本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
最近アイコンを探してたときに偶然辿り着いたサイトでしたが、無償で様々なものが公開しているのも驚きでした。紙やWEB、プロダクトデザイナーや、UI/VIデザイナーを目指してる方には是非見てもらいたい資料です
世界のGoogleは無償公開しているものもやっぱり凄かった。それはGoogle の新しいデザインガイドライン「Material Design」をまとめたもの。内容が非常に充実しております。UIの勉強をするならここだけでもいいのではないのかと思うくらいしっかりとわかりやすくまとめられております。
 NORI
NORI
個人的な意見ですが、書籍で販売されているデザインの本を購入するよりも、「Material Design」でいろいろと見て勉強したほうがよさそうな気がしました。
Google Material Design とは?
まずはじめに Material Design の概要です。本文をそのまま引用させていただきます。
関連リンク Material Design – Introduction
We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is material design. This spec is a living document that will be updated as we continue to develop the tenets and specifics of material design.
私たちは、「技術と科学の可能性と技術革新」と「古典的な素晴らしいデザイン原則」を融合し、ユーザーのための視覚的言語(visual language)の作成に挑戦しました。世界中のユーザーの為に生きたドキュメントとして更新され続けていくことが書かれています。
Google Material design 紹介動画
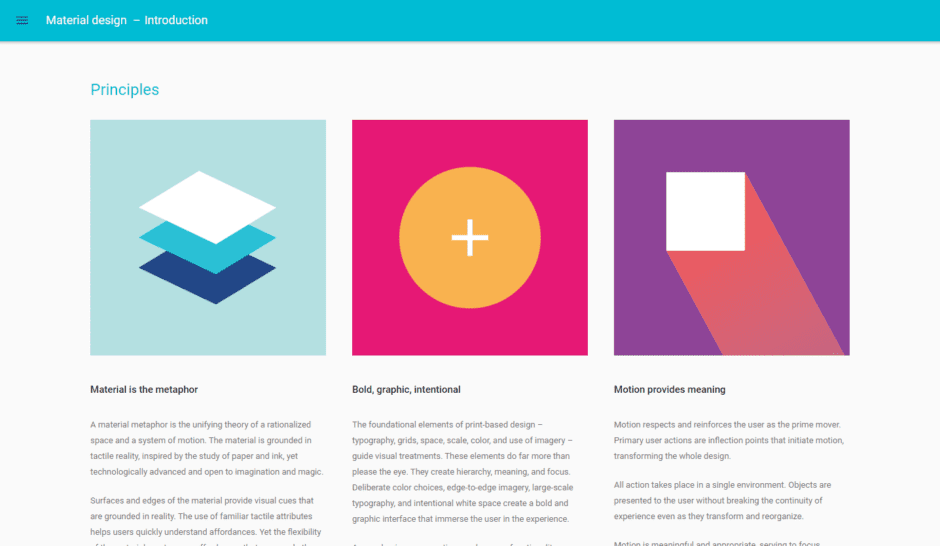
Principles
Material Design は、以下の3つの原則に基づいて設計されています。
- Material is the metaphor
- Bold, graphic, intentional
- Motion provides meaning
では実際にどういった内容が書かれているのか見ていきたいと思います。
マテリアルってなに?(What is material?)
関連リンク Environment
マテリアルについての説明です。3D軸での捕らえ方や、光の当たり方と影のでき方についての説明です。
関連リンク Material properties
マテリアルの使い方(いい例・だめな例)見せ方についての説明が書かれてます。
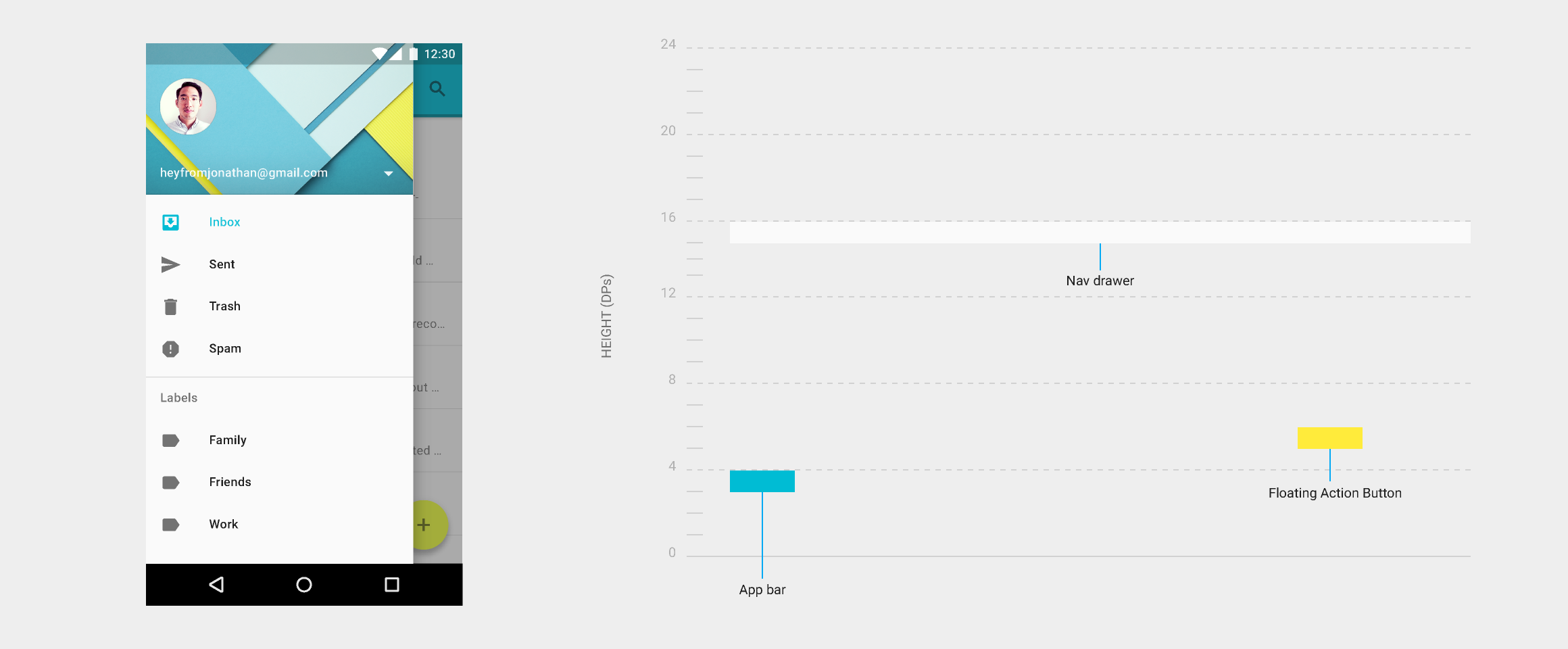
関連リンク Elevation and shadows
階層での影の付き方の説明が書かれてます。これは非常に勉強になりました。
Animation
モーション(動き)について、より具体的に書かれています。実際にどういった動き方をするのか、ムービー付きで分かりやすく解説されているので見ていて非常に分かり易いです。
ただモーション(動き)を付ければ良いというわけではなく、ユーザーが気持ち良いモーションスピードの緩急やユーザーのアクションを起点にしている点も非常に素晴らしい。
関連リンク Authentic motion
関連リンク Responsive interaction
関連リンク Meaningful transitions
関連リンク Delightful details
Style
配色やタイポグラフィ、アイコンや画像の使い方について、適切なサイズや使い方について解説されています。
基本はフラットデザインを踏襲しているように見えますが、Material Design では印刷ベースのデザインのエッセンスを取り入れているという点が異なるので、そういった観点で見ていくと良いと思います。
関連リンク Color
配色のいい例、悪い例を実例であげており、ここではillustratorとPhotoshop用のカラースウォッチが公開されております。全てのカラーを一瞬でillustratorやPhotoshopで使えるのが便利です。WEBデザイナー向けには非常にうれしい素材が提供されてます。
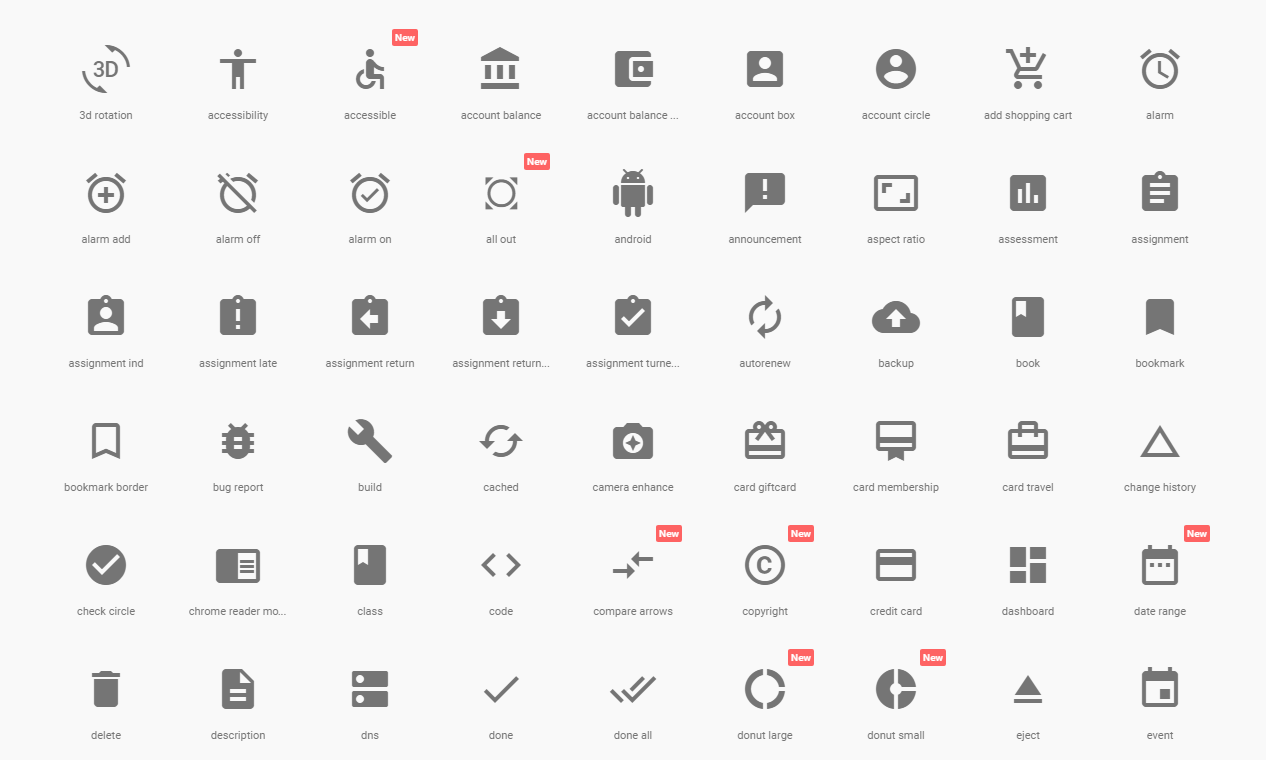
関連リンク Icons
システムアイコンの設計からプロダクトアイコンの設計について、非常にわかりやすく書かれております。UIデザイナーや、アプリのアイコンを作る方には非常に勉強になると思います。また、システムアイコンが全て無料でダウンロードして使えます。
関連リンク Imagery
写真の取り扱い方についての書かれております。どんな写真の使い方や見せ方がいいのか、いい例、悪い例を用いて説明してます。
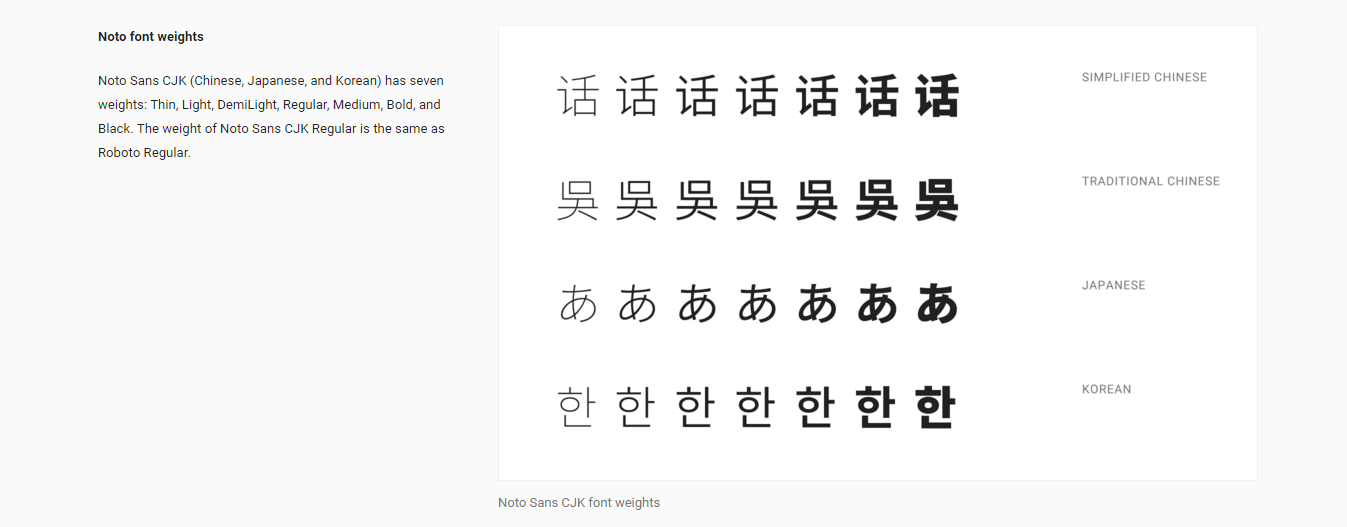
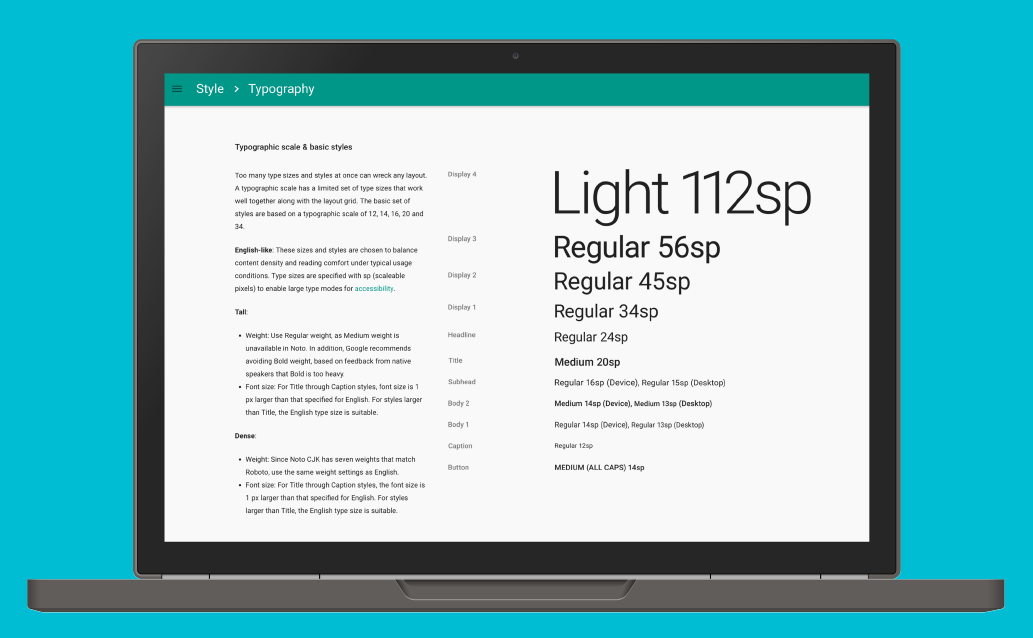
関連リンク Typography
Googleが開発したオリジナルのフォントRobotoやNotoフォントの使い方などを解説してます。そしてフォントは全て無料でダウンロードができるようになってます。
関連リンク Writing
UXの観点から、どういった文字表記・表現がいいのかわかりやすく解説してます。
Layout
Material Design におけるレイアウトの考え方と具体的な使い方について解説されています。
紙の上に印刷されていたり、紙と紙が重なったり、紙の上にオブジェクトが転がっていたりといったような、現実世界の素材の振る舞いを表現しているようです。
関連リンク Principles
レイアウトの原則について。
関連リンク Units and measurements
デバイスに依存しないスケーラブルピクセルの概念についての解説。
関連リンク Metrics & keylines
余白スペース・比率について。美しく見せるための余白のとり方、キーラインについての解説。
関連リンク Structure
UIの構造についての解説。
関連リンク Responsive UI
レスポンシブ(可変)UIについての解説。
Components
さまざまなコンポーネント(UI パーツ)のガイドラインが解説されています。
モーションや印刷ベースのデザインを適用したコンポーネントデザインが決められており、実際の利用方法や、いい例・悪い例をあげて解説してます。
関連リンク Bottom sheets
関連リンク Buttons
関連リンク Buttons: Floating Action Button
関連リンク Cards
関連リンク Data tables
関連リンク Dialogs
関連リンク Dividers
関連リンク Grid lists
関連リンク lists
関連リンク Lists: Controls
関連リンク Menus
関連リンク Pickers
関連リンク Progress & activity
関連リンク Selection controls
関連リンク Sliders
関連リンク Snackbars & toasts
関連リンク Subheaders
関連リンク Steppers
関連リンク Steppers
関連リンク Tabs
関連リンク Text fields
関連リンク Toolbars
関連リンク Tooltips
Patterns
特徴的なユーザーのアクションのパターンについて述べられています。
テキスト選択の方法やジェスチャーの意味、アクションボタンのアプローチ、画像の取り扱い方、検索バーの使い方など今までのよくあるアクションについて、具体的に解説されています。
関連リンク Data formats
関連リンク Empty states
関連リンク Errors
関連リンク Gestures
関連リンク Fingerprint
関連リンク Launch screens
関連リンク Loading images
関連リンク Navigation
関連リンク Navigation drawer
関連リンク Navigational transitions
関連リンク Notifications
関連リンク Permissions
関連リンク Scrolling techniques
関連リンク Search
関連リンク Selection
関連リンク Settings
関連リンク Swipe to refresh
Usability
ユーザービリティを向上させるためのガイドラインについて述べられています。現在はアクセシビリティに関する内容だけのようです。
すべての人に同様の使いやすさやユーザー体験をもたらすためには守っておくべきです。
関連リンク Accessibility
関連リンク Bidirectionality
Resources
無償で公開されているリソースです。カラーパレットから、各種デバイスのサイズ表、Roboto & Noto fontsやレイアウトテンプレート等がダウンロードして利用できます。
WEBデザイナーやUI/UXデザイナーには非常にありがたいツールとなりそうです。
関連リンク Color palettes
Colorで公開されていたカラーパレットのスウォッチセットがillustrator用/Photoshop用でまとめてダウンロードできます。
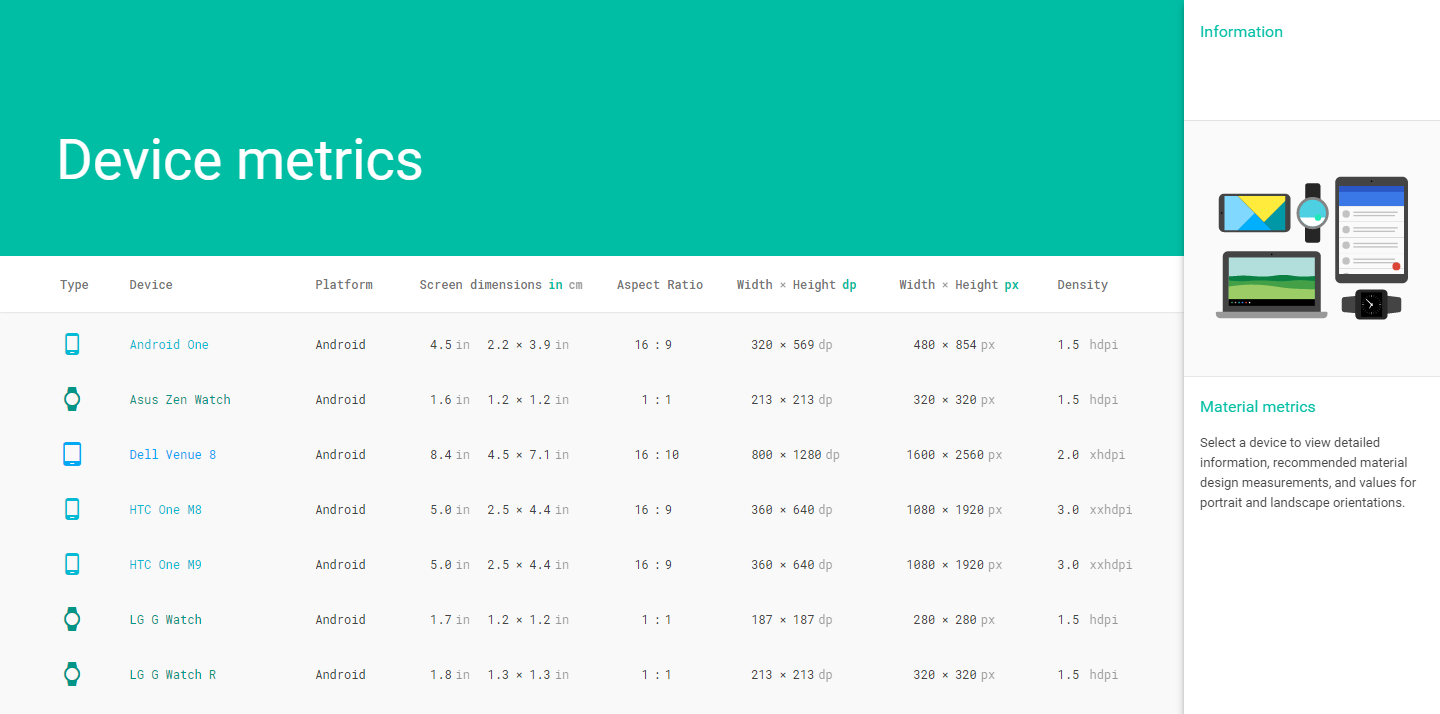
関連リンク Devices
様々なデバイスのサイズが、プラットフォーム、スクリーンサイズ、アスペクト比、dpサイズ、pxサイズで整理されてます。
関連リンク Layout templates
Illustrator 用のテンプレートがが各プラットフォーム・デバイス向けに提供されています。またワイヤーフレーム用のテンプレートもillustrator用・sketch用、Adobe XDで公開されてます。
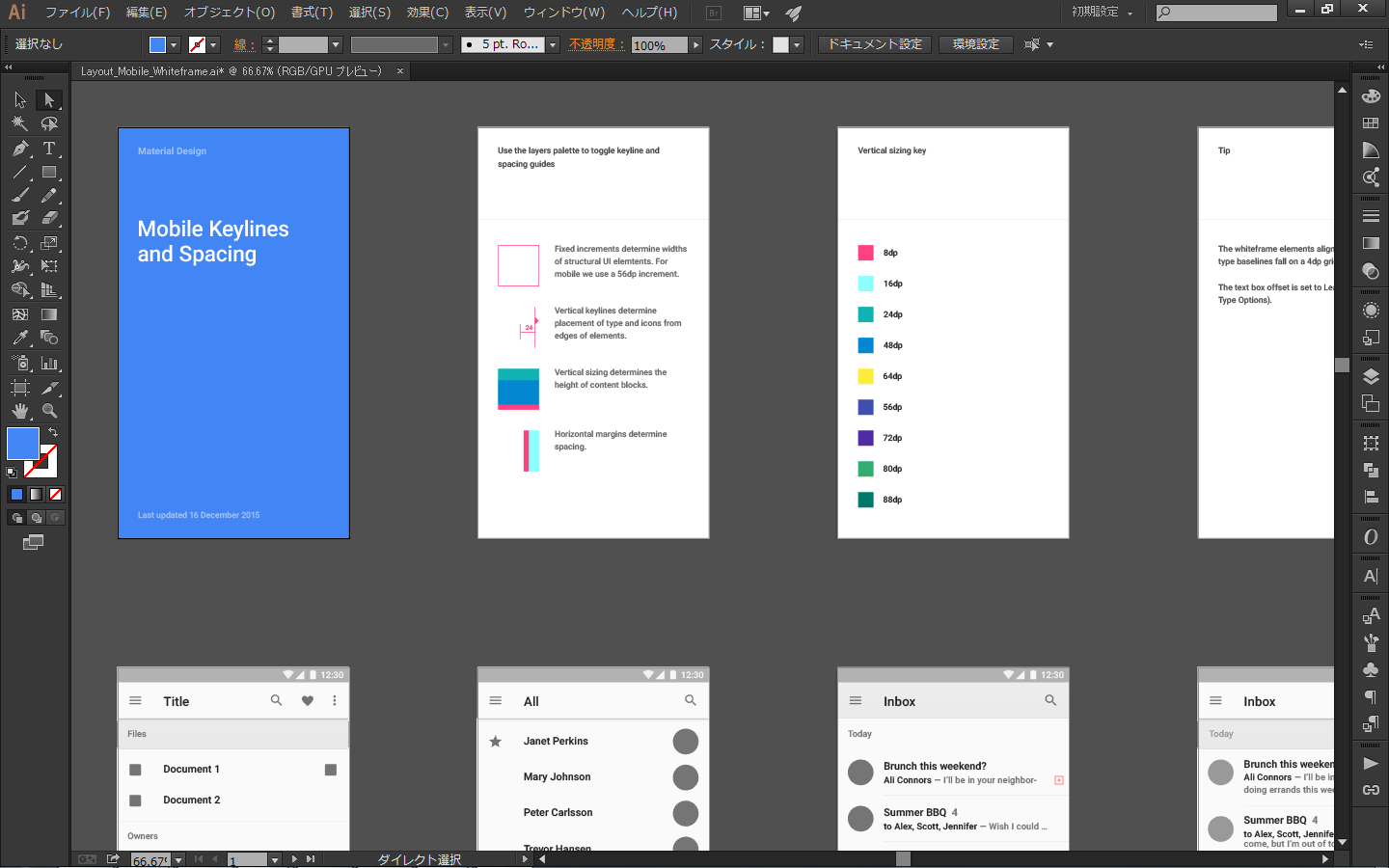
Mobile Layout templates
モバイルレイアウトのテンプレートなどもダウンロードができます。
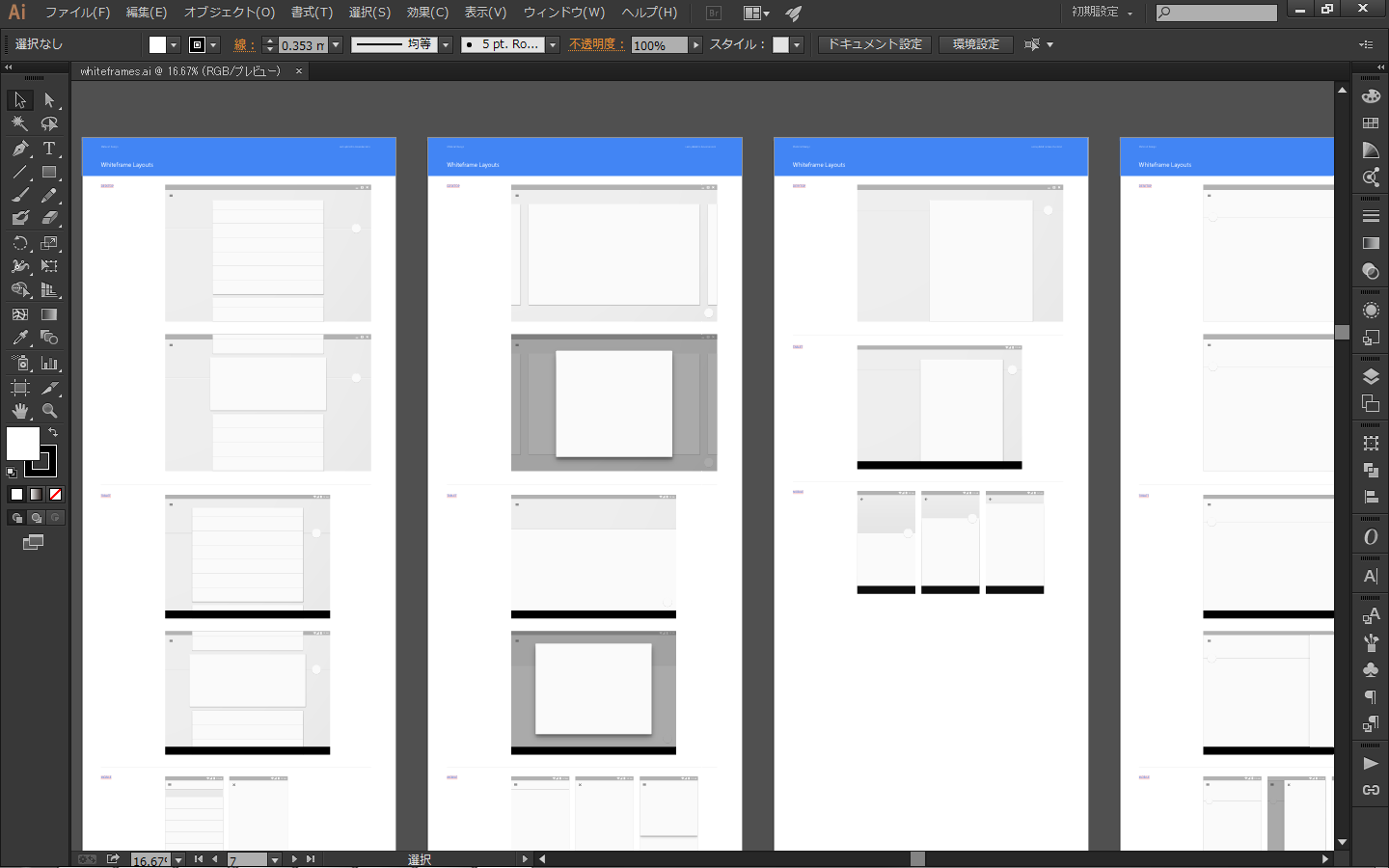
Whiteframes
Adobe XDなどで無料でダウンロードできるツールキットが用意されているので、アプリのデザインを行う際のスピードアップができるはず。
関連リンク Roboto & Noto fonts
Googleが開発したオリジナルのフォントRobotoやNotoフォント(全ての言語対応)がダウンロードできます。Notoフォントは各国のフォントが入っておりますが、日本語フォントが必要な場合には「Noto Sans CJK JP」のみをダウンロードするといいと思います。
Noto fontsの日本語フォントのみをダウンロードするには公式サイトからダウンロードができます。
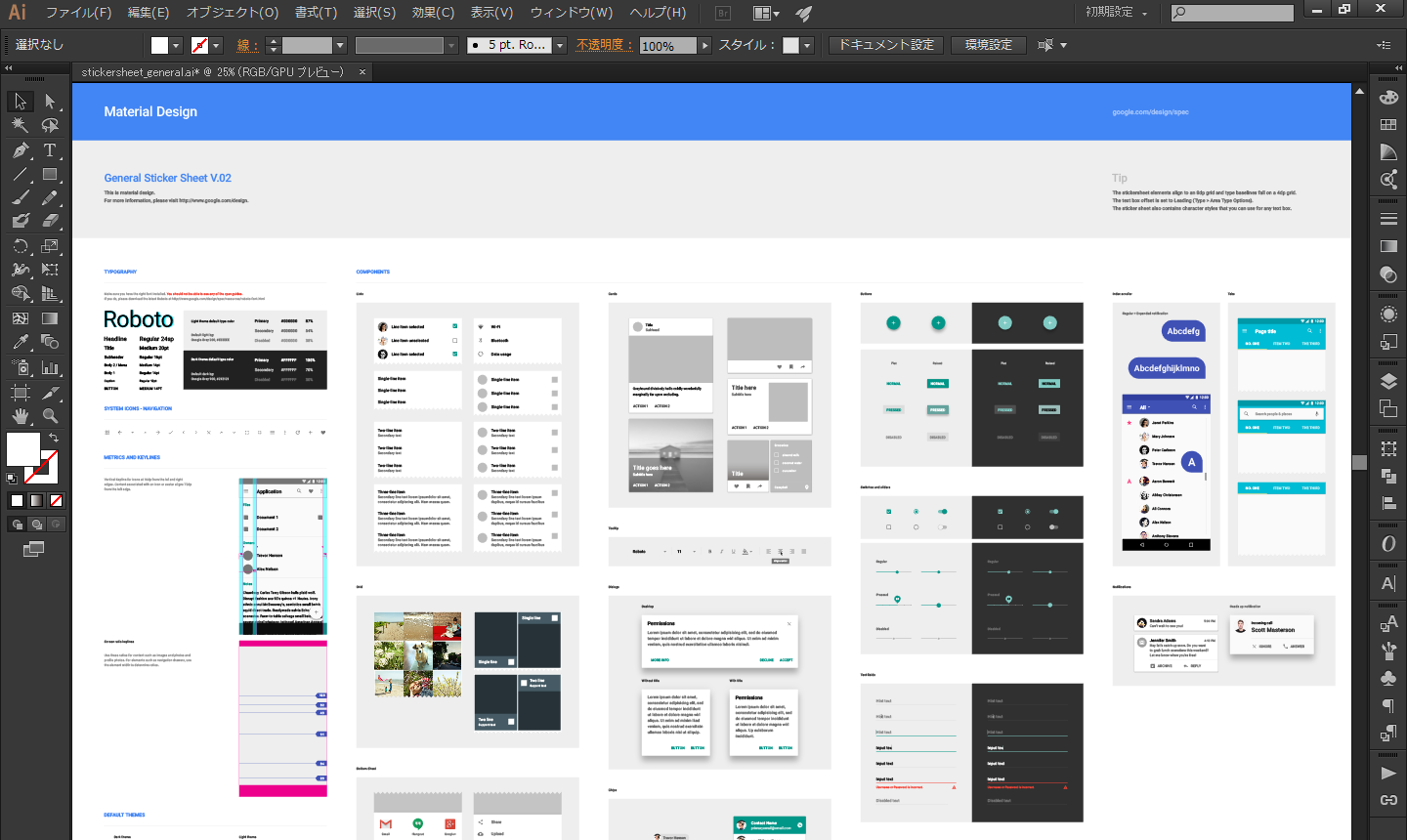
関連リンク Sticker sheets & icons
各コンポーネントのデザインガイドラインのページが AI ファイルで提供されています。
Google Material Design まとめ
イントロダクションでも書かれている通り、今後もどんどん更新されてさらに充実していくであろうと思われるGoogle Material design。
いい例・悪い例を取り上げており、非常にわかりやすく解説しているので言葉(英語)が分からなくても、「これはいい、これは悪い」と視覚でもわかると思います。
 NORI
NORI
ざっくりとまとめましたが、今後このページでもさらに詳細を追記していきたいと思います。