本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
みなさんこんにちは、NORI(@norilog4)です。
最近LINE公式アカウントを作りました。デザインに関するお仕事やデザインに関する相談などを受け付けています。気になる方はお友達登録をおねがします。
今回このブログでは、ブログやWEBサイトなどで見る「クリックされやすいボタン」のデザインについて解説していきます。
 NORI
NORI
WordPressでブログを作ってる人はぜひ参考にしてみてください。
CSSボタンを作って確認するページを作成
 WordPress初心者
WordPress初心者
 NORI
NORI
まずはじめに、「固定ページ」へ非公開にしたコードテスト用確認ページを作りましょう。

WordPressの有料テーマ「SANGO」を使ってる方であれば、Googleクローラーにindexさせてない為にも、固定ページの右サイドバーにあるメタロボット設定を以下の通り入れておくことをおすすめします。

noindex,nofollowにチェック
今回作るCSSボタンデザイン
今回作るCSSボタンは、レスポンシブ対応となっています。画面幅に合わせて広がるので、かなり使い勝手がいいボタンになることは間違いありません。
PCでの見え方

スマホでの見え方

実際のボタン
このCSSボタンを作ることができれば、以下のようなボタンを作ることができます。
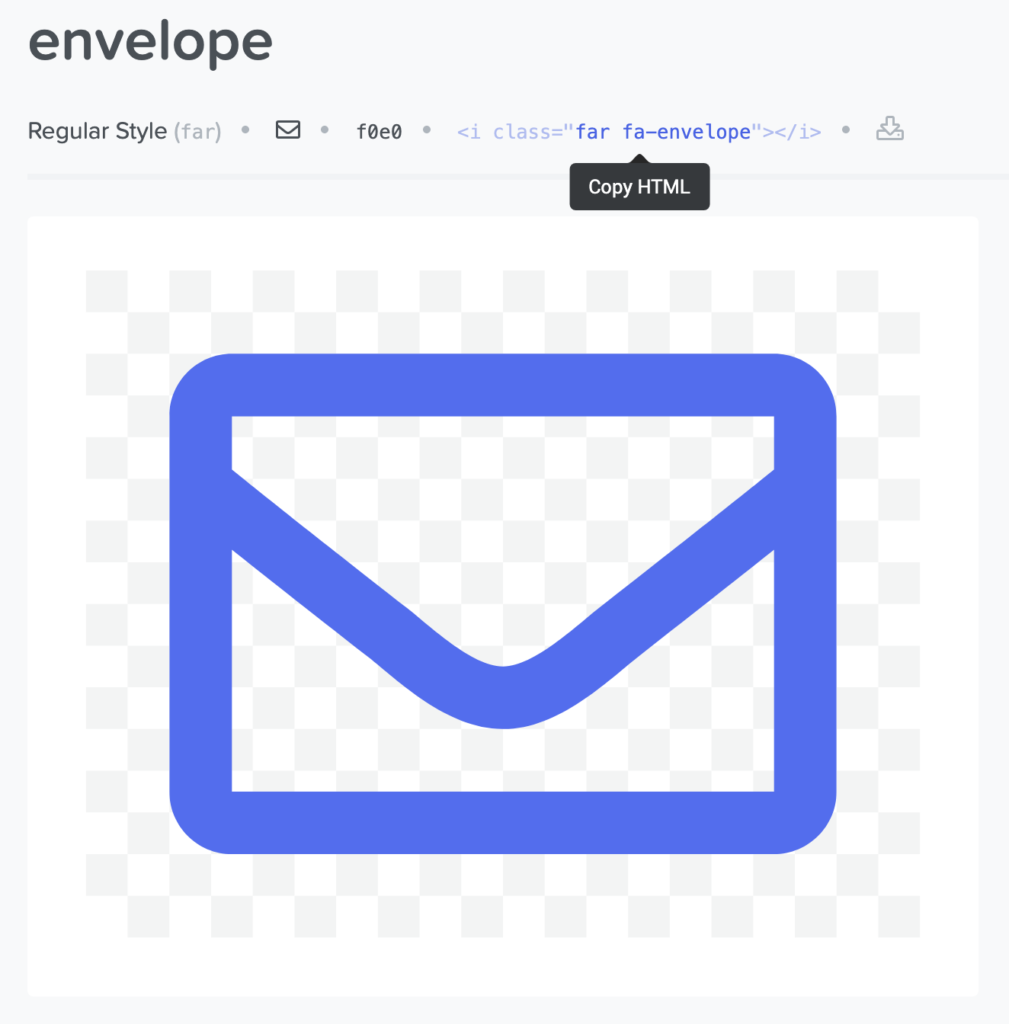
ボタン内のアイコンは Font Awesome を使って実装しています。
Font Awesomeがデフォルトで実装されているWordPressテーマであれば、これから紹介するコードをコピペするだけでボタンが作れます!
 NORI
NORI
固定ページへコピペするソースコード
非公開でWordPressの「固定ページ」に作ったところに以下のコードを貼り付けます。テキストなどは自由に書き換えることでボタン上の文字を変更することができます。
ボタン内のアイコンを変更したい場合
アイコンについては Font Awesome の以下の部分のソースコードをコピペして利用すればOKです。
<i class="far fa-envelope"></i>
子テーマのCSSへコピペするソースコード
以下のソースコードを自身のテーマ(子テーマ)のCSSへコピペして貼り付け、保存します。
以上でボタンのデザインは完了です。固定ページでちゃんと実装できているかどうかチェックしてみましょう!
 WordPress初心者
WordPress初心者
 NORI
NORI
以前このブログで利用していたボタン
このブログでも紹介していたCSSで作る光るボタンの記事。
 WordPressのショートコードを使って光るCSS ボタンの作り方と応用デザインを丁寧に解説
WordPressのショートコードを使って光るCSS ボタンの作り方と応用デザインを丁寧に解説
このボタンのデザインを変えたことにより、ボタンとして認知されやすくなったおかげで「光るCSSボタン」よりもクリック率があがっています。
お洒落で使いやすいCSSボタンデザインの作り方のまとめ
本記事は、記事内で紹介しているソースコードのコピペで簡単に実装ができる、 お洒落で使いやすいCSSボタンデザインの作り方についてのレビュー・解説記事です。
なんかもっとわかりやすいボタンデザインに変えたいなと思う方は是非チャレンジしてみてください。
以上、NORI(@norilog4)でした。