本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
WordPressにソーシャルブックマークなどのボタンを自力で導入するのは結構手間がかかります。そんな手間を解消してくれるプラグインが「WP Social Bookmarking Light」
導入方法もいたって簡単。スムーズです。
WP Social Bookmarking Light の導入方法
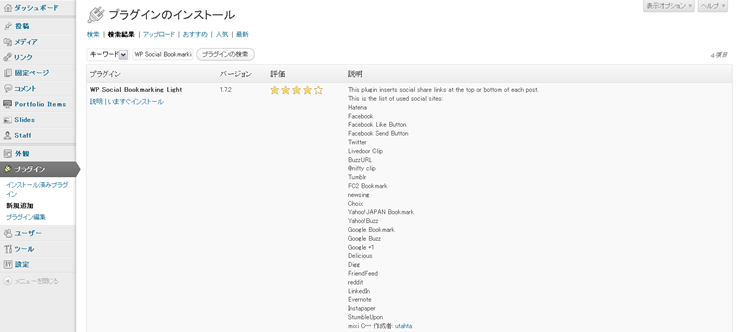
ダッシュボード内プラグインより「WP Social Bookmarking Light」を検索して「いますぐインストール」を押して有効化のボタンを押します。
SNSアイコン設定方法
インストールが完了するとダッシュボード内の設定の項目に追加されます。
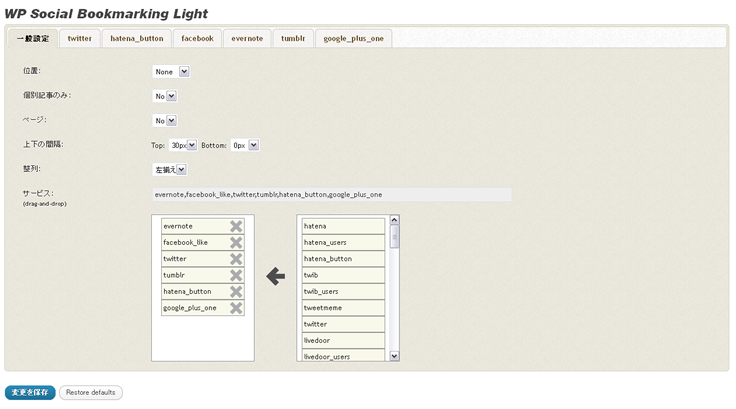
クリックすると下記の画面が表示されます。
WP Social Bookmarking Light 設定内容
位置:TOP(記事の上に表示)、BOTTOM(記事の下に表示)、NONE(表示させない/配置場所を任意で設定する場合)
個別記事のみ:Enabled(設定が有効)、Disabled(設定が無効)
ページ:Enabled(設定が有効)、Disabled(設定が無効)
上下の間隔:上下間のマージンを(0~49px)ピクセル単位で変更可能です。
整列:左寄せ(記事の左へ)、右寄せ(記事の右へ)
サービス:×をクリックするとSNSを削除することができます。また追加したいSNSの項目については右からドラックするだけで追加されます。
これだけでOKです。記事やページへ反映されているはずです。
配置場所を任意の箇所に変更する場合
設定からでは記事の上か下かしか選べませんので、single.phpやpage.phpなどを編集して任意の場所に入れる場合です。
この場合、プラグインの設定では 位置の設定を「none」にしておきます。
<?php
if(function_exists("wp_social_bookmarking_light_output_e")){ // Using the service written here. wp_social_bookmarking_light_output_e('evernote,facebook_like,twitter,tumblr,hatena_button,google_plus_one');
}
?>上記コードを入れるとevernote,facebook,twitter,tumblr,hatena,google plusのアイコン順で表示されます。