本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
WordPressをご利用のみなさんこんにちは、NORI(@norilog4)です。
Google reCAPTCHA v3は、ウェブサイト上のフォームにおいてスパムや自動ボットからの送信を防ぐために使用されるセキュリティシステムです。
Contact Form 7は、WordPressで広く利用されているフォームプラグインです。この記事では、Google reCAPTCHA v3の導入とContact Form 7への設定方法について、最新情報を含めてご紹介します。
特にContact Form 7などのお問い合わせフォームを入れてからスパムメールが届くようになった方はチェックしてみて下さい。
この方法でほとんどのスパムメールは撃退できるはずです!
 NORI
NORI
Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
Google reCAPTCHA(リキャプチャ)とは

いろいろなホームページを見ていると、サイトのお問い合わせフォームやログインフォームで、「●●の画像を選択してください。」と指定された画像を選択したり、「わたしはロボットではありません。」といったボックスにチェックを入れた経験ありませんか?
それが「reCAPTCHA」と呼ばれる仕組みです。
reCAPTCHAの具体的な機能
reCAPTCHAは、Webフォーム・ログインフォームなどに登録する際、不正アクセスをするような悪質なbot等からWebサイトを守るための機能となります。
最新版のreCAPTCHA v3とは
「reCAPTCHA v3」の機能については、以下のYouTube動画で説明されています。特にWordPressはセキュリティーが甘いとサイトを乗っ取られたり、スパムメールを送られたり、改ざんされやすいので注意が必要です。
2018年10月29日に、GoogleからreCAPTCHAの新バージョンreCAPTCHA v3が正式に公開されています。
このreCAPTCHA v3の最大の特徴は、「●●の画像を選択してください。」と指定された画像を選択したり、「わたしはロボットではありません。」といったボックスにチェックを入れたりすることが完全に無くなり、サイトを訪問した人がなにかアクションを起こす必要もなく、もっと自然にセキュリティーを強化できることです。
reCAPTCHA v3はGoogleのAIがユーザーのページ内での行動をスコアとして算出することで、そのスコアを元にbotか人間かを判別します。さらに、reCAPTCHA v3を配置したページでのユーザーの動きを学習し、利用が増えるとともに行動スコアの精度が高まっていくこともv3の特徴です。
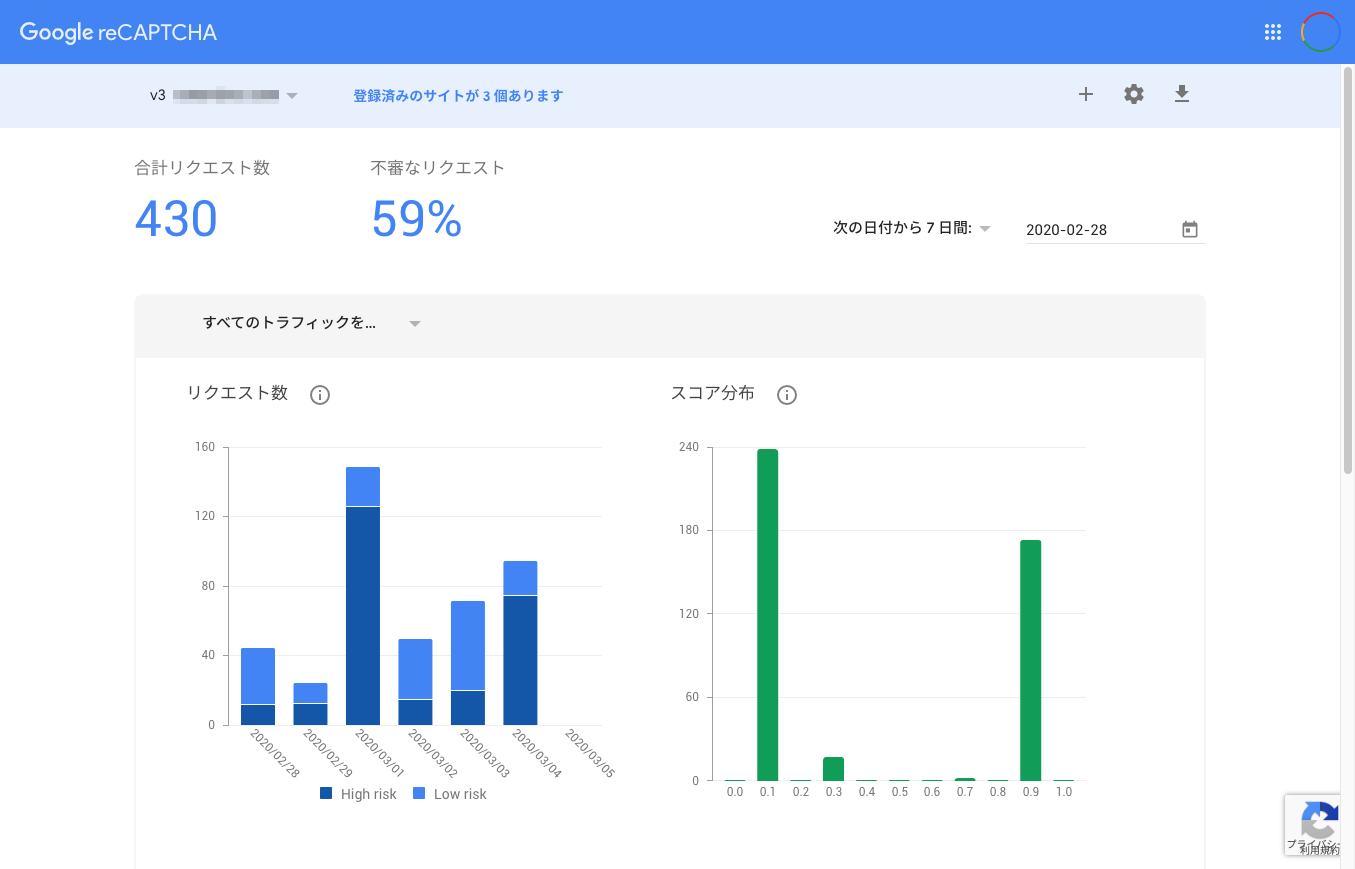
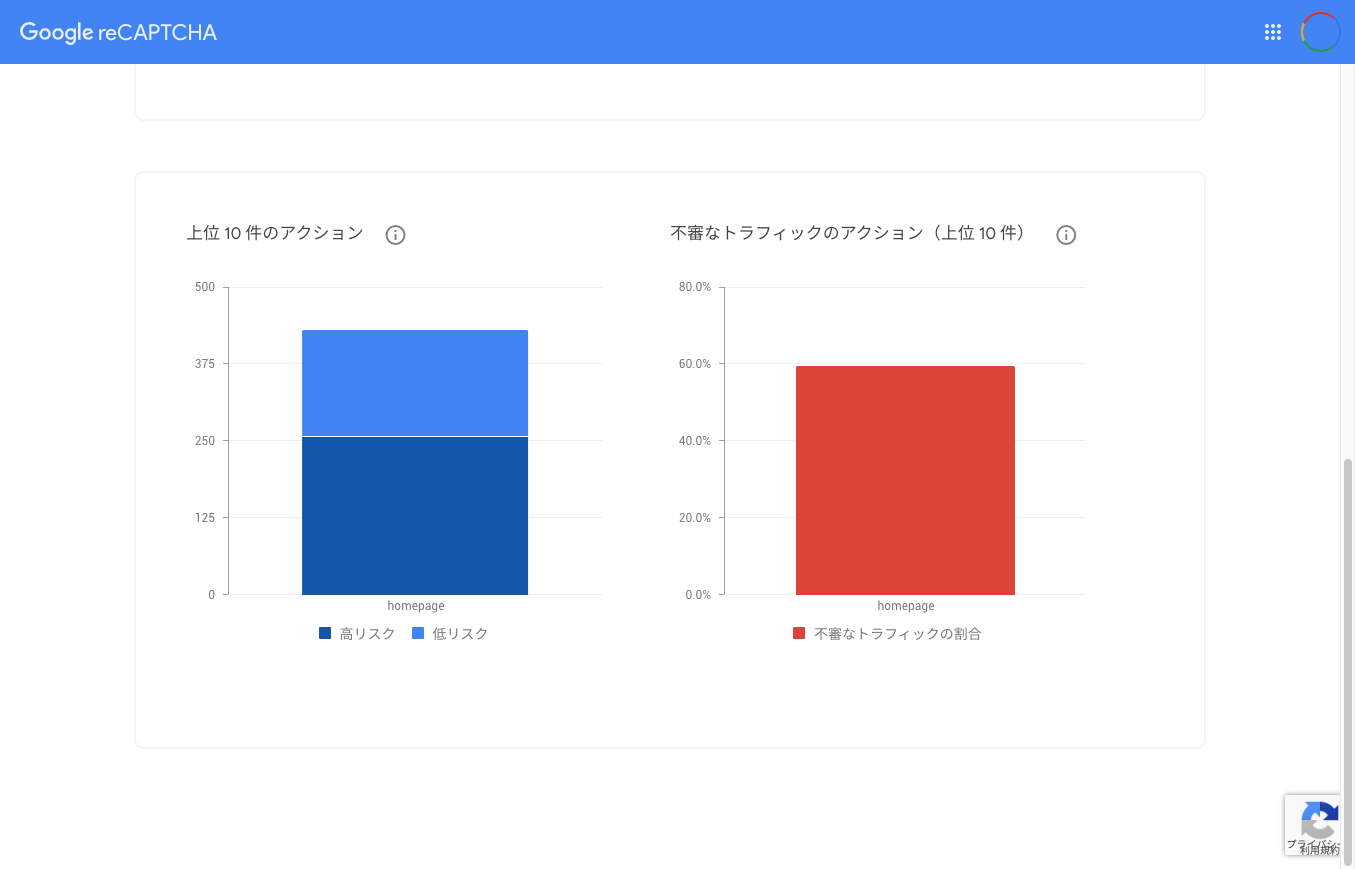
reCAPTCHAの管理画面
reCAPTCHA を設置することで管理画面上では以下のように不審なトラフィックや、リスクが高いアクセスがどのくらいあるのかチェックすることができるのが特徴です。


Google reCAPTCHA 導入のメリット・デメリット
reCAPTCHA 導入の最大のメリットは、botによる攻撃を防げること(スパム対策になること・セキュリティー強化につながること)です。また設置する reCAPTCHAのバージョンによってはデメリットも出てきます。
- botによる攻撃を防ぐ
- スパムメール対策
- 簡単に導入可能(v3)
- 確認を求める(v1・v2)
- 設定が面倒(v1・v2)
- ユーザビリティを損なう
会社のホームページなどをWordPressで作ってお問い合わせフォームを作っていた場合、お問い合わせのメールボックスがbotによる問い合わせで埋まってしまい、本当に確認すべきメールを探すのに手間取ってしまいます。こういう経験ありませんか?
 お客様担当者
お客様担当者
 NORI
NORI
Google reCAPTCHA の種類
現在、 reCAPTCHAには3種類のバージョンがあります。その中でも最新版と呼ばれるものは v3 になります。
Google reCAPTCHA v3の概要
2018年10月29日に公開された reCAPTCHA v3は、最新版のreCAPTCHAです。reCAPTCHA v3は、ユーザーが人間かBot(ボット)かどうかを判断するために、ユーザーに何らかのアクションを求めることがなくなります。ホームページを訪れたユーザーに煩わしい画像認証や、チェックボックスへのチェックなどは一切必要が無くなります。
reCAPTCHA v3は、ユーザービリティを一切損なうことなく、botを検知することができるのでおすすめです。特別な理由がない限り、これからreCAPTCHA導入を考えている方は、reCAPTCHA v3の導入をおすすめします。
Google reCAPTCHA v2の概要

reCAPTCHA v2は、「私はロボットではありません」と記載されたチェックボックスです。いまでも多くのサイトで見かけることが多いreCAPTCHAのひとつです。
reCAPTCHA v2の挙動は、チェックボックスにチェックを入れたのち、2つのパターンに分岐します。1つ目が、そのまま人間と判断されるパターンです。もう1つが、人間かどうかの試験を課されるパターンです。
怪しい動きがあった場合には、質問で指定された画像を選択する必要があります。質問が難しく画像を選ぶまでに時間がかかってしまい、ユーザビリティを損なうため、ここで離脱してしまう可能性も少なくありません。
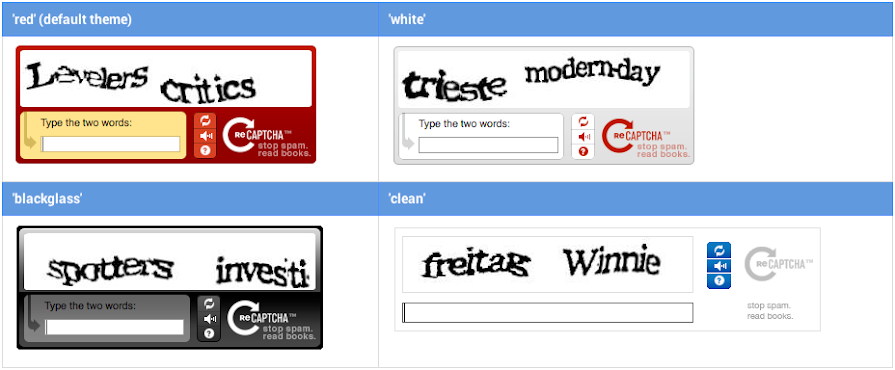
Google reCAPTCHA v1の概要

reCAPTCHA v1は、2018年 3月に提供が終了している為、現在は利用できません。2018年に終了したため、いまでは見かけることはなくなりましたが、上の画像のように歪んだ英数字をユーザーに提示し、入力させるものです。
一昔前までは、「botが歪んだ文字を認識するのは難しいだろう」と言われていましたが、最近はAIなどを使った画像認識精度もあがってきた為に、reCAPTCHA v1は破られるようになりました。
最新版 Google reCAPTCHA v3の導入方法
Googleのアカウントがあれば誰でも利用が可能なサービスです。お手持ちの「Googleのアカウント」を使ってログインしましょう

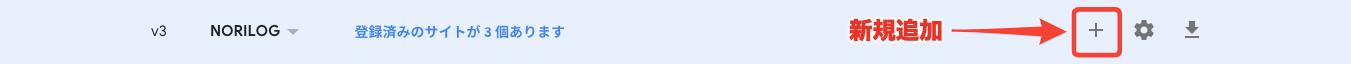
ログイン後 reCAPTCHA v3 を新規作成

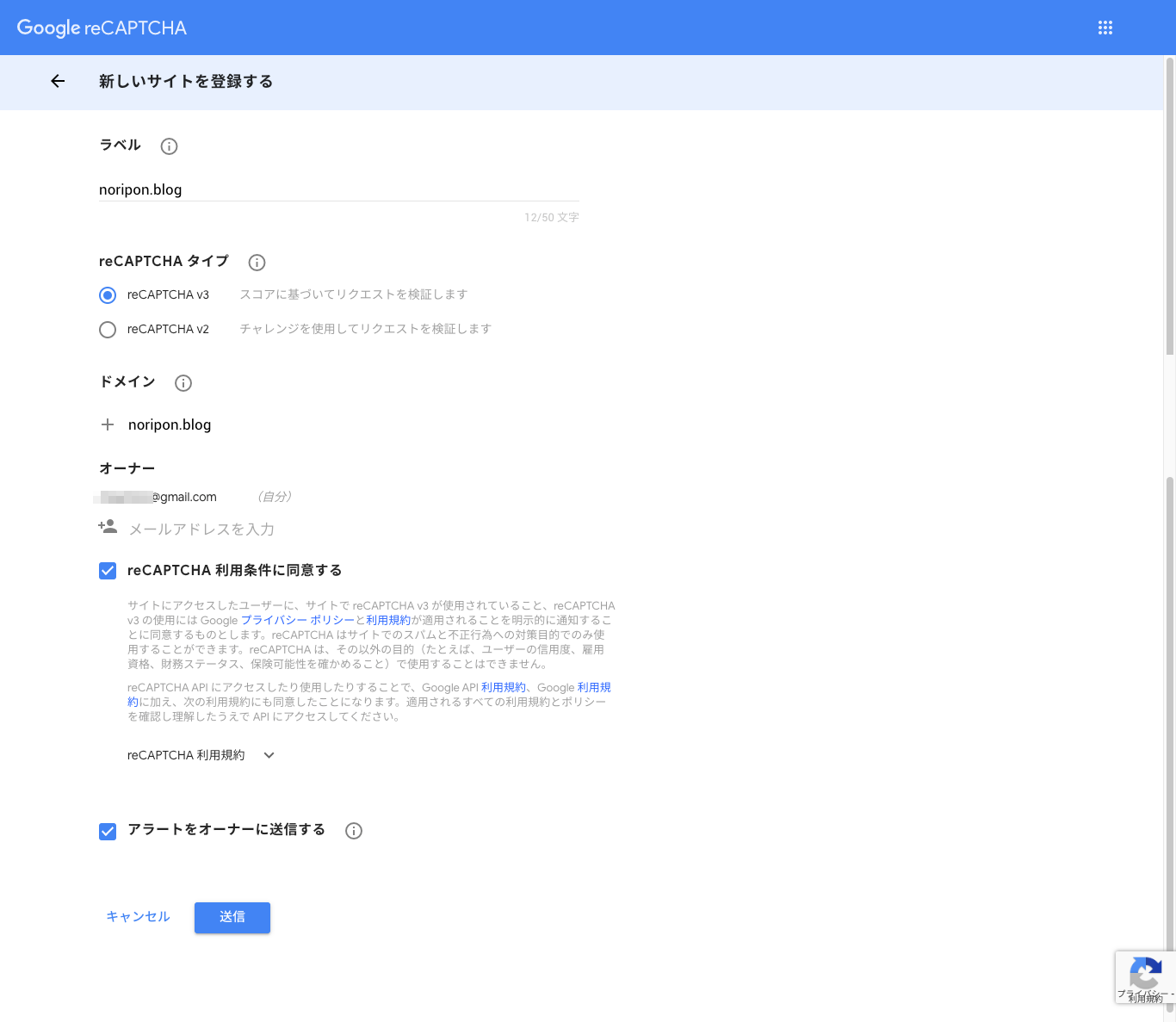
reCAPTCHAにGoogleアカウントログイン後、新規追加ボタンクリックすると、新しいサイトを登録するという以下の画面がでてくるので、以下の内容を入力します。
・ラベル(自分のブログ名など分かりやすい名前を入力)
・reCAPTCHA タイプ(reCAPTCHA v3を選択)
・ドメイン(設定したいブログのドメインを入力)
・オーナー(ログインしたGoogleのメールアドレスが表示される)
・reCAPTCHA 利用条件に同意する(チェックを入れる)
・アラートをオーナーに送信する(チェックを入れる)
reCAPTCHA v3 設定項目の参考

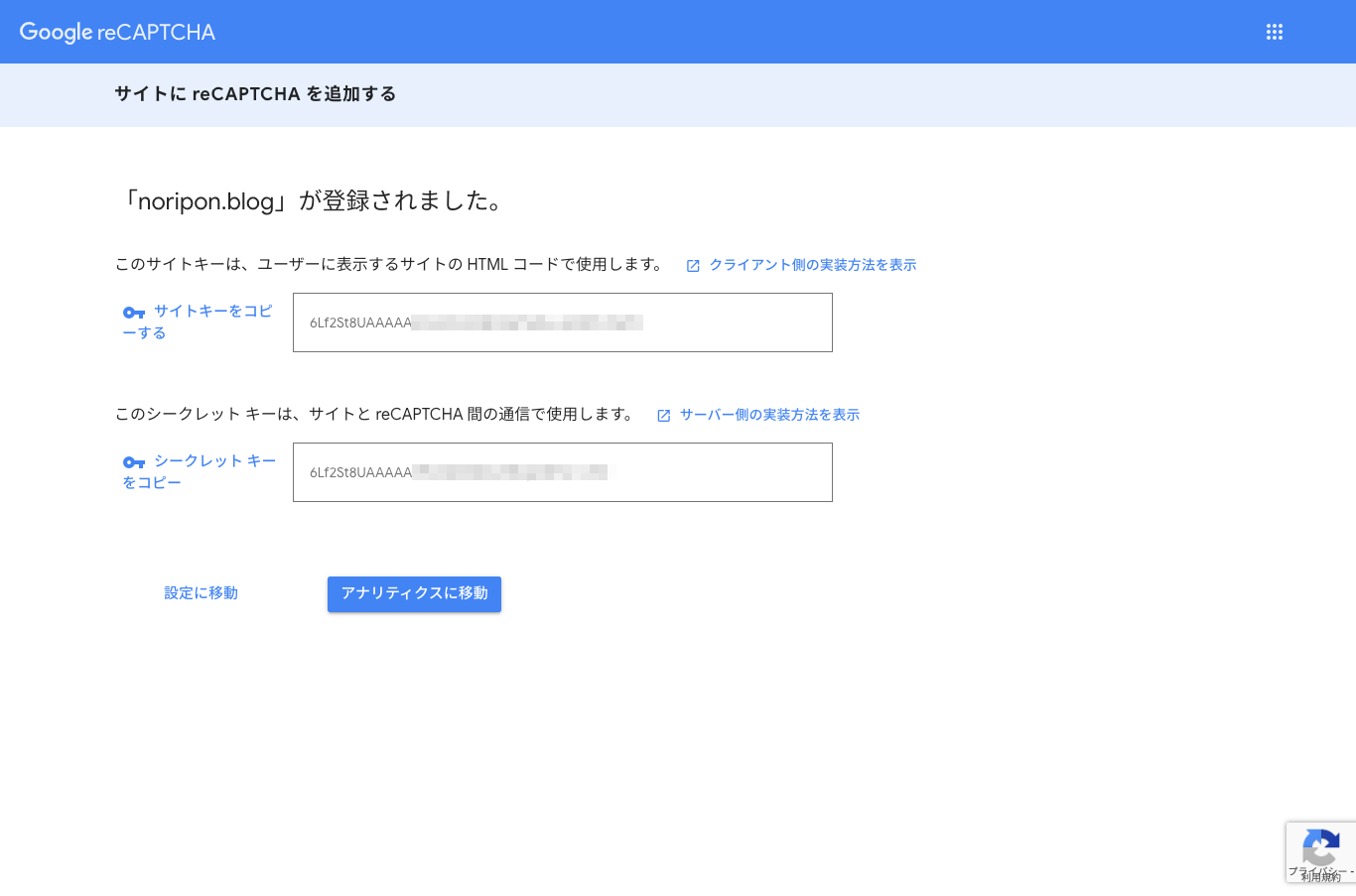
reCAPTCHA v3のサイトキー&シークレット キー
送信ボタンを押すと、以下の画面のように reCAPTCHA v3 をWordPress(ワードプレス)へ設定するのに必要なキーが表示されます。このキーを使ってプラグインへの実装 & セキュリティー強化を行います。

 NORI
NORI
Contact Form 7の設定
WordPress上で、お問い合わせフォーム設置に必須プラグインである Contact Form 7(コンタクトフォーム セブン)へ、reCAPTCHA v3の管理画面で生成されたサイトキー&シークレット キーを入力します。インストールしていない方は、Contact Form 7のプラグインをインストールしましょう。
プラグインのインストール方法がわからない方は、WordPress(ワードプレス)の初心者でもわかるプラグインのインストール方法をチェックしてみてね!
 【初心者でも安心】WordPress プラグインのインストール方法を動画で解説
【初心者でも安心】WordPress プラグインのインストール方法を動画で解説 Contact Form 7 インテグレーションへの設定
Contact Form 7のプラグインをインストールし有効後に、ダッシュボード内に表示されている「お問い合わせ」 「インテグレーション」をクリックし、さきほど取得したreCAPTCHA のサイトキー&シークレット キーを入力します。

これでお問い合わせフォームからのスパムメッセージなどを排除することができます。
Google reCAPTCHA v3の応用設定
このまま設置すると、サイトの右下にreCAPTCHAのロゴ(Badge : バッジ)が表示されます。PC表示などで「TOPへ戻る」ボタンを表示している場合、表示位置が完全にかぶってしまい邪魔になってしまいます。
プラグインなどを入れて消す方法や function.php にコードを追加してこのロゴを消す方法もありますが、今回紹介するのはreCAPTCHA v3のバッジをGoogle公認の方法で非表示にする方法です。

Google公認 reCAPTCHA v3のロゴを消す方法
英語での案内なのでどうしても見落としがちですが、reCAPTCHA の サポートページのよくある質問にGoogle公認の非表示設定方法が案内されています。
非表示するには、サイト内にGoogleから指定された文言を記述することと、CSSへのソースコードの追記が必要となります。
 NORI
NORI
reCAPTCHA のブランドを視覚的にサイト内へ表示
ブログで「TOPへ戻るボタン」を設定している場合、スマホ表示でもパソコン表示でも、このreCAPTCHAのアイコンがかぶってしまう場合がありますが、これから紹介する方法で回避することもできます。
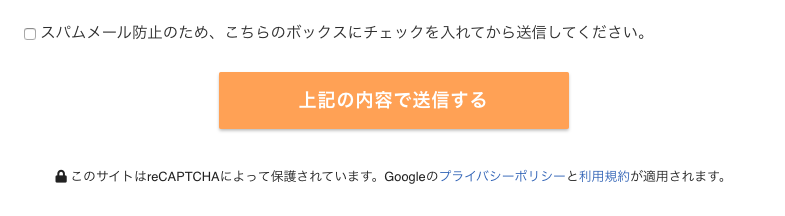
お問い合わせフォームやフッター等に以下の情報(ソースコード)をサイト中に表示することで、reCAPTCHA v3のロゴ(バッジ)を非表示にすることが可能です。
このサイトはreCAPTCHAによって保護されており、Googleの<a href = "https://policies.google.com/privacy">プライバシーポリシー</a>と<a href = "https://policies.google.com/terms">利用規約</a>が適用されます。 reCAPTCHAバッジをCSS追記で非表示にする
reCAPTCHAバッジを非表示にするには、CSSへ以下のコードを追記します。
.grecaptcha-badge { visibility: hidden; }このサイトでの設定参考例
このサイトのお問い合わせフォームで以下のように表示することで、reCAPTCHA v3のロゴ(バッジ)を非表示にしています。デザイン面も意識して保護されているイメージで、Fontawsomeを利用して鍵アイコンを文章の先頭に表示させています。

Google reCAPTCHA v3の導入方法・応用設定のまとめ
本記事は、Google reCAPTCHA v3の導入とContact Form7への設定方法を徹底解説した完全ガイドのまとめ記事です。
Googleで案内されている方法などを守ればフッター下に表示されるreCAPTCHA v3のロゴを非表示にでき、サイトのセキュリティーを強化することができます。
ブログを書くことを優先してセキュリティー対策を甘く見ていると、あなたのWordPressサイトがハッキング(乗っ取り)されたり、スパムの踏み台などにされてしまう危険性もあることに注意してください。
せっかく一生懸命作ったブログが改ざんされてしまう前にこの解説記事を見て対応してしまいましょう!
もしも設定がうまく行かなかった場合などがありましたら、この記事の一番下にあるコメント欄から質問していただけると助かります。
 NORI
NORI
以上、NORI(@norilog4)でした。





[…] こちらのサイトを参考に導入しました。 […]
[…] ・reCAPTCHA v3+WordPressの設定方法、フォームへの設置手順・Google reCAPTCHA v3の導入とContact Form7への設定方法 完全ガイド 2020年版 […]
[…] 【2021年版】Google reCAPTCHA v3の導入とContact Form7への設定方法を完全解説 […]
[…] ・reCAPTCHA v3+WordPressの設定方法、フォームへの設置手順・Google reCAPTCHA v3の導入とContact Form7への設定方法 完全ガイド 2020年版 […]
上記方法でPC画面からはリキャプチャロゴが消えたのですが、モバイルには残っています。何がいけないのでしょうか?
nininiさんのサイトを拝見していないのでなんとも言えませんが、レスポンシブデザインのブレイクポイントが関係していると推測されます。
Chromeのデベロッパーモードでモバイル画面で表示してみてCSSになにが当たっているのか確認してみると解決の近道だとおもいます。
[…] 参考サイト:【2021年版】Google reCAPTCHA v3の導入とContact Form7への設定方法を完全解説 わかりやすい記事、ありがとうございますm(_ _)m […]
[…] ⇒ https://noripon.blog/2020/03/07/google-recaptcha-v3-setting-for-contact-form7/ […]
[…] 私はこちらのサイトを参考にさせていただきました (他の方のサイトに飛びます) ↓↓ https://noripon.blog/2020/03/07/google-recaptcha-v3-setting-for-contact-form7/ […]
[…] 下記のサイトを読むと簡単に設置出来ました。 【2021年版】Google reCAPTCHA v3の導入とContact Form7への設定方法を完全解説 […]
[…] 【2021年版】Google reCAPTCHA v3の導入とContact Form7への設定方法を完全解説2021年… […]
[…] 下記のサイトを読むと簡単に設置出来ました。 【2021年版】Google reCAPTCHA v3の導入とContact Form7への設定方法を完全解説 […]