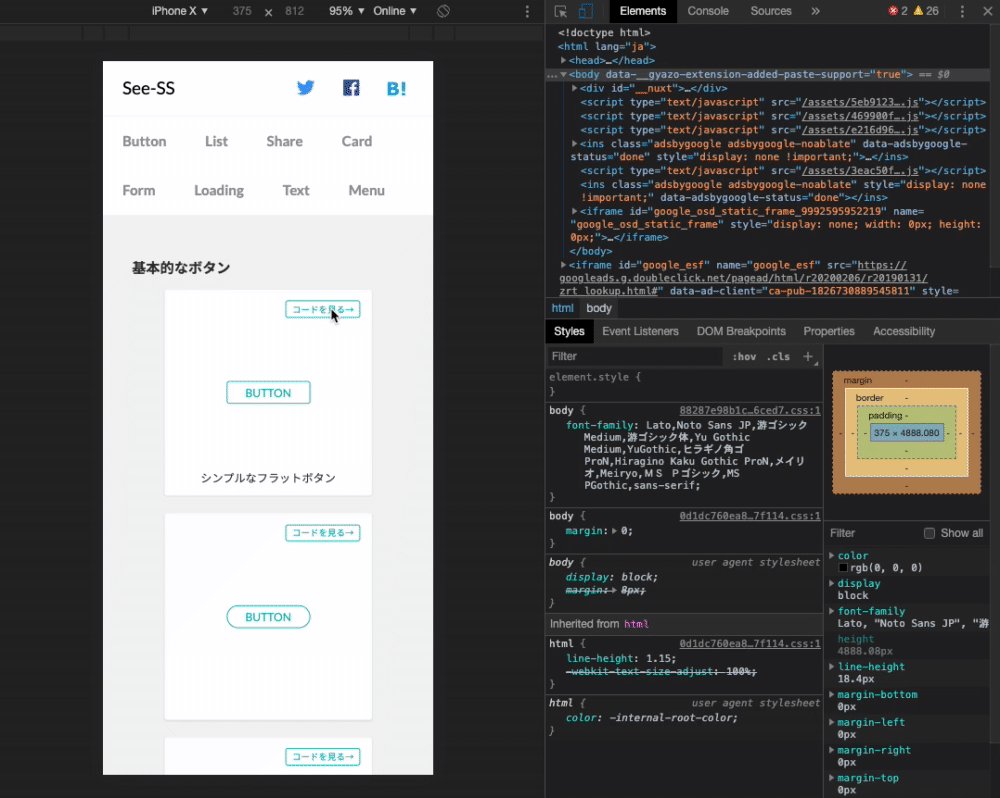
それは一番最初にパソコンでこのサイトを閲覧した訳ではなく、スマホからアクセスして「コードを見る」ボタンをタップしたときに、一瞬ソースコードがどこに表示されているのかわからなくなった点。
スマホで一番下までスクロールをしていくとようやくソースコードが表示されます。

そもそもWEBデザインしてる人は、パソコンで作業している人がほとんどと考えて、PCでみたときにコピペできるソースコードがわかりやすく表示されてればいいのかなと思ったり。
即日対応のスピード感
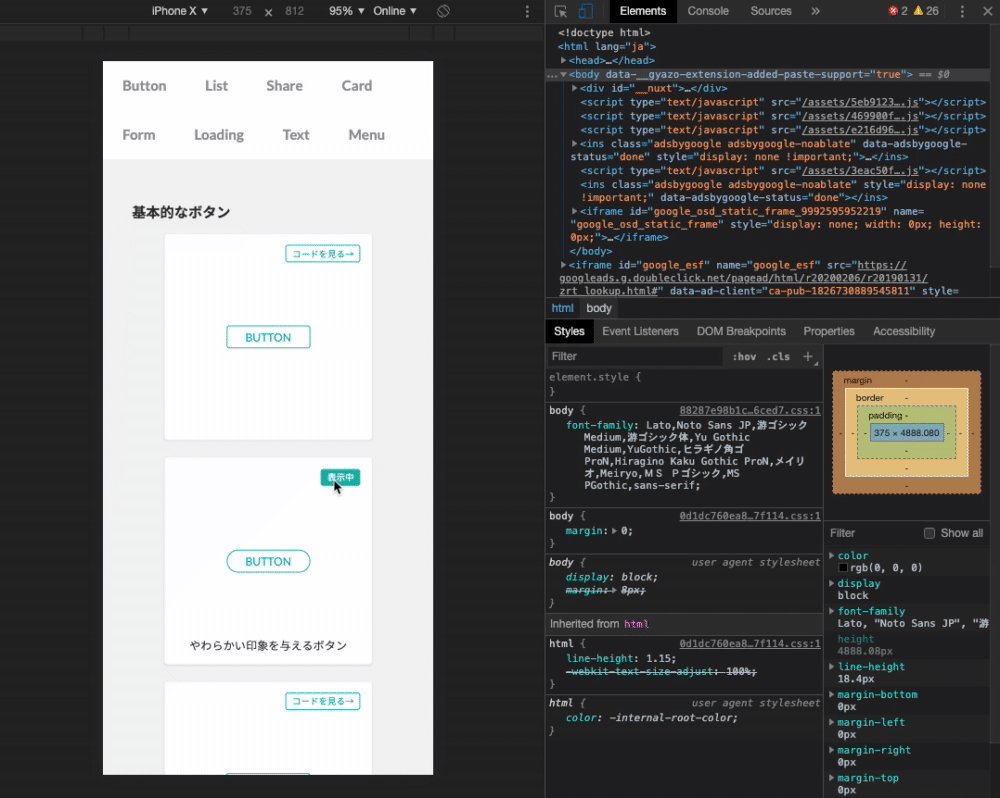
作者の方がどうやらこの記事を見ていただいたようで、早速上記の対応をされておりました。。。対応が素晴らしすぎますね✨
「スマホ画面の場合、コード表示がどこにされているか分からない」
と、記事中にアドバイスを頂いたので、早速ページ内遷移を実装しました。 https://t.co/6R4nw6i7ar pic.twitter.com/CSwYaH3sFH— しがしぃ🐟 (@MyPoZi555) February 12, 2020
プライバーシーポリシーで当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」「Googleサーチコンソール」を利用しています。 と書かれているので、どのデバイスからのアクセスが多いのかは制作された方が一番わかってると思います。
個人的にスマホからみた際に気になって、パソコンからみた人にとってはまったく気になることではないので、制作された方へ、
 NORI
NORI
See-SSのレビューまとめ
本記事は、CSSのソースコードをコピペで簡単に利用できる、See-SSについてのレビュー記事です。
WEBデザインの勉強をされている方、CSSの勉強をされてる方にとっては非常に勉強になるサイトだと思います。ブックマークしておくと便利だと思います。
以上、NORI(@norilog4)でした。
初心者におすすめの書籍はこちら
(2024/04/18 02:29:36時点 Amazon調べ-詳細)