本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
Spotifyで毎日音楽聞いてます。最近好きな曲は Kygo, Sandro Cavazza – Happy Now をヘビロテしているNORI(@norilog4)です。
今回はWordPressなどのブログ記事で、Spotifyのプレイリストなどを埋め込んで表示・共有する方法をご紹介します。
手順通りやると問題なく設定がができますので、WordPressで音楽を紹介したい場合には、こちらの記事を参考にぜひチャレンジしてみてください。
Spotifyのプレイリストを埋め込む前の準備
当然のことですが、埋め込むにはSopifyにアカウントがあることが前提ですので、Shopifyでアカウントを作成してください。
Spotifyを埋め込む為にはWeb Playerではなく、アプリをダウンロードしてくる必要もありますので、こちらもインストールしておきます。
プレイリスト埋め込みコードの取得
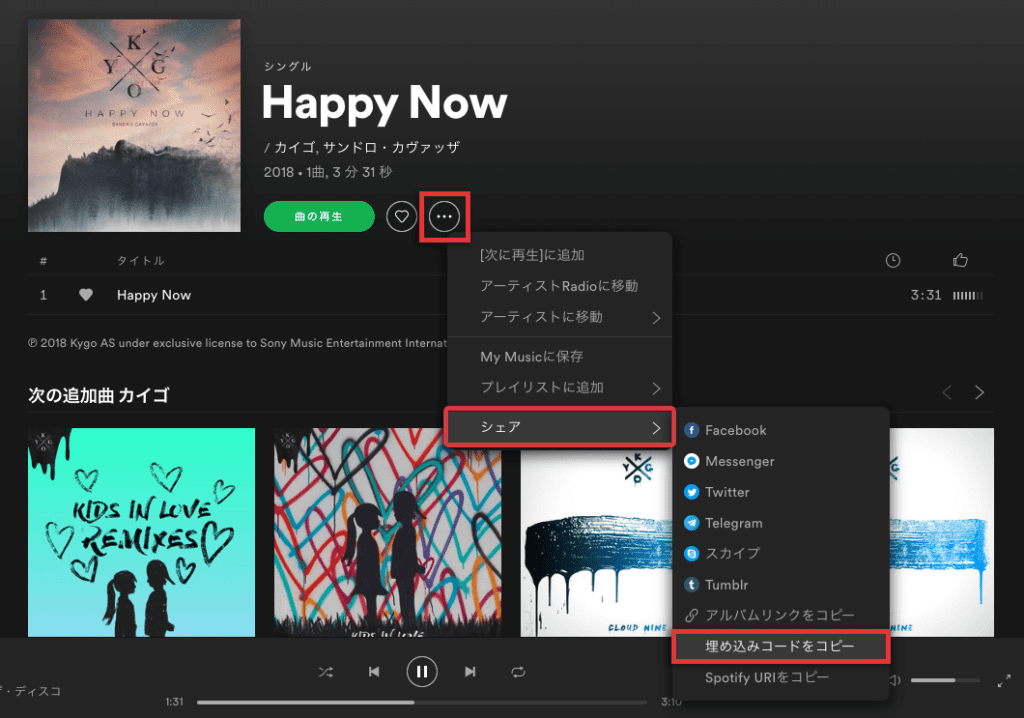
ブログで紹介したい曲や、プレイリストなどがあればその曲やプレイリストをアプリで表示させます。

・・・をクリックするとシェアという項目がでてきますのでシェアを選択

生成される埋め込みコード
生成されるサンプルコードはこちら。私の好きな曲 Kygo, Sandro Cavazza – Happy Now の曲の埋め込みコードです。
<iframe src="https://open.spotify.com/embed/album/6nAjd2MlBY1f1mNu6BsWLO" width="300" height="380" frameborder="0" allowtransparency="true" allow="encrypted-media"></iframe>埋め込んだコードが正常に表示される場合
投稿のテキストに上記の埋め込みコードをコピペして貼り付け公開すると、以下のように表示されます。
ただコピーしたものを貼り付けた場合、width=”300″となってしまっており、横幅が300に制限されて表示されてしまいます。
ここのコードをwidth=”100%”にすると横幅表示100%で表示されます。
ただ、ここで終わることもできますが、上記の方法だとコピペした後に毎回widthの数値を変更する必要があり若干面倒でもあるので、ショートコードを使ってコピペしたコードでも数字を変更することなく、簡単にレスポンシブ表示できるように少しコードをいじっていきます。
ショートコードの作成方法
ショートコードの使い方は、以下のように投稿画面で[Spotify]と入力することで、指定した関数の処理に基づいて値が出力されるというものです。

ショートコードを作成するには、functions.php に以下の記載することで任意のショートコードが使えるようになります。
<?php
/** *このファイルではショートコードの登録を行います */
// ウィジェットでショートコードを有効に
add_filter('widget_text', 'do_shortcode');
// 登録
add_shortcode('spotify', 'responsive_spotify'); // Spotifyをレスポンシブで挿入
/********************* * Spotifyをレスポンシブに *********************/
if (!function_exists('responsive_spotify')) { function responsive_spotify($atts, $content = null) { if ($content) { return '<div class="spotify">' . $content . '</div>'; } }
}CSSでレスポンシブに修正
Spotifyの埋め込みコードはiframeなので上記 functions.php に追記しただけでは、CSSが効かずレスポンシブで表示がされません。
そこでテーマのCSSへ[shopify]のショートコードで、Shopifyの埋め込みコードであるiframeがレスポンシブで表示されるように以下のコードを追加します。
/*Spotifyのレスポンシブ対応[spotify]*/
.spotify { position: relative; margin: 1.5em 0; width: 100%; padding-top: 56.25%;
}
.spotify iframe { position: absolute; top: 0; right: 0; width: 100%; height: 100%;
}レスポンシブでの表示結果
上記設定がきちんとできている場合、以下の埋め込みコードを入れて記事を更新すると、パソコンでみても、タブレットでみても、スマートフォンでみてもSpotifyのプレイリストの横幅が100%で表示されるようになります。
[spotify]<iframe src="https://open.spotify.com/embed/album/6nAjd2MlBY1f1mNu6BsWLO" width="300" height="380" frameborder="0"></iframe>[/spotify]表示結果
[spotify][/spotify]爆速で記事仕上げるために、Spotyfyのレスポンシブ用ショートコードを一発で入力できるように、WordPressの有名プラグインである「AddQuicktag」を使って設定しておくと非常に効率的で便利です。
設定方法のまとめ
本記事は、「Spotify のプレイリストを WordPress にレスポンシブで埋め込んで再生する設定方法」についてまとめた記事です。
多少難しいかもしれませんが、上記手順で設定できますのでぜひチャレンジしてみてください。




