WordPressを利用してからすでに8年以上の経歴を有しています。20代でネットワークエンジニアリングを経験し、独学でWEBデザインやWEBの制作を学びながら今に至ります。
ホームページを作ってみようと趣味で始めたこのブログも、サイトのカスタマイズ・ドメインの変更・スマホ対応・SEO対策・サイトの読み込み高速化(CDN設定等)を行い、2020年には月間30万PVを記録するブログにまで成長することができました。
このブログをご確認いただけると、WordPressを各種カスタマイズした実績を実際にご覧いただくことができます。
WEB制作・WordPress制作・その他設定作業依頼
WEBサイトの公開に必要なドメインの取得に始まり、WEBの制作の他、必要なサーバのセットアップを行います。
現在すでにWordPressを運営している場合には、プラグインの導入やデータベースのバックアップ、WordPressの引越し(サーバー移設)、ドメインの変更に関わるDNSサーバーの変更等、お客様に代わってプラグインのインストールやサーバーの設定代行を承ります。
- ドメインを取得したい
- WordPressでブログを作りたい
- WordPressでホームページを作りたい
- WordPressのインストールを頼みたい
- WordPressのテーマ設定を頼みたい
- WordPressサイトの高速化を頼みたい
- プラグインのインストール・設定依頼
- 定期的なWordPressのメンテナンス依頼を頼みたい
- TOPページの改善を相談したい
- デザインに関するアドバイスを頼みたい
- 運営サイトのSEO対策アドバイスを頼みたい
- サイトのアクセスアップを頼みたい
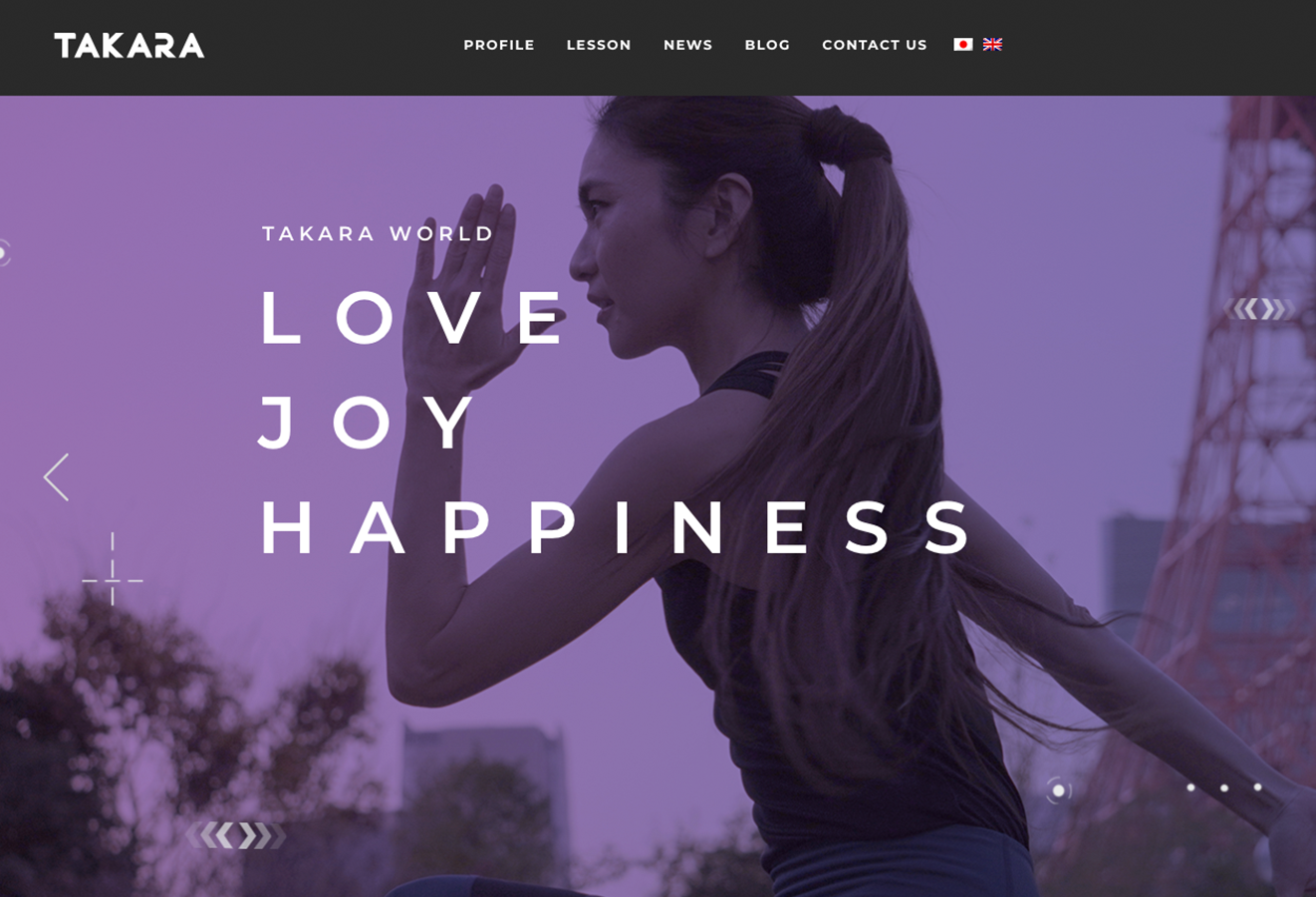
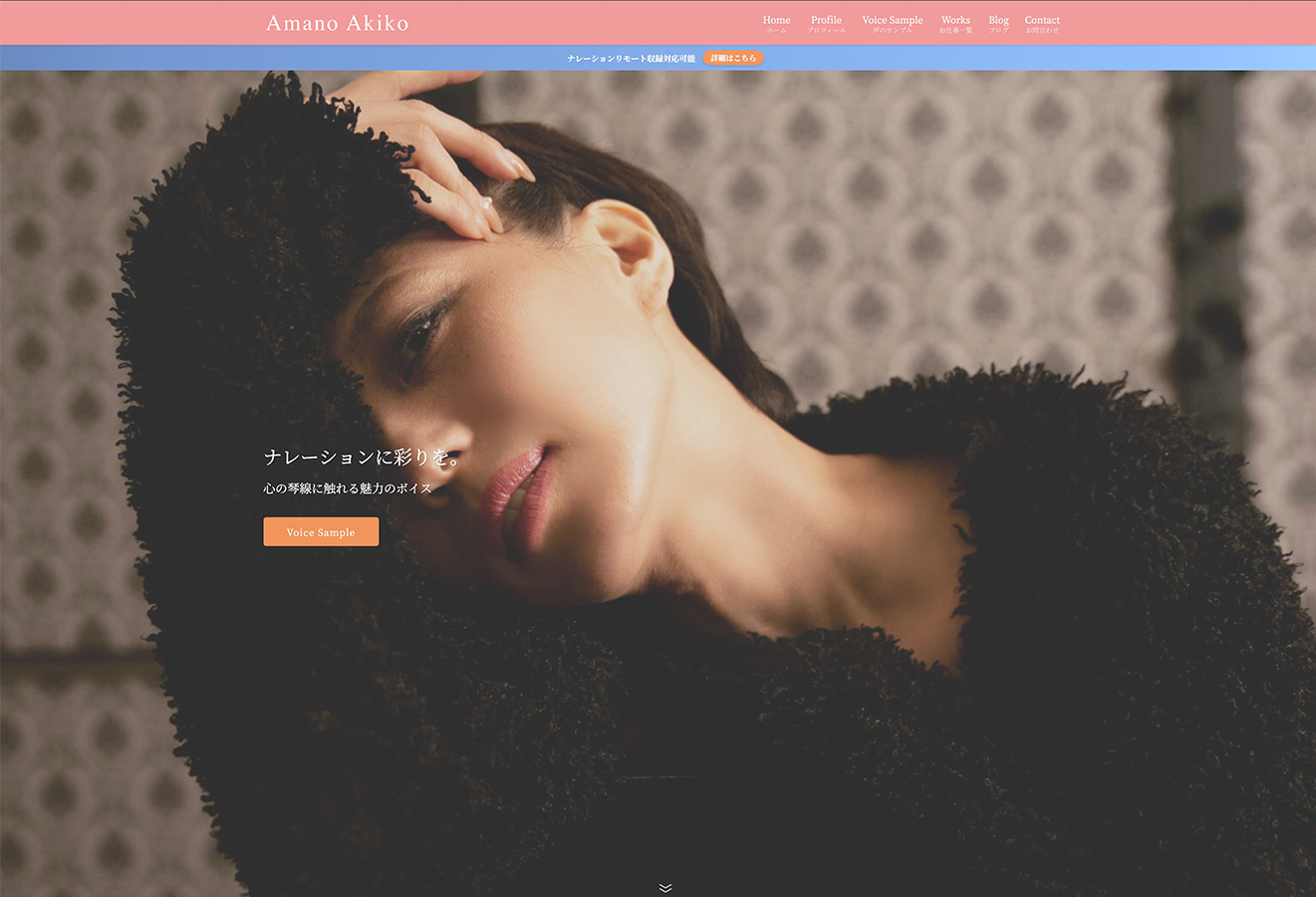
制作実績事例
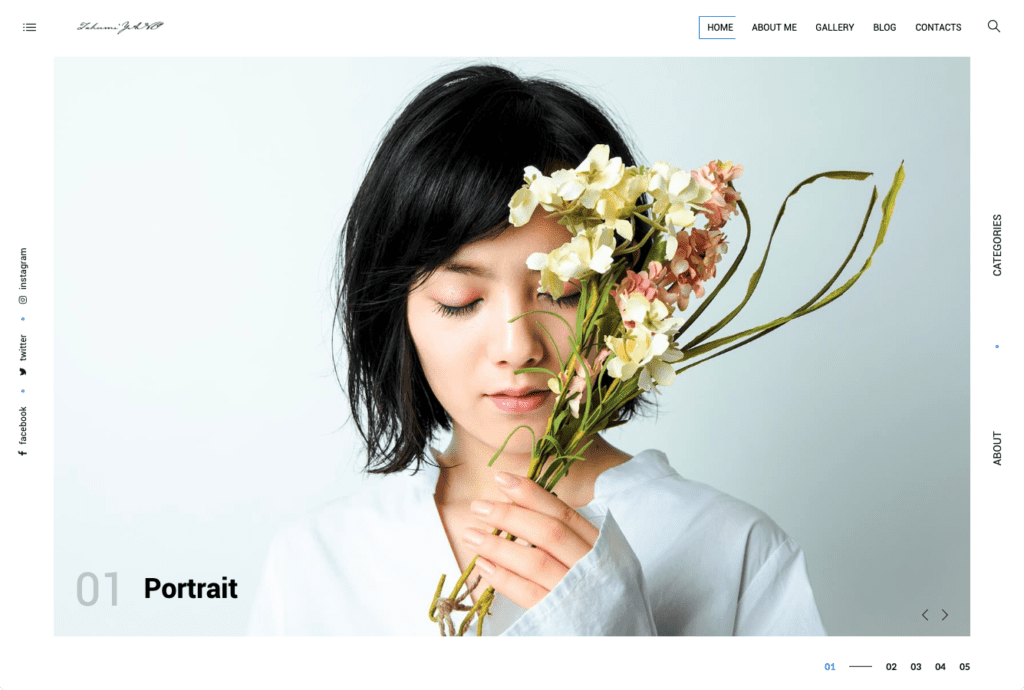
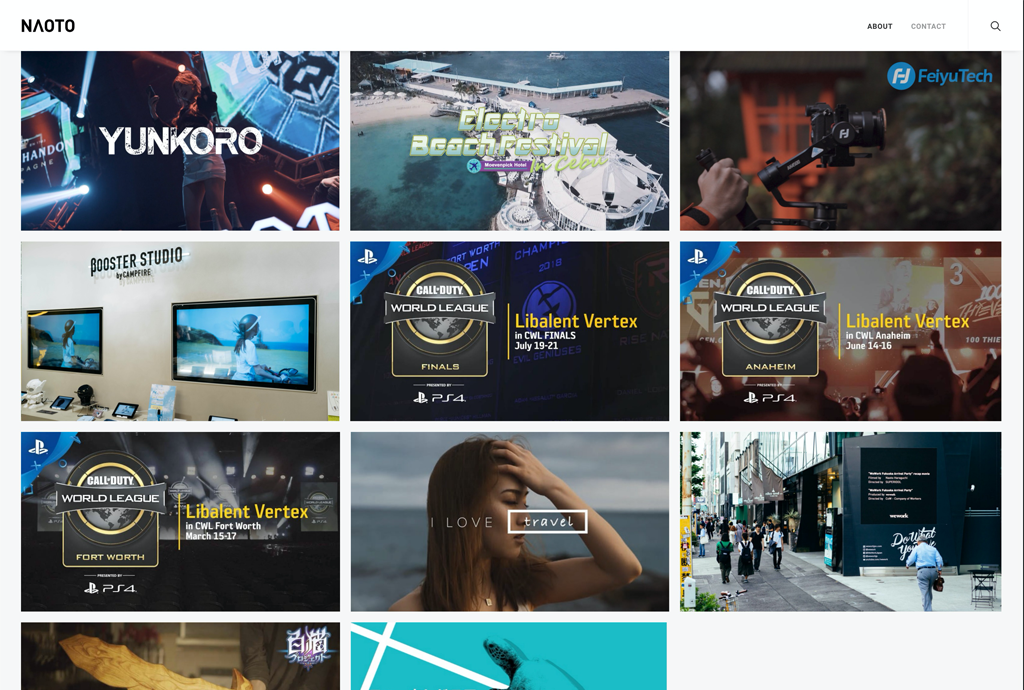
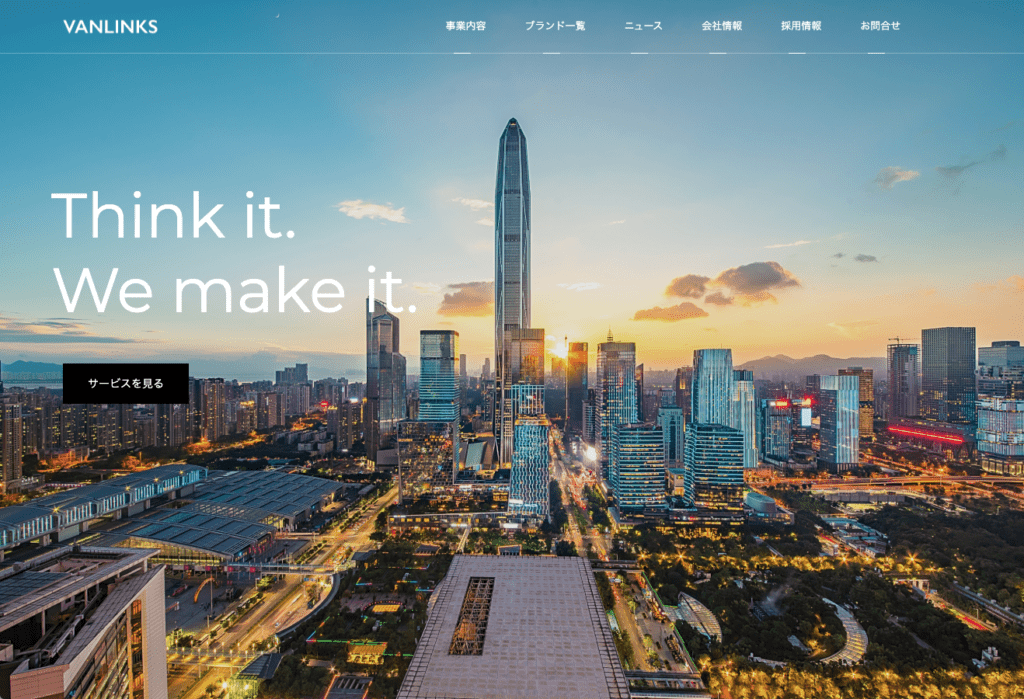
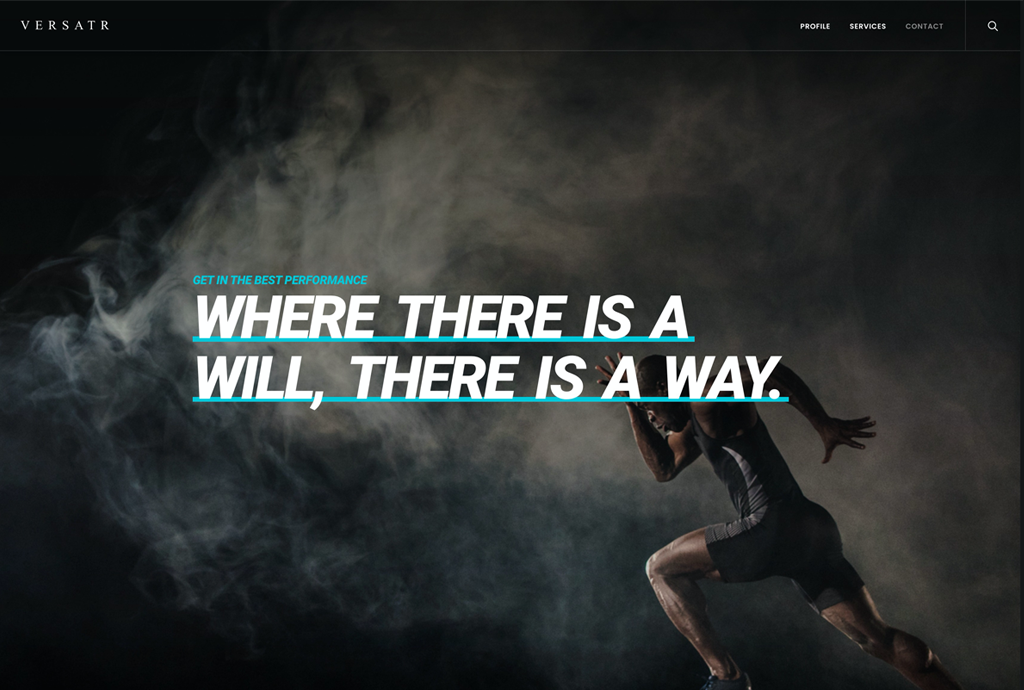
過去WordPressを使って制作したホームページ制作実績の一例です。WordPressを利用してどういったサイトができるのかご確認いただけます。
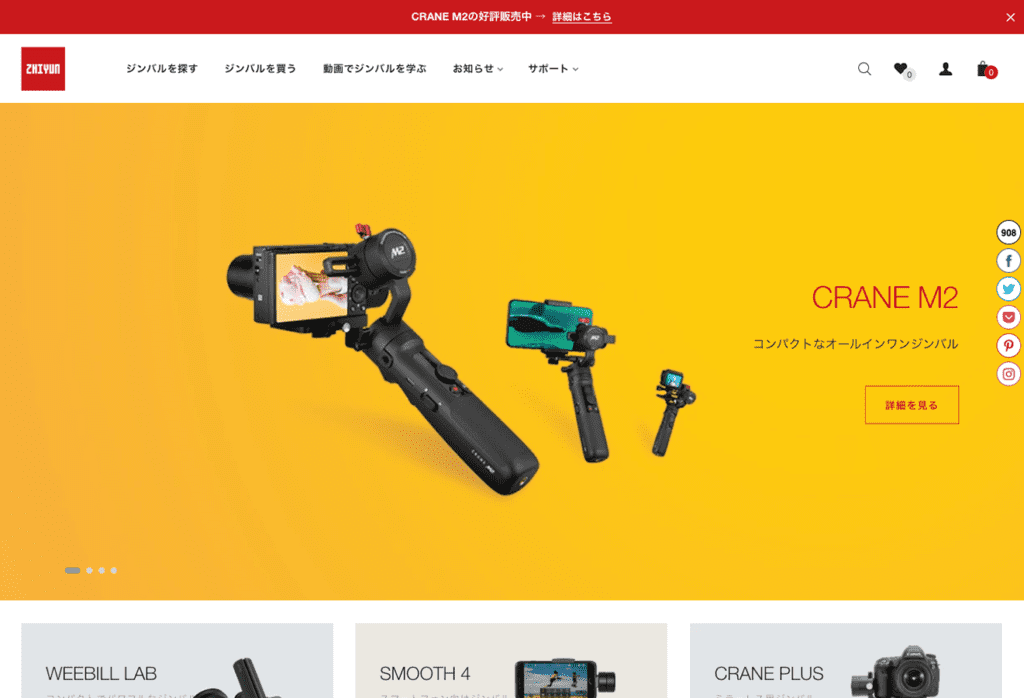
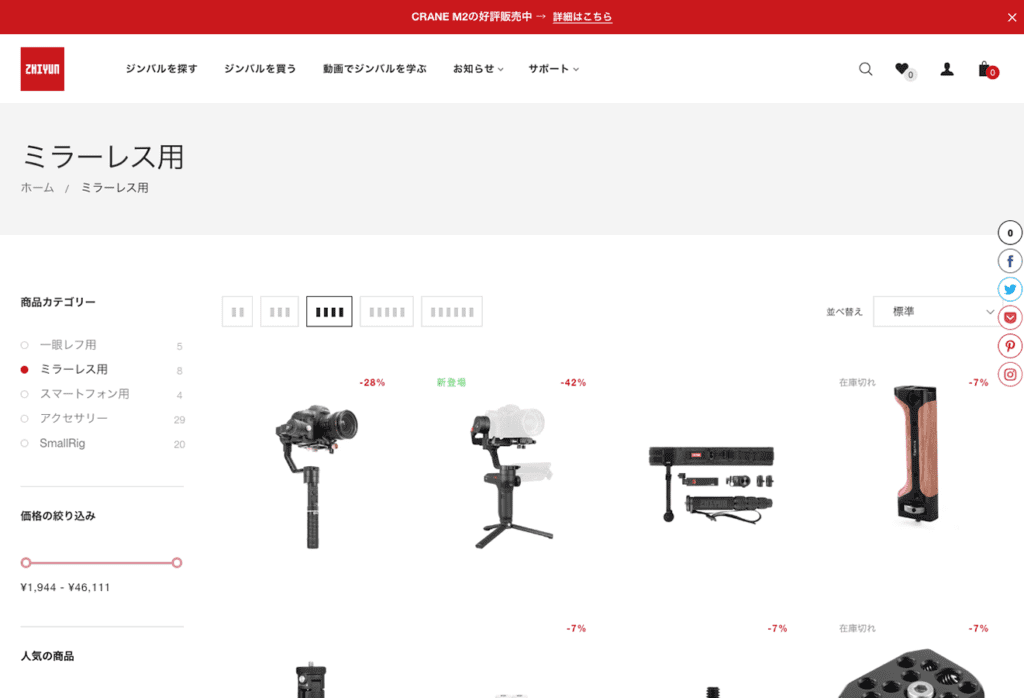
ECサイト制作実績事例
Shopifyを利用したECサイトの制作事例がこちらです。
ロゴ制作実績事例

動画制作のオンラインサロン UMU TOKTO(ウム トーキョー)ロゴデザイン
ご依頼いただいたお客様との対応方法
お客様のご要望によって以下の様々なサポートに対応しております。
対応例以外でのサポートのご希望がございましたら、お気軽にお問い合わせフォームよりご連絡ください。
対面でのサポート対応- SNSを利用したサポート対応(Twitter/Facebook等)
- メールでのサポート対応
- Slackでのサポート対応
- Chatworkでのサポート対応
- LINEでのサポート対応
- ZOOMによる画面共有でのサポート対応
新型コロナウイルス感染症の拡大を受け、現在はオンラインでの対応のみとなりますのでご了承ください。
制作のご依頼・対応までの流れ
新しくホームページを制作する際には以下の流れとなります。WordPressのインストール代行・設定代行等の場合は、ご契約以降に作業となります。
SNSやお問い合わせフォームよりお気軽にお問い合わせください。
後程、担当者より折り返しご連絡させていただきます。
「ヒアリングシート」をメールで送付させて頂きます。
今回のホームページ作成の目的やご要望に合せたご提案書を作成する為のものです。
ヒアリングシートの内容を踏まえてご訪問、またはお電話にてホームページ作成のお打ち合せをさせていただきます。
※ヒアリングの際に、お考えをうまく伝えられないというお客様もいらっしゃいますが、 弊社がお客様が伝えたいことを的確に把握いたしますので、ご安心してお聞かせください。
打ち合わせ内容に基づいて、コンテンツプランニングや構成案等のご提案を行います。
なお、ホームページの概要が見えてきましたら、詳細なお見積りとスケジュールをご提出します。
お見積りの検討がお済になり納得して頂けましたら、ご契約頂きます。
問題がなければ、デザインの仕様やスケジュール等の開発に必要な体制を整え、制作を開始します。
原稿はデータ形式でご提供いただきます。※原稿や写真がない場合は、ご相談下さい。ライティングや写真撮影も代行可能です。
約1週間~10日間で弊社よりトップページのデザイン案をご提出させていただきます。その後、約1~3週間後にその他ページのデザインをご提出させていただきます。
(※それぞれ修正は2回まで無料とします。)
その間、サーバーの準備等を代行いたします。
公開に必要な新着情報、物件情報などのご入力をお願いいたします。
最終のご確認になりますので、修正点やご希望がございましたらご提示下さい。
お客様のご要望に合わせ、サーバへのアップロードおよび、データ納品させて頂きます。
以上でホームページ制作は完了となります。
各種制作料金・対応料金
Webサイトを一式作成した場合のざっくりとした費用感です。(レスポンシブウェブデザインを想定)
発注・制作経験から、以下のカテゴリーのWEBサイトを一式で作った場合にどのくらいの費用になるかという視点で費用を掲載しております。
厳密には、お客様からの内容をお聞きした上でWEBサイトの制作内容や仕様・要件によって費用は大きく変わります。費用に関しましては、あくまで参考レベルでとらえていただけますと幸いです。
WEBサイトの制作費用
| 項目 | ページ数 | 金額 | 内容/注意点 |
|---|---|---|---|
| 企業サイト (小規模) | 10ページ | 300,000円~ | 企業理念や企業のサービスなどの最小限の情報を公開するサイトを想定しています。小規模サイトの場合、お知らせなどの更新頻度も低い事を想定し、CMSなどの更新システムは導入せず、都度htmlを更新する方が、コストパフォーマンスが良い場合があります。但し、サイト内の掲載情報量が少ないとSEO的に有利に働きづらいこともあるため、SEOで上位表示を狙いたい場合はCMSの導入も検討する必要があるかもしれません。 |
| 企業サイト (中規模) | 30ページ | 500,000円~ | 小規模サイトに対して、Wordpressを導入し、お知らせなどをCMSで更新できるようにすることを前提に、企業サービスの情報も深めに紹介することで、よりユーザーの理解を高める事を想定しまいます。採用情報などもしっかりと掲載していくことで、自社のサービス訴求だけではなく、リクルートとしても活用することができます。但し、採用情報コンテンツを拡充していくと社員へのインタビューや撮影なども必要になってくるため、想定よりも費用が嵩む場合もあるので注意が必要です。 |
| 企業サイト (大規模) | 80ページ | 1,500,000円~ | 大規模サイトになると更新頻度も高くなりやすいのでCMSで更新することがコスト削減のポイントになりやすくなります。大規模サイトの場合は、作る事以外にも、情報をまとめたり、整理したりするのにも費用が発生しやすく、出来る限り余計なコストを発生させないためには、必要な情報を速やかに制作会社に提供できるような準備をしておくことがポイントになります。膨大な情報をどのように訴求すべきかなど、高い戦略性も求められるため、依頼する制作会社のディレクターの技術も問われるようになります。 |
| ECサイト (ネットショップ) | 10ページ | 1,000,000円~ | ECサイトの場合は、どのようなECショップシステムを利用するかによっても金額が大きく変わってきます。ECキューブなどのプラットフォームを利用した場合でも、デザインや要件定義などを含めると300万円が最安値となる場合が多いです。しっかりと要件を明確にすることで費用を抑えることができますが、プラットフォームを利用したECサイトの構築はそれなりに費用がかかりますし、プラットフォームの使用せずにゼロからオリジナルのECシステムを作り上げたいという事になれば1000万円以上することも少なくありません。どうしても安価にECサイトをスタートさせたい場合は、BASEやカラーミーなどのネットショップ作成サービスを利用すれば、数万円程度で構築することも可能です。但し、あくまでECサイト構築サービスを利用するだけなので、月額利用料が発生する事と、できる事にも制限があり、自由なネットショップ運用を行うのは難しいと言えます。 |
| ランディングページ (ネット広告用LP) | 1ページ | 250,000円~ | ネット広告などの遷移先の受けページ(ランディングページ)で一般的には、1ページの長いページを指します。内容によってページの長さも異なるのでページ内に掲載される内容によって費用感が変わってくるケースがあります。昨今ではマンガを取り入れたりしながら、広告からそれほど関心がなかったユーザーでも楽しんで情報を読み進められるような工夫なども見られますが、本相場の中には漫画のライティングなどの費用は含まれていないため注意が必要です。 |
WEBデザインの制作費用
デザインだけを発注したい場合の費用相場です。コーディングは社内で対応できる、または別の発注先が決まっているからデザインだけ制作をお願いしたいという場合の費用感となります。
下記の費用でご注意いただきたいのが、コーディングを行うためにデザインデータを納品してもらうためには、ある程度編集可能なデータを納品してもらう必要があります。
一般的にはAdobe PhotoshopなどのPSDデータが多いのですが、制作会社やデザイナーによっては編集できるデザインデータを引き渡すことを嫌がる場合もあります。
その場合は、別途、デザインデータの譲渡費用などが発生する場合もありますが、以下の費用相場にはそのあたりの金額は含めておりません。ご注意ください。
| 項目 | 金額 | 備考 |
|---|---|---|
| トップページ (PC単体) | 50,000~ 130,000円 | PC向けビュー(パソコンで見た時の見た目)のみのデザインです。トップページのデザインが少し割高になるのは、新規でデザインのルールから起こす必要があるからです。 サイトのデザインコンセプトや配色、モチーフ、文字サイズなど、トップページ以外のページも配慮しながらページレイアウトやナビゲーションなどデザインしなければならない範囲が広いということが要因になります。 逆にトップページを安上がりにしてしまうと、サイト全体のクオリティを落としてしまうので注意が必要となります。 最近ではエモーショナルに動くウェブサイトデザインなども多く、そういった仕組みの煩雑な要素を組み込む前提となると更に費用が上がる可能性があります。 なおデザイン案を数案用意してもらうことを前提にした場合、そのままの金額が乗ってしまうわけではありませんが、費用が上がってしまう可能性が高いです。 |
| トップページ (スマホ単体) | 40,000~ 100,000円 | PC用のウェブデザインが存在していれば、比較的安価での対応が可能になりやすいです。 但し、PCのデザインによってはスマホ向けのレイアウトにしにくいものなどもあるため、PCとスマホの両方を加味したデザインを作成するのであれば、最初からレスポンシブウェブデザインを意識して、PCとスマホの両方をまとめてオーダーする方が質の高いデザインが上がりやすくなります。 |
| トップページ (レスポンシブウェブデザイン) | 80,000~ 160,000円 | PCからスマホまで段階的に変化するレスポンシブウェブデザインに対応したトップページのデザイン制作です。PC単体とスマホ単体でデザインを別発注するよりも、PCとスマホを相互に考えながらナビゲーション設計なども行われるため、より優れたUI(ユーザーインターフェイス)になりやすくなります。 Adobe XD等のプロトタイピングツールを利用して確認 |
| 下層ページ (PC単体・スマホ単体) | 20,000~ 50,000円 (A4サイズ2枚程度の長さ) | トップページの約半額程度になるケースが多いですが、下層ページはページや階層によって作り込み度合いも変わるはずなので、しっかりと中身を踏まえて交渉するのが適切です。画面構成またはワイヤーフレームなどにテンプレートパターンなどを記載し、同じページレイアウトであることを明確にし、派生ページ扱いにしてもらうことができれば、適切な費用でのオーダーもしやすくなります。 |
| 下層ページ (レスポンシブ) | 20,000~ 70,000円 (A4サイズ2枚程度の長さ) | レスポンシブウェブデザインの下層ページに関しては、全画面分のデザインをしっかりと作り込むよりは、テンプレートとなるページをしっかりと作り込み、テンプレートに順ずるページは、画面構成やワイヤーフレームをもとに必要なパーツ(画像)のみを制作してもらい、デザインまでは行わないという手段も安価に制作を行うコツとなります。 |
| 派生ページ (PC単体・スマホ単体・レスポンシブ) | 下層ページとほぼ同じ内容でちょっとだけ情報が異なる程度のページです。例えば店舗が100店舗あり、1店舗分のページを作ってしまえば、あとは、写真、店名、住所、電話番号程度が異なるだけでデザインや型となる部分がほぼ同じようなページは派生ページと定義され、下層ページとして1ページ作った後は派生ページとしてカウントされるようなケースがあります。また、派生ページに関しては、デザインに対して、特に確認が必要のないケースが多いので、コーディングのみを行い、デザインを作らないというケースも少なくありません。 基本的に情報の流し込みに近しいため、PC単体であってもレスポンシブであってもあまり費用に差は出にくくなります。 | |
| ランディングページ (PC単体) | 60,000~ 200,000円 | ランディングページの場合、ページの長さによって金額が異なりやすいです。 |
| ランディングページ (レスポンシブ) | 100,000~ 250,000円 | ランディングページの場合、ページの長さによって金額が異なりやすいです。出稿する広告によってPC単体でも良いのかスマホにも対応すべきか判断する必要があります。 |
| バナーデザイン | 5,000~ 50,000円 | GIFアニメーションなど動きがあるようなバナーの場合は動きの内容によってさらに高価となります。 |
| バナーデザイン (リサイズ) | 5,000~ 20,000円 | サイズ違いの複製などは金額が半分以下になるケースが多いです。但し、サイズ感がまったくことなり、同じようなデザインを踏襲できないような場合は若干高めに設定されるような場合もあります。 |
ページの長さや提供できる写真・イラストなどの素材、ページ構成の作り込み具合などによってデザインの費用に大きな影響を与えるケースが多いです。
デザイナーに対してやってもらいたいことと、自分でできることを理解したうえで、役割を明確にすると適切な費用での発注が可能となります。
WEBサポート費用
| 項目 | 金額 | 内容 |
|---|---|---|
| SEO対策 | 内容により応相談 | SEO対策は対応の幅が広くなるため、場合によってはコンテンツの作り直しや、追加などが考えられます。そのため、一概に費用を決めることはできませんが、ひとつだけ言えることは、簡単に検索順位の上位には表示できないということです。費用または労力をかけてじっくりと順位を伸ばしていくことが定石となります。 |
| Web広告出稿代行 | 100,000円~ | 多くの代行会社が50,000円~という設定をしています。当然、リスティング広告などをもっと少ない金額で実施することも可能ですが、成果をしっかりと生むためには最低でも50,000円~としている企業が多いようです。 |
| 改善提案 | 0円~ | リニューアルなどがある前提だったりすると、無料で実施してもらえるようなケースもあります。ただし、タダより高いものはないのでご注意ください。 |
| SNSアカウントのパーツ作成代行 | 10,000円~ | Facebookページやtwitter、instagramなど、現在は企業においても当たり前のように利用されるようになり、企業によっては集客の要となっているケースもあります。アカウントの発行に関しては、自社でSNSを運用する前提であれば、アカウントの取得は自社で行う方が無難です。アイコンや背景画像など必要なものがあれば、別途発注する方が良いかと思います。 |
| SSL設定費用 | 0~ 100,000円(年間) | この費用の中には、設定費用とSSLの年間契約費用が含まれます。最近では、レンタルサーバによっては、無料で独自ドメインのSSL設定ができるサーバも出てきています。その場合は、ご自身でも簡単に設定できるため0円という事も可能ですが、セキュリティレベルに合わせてしっかりと有償のサービスを選ぶ必要もあるため、しっかりと企業で利用される場合はしっかりと検討の上、選択していただくのが良いかと思います。 |
| ブログ記事記事ライティング代行 | 20,000~ 80,000円 (2000文字程度) | 記事のボリュームやコンテンツ内容によって金額が変わってきます。 実際にクラウド系のライティング代行サイトなどを利用してみてライティングをお願いしてみたのですが、1文字0.○円などという単価がライター多く、正直なところあまり効果的な記事が書ける人が少ない印象です。コンテンツマーケティングを目的とするのであれば、ある程度費用をかけてでもしっかりとしたライターに依頼することをおすすめします。 |
| サーバー管理代行 | 10,000円~/月額 | お客様側でサーバーの管理が難しい場合に月額 |
| ドメイン取得代行 | 3,000円~ | ブランディングのキーとなるサイトドメインの取得を代行します。1年間の取得後毎年更新費用がかかります。 |
| WordPressインストール代行・設定代行依頼 | 10,000円〜 | お客様が用意した契約サーバーへのWordPress設定やテーマの設定・最低限必要なプラグインのインストールを代行します。 |
| プラグインのインストール・設定依頼 | 10,000円〜 | 日本語化されてないWordPressプラグインのインストールや設定を行います。 |
| CSS実装費用 | 20,000~ 30,000円 | すでに運営しているWordPressにCSSでのデザイン追記実装が必要な場合に対応を行います。 |
| お問い合わせフォームの設置 | 30,000~ 150,000円 | SSLなどの対応費用などは含まれません。SSLに関しては別途、自社で対応するか追加費用で対応設定してもらう必要があります。 |
| WordPressの高速化依頼 | 50,000円〜 | サーバー内にある画像圧縮やCDNを使ったコンテンツ配信設定、CSSやスクリプト等の遅延読み込みでサイトの読み込み高速化を行います。 |
| SEO対策のアドバイス依頼 | 依頼内容により応相談 | |
| デザインに関するアドバイス依頼 | 依頼内容により応相談 | |
| アクセスアップやサイト集客のアドバイス依頼 | 依頼内容により応相談 |
お支払い方法
個人でご依頼される場合と、法人でご依頼される場合のお支払い方法が変更となります。
法人のお客様の場合には、請求書払いがご利用いただけます。
個人のお客様
PayPay、メルペイ、PayPal、クレジットカード払い
※ご利用いただけるクレジットカードはVISA、MasterCard、American Express、JCB、Diners
法人のお客様
PayPay、メルペイ、PayPal、クレジットカード払い、請求書払い
※ご利用いただけるクレジットカードはVISA、MasterCard、American Express、JCB、Diners
お問い合わせフォーム
制作に関するお問い合わせはコチラから!お問い合わせ・ご相談は無料です。