本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
アプリをリリースする時にイメージとして大切な「アイコン」。iPhone/iPadのホーム画面上でアプリを起動するためにタッチするアプリの顔「アイコン」。アイコンを作ることが必要となった場合には大変使えそうなテンプレートを紹介します。
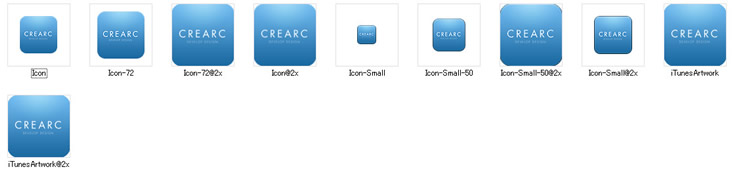
iPhoneやiPadのretina対応も含めた色々なサイズのアイコンを基本的に1発で生成してくれます。
テンプレートはこちら(appicontemplate.com)で公開しております。
実際に使ってみたので、参考にしてみてください。
iOS App Icon Template の使い方
①テンプレートを解凍するとPSDファイルとアクションファイルの2種類のファイルが入っております。
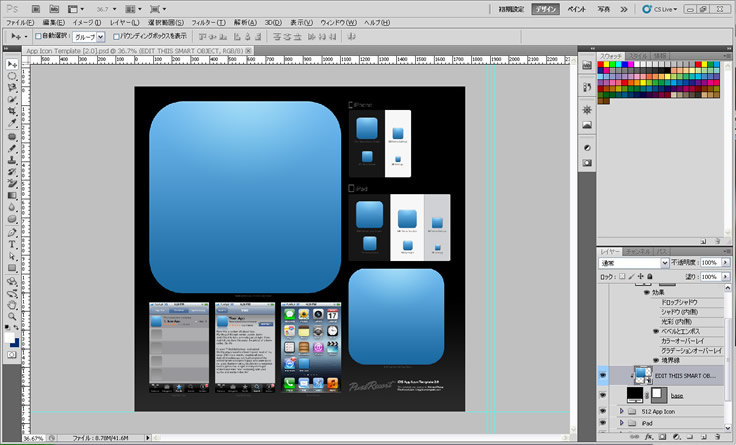
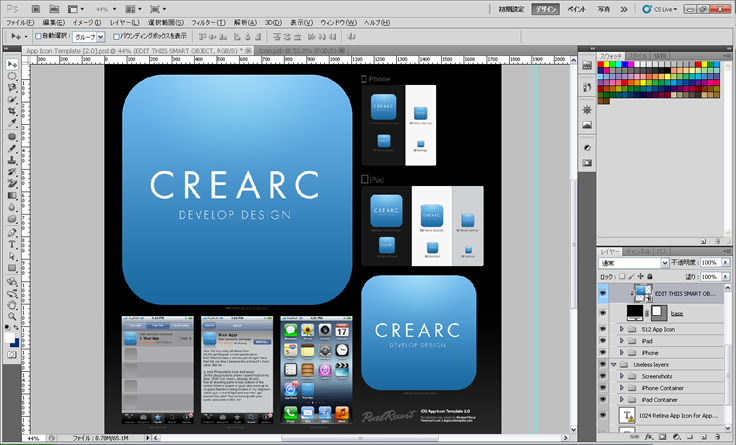
PSDファイルを開いてみると下記のような画面になると思います。
②アイコンを作るためにはこれにデザインを落とし込む必要がありますので、レイヤーより「EDIT TIHS SMART OBJECT」を選択して右クリック。
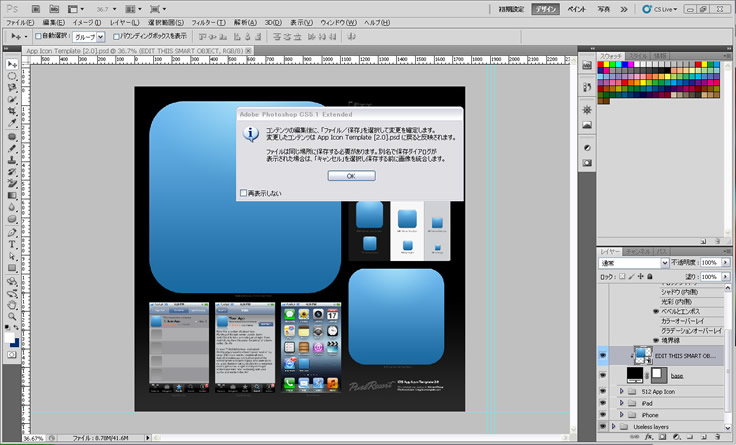
すると下記のようなメッセージが表示されるのでOK。
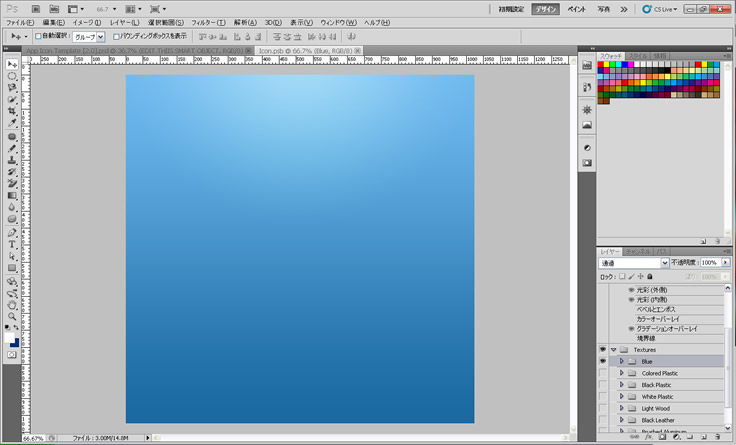
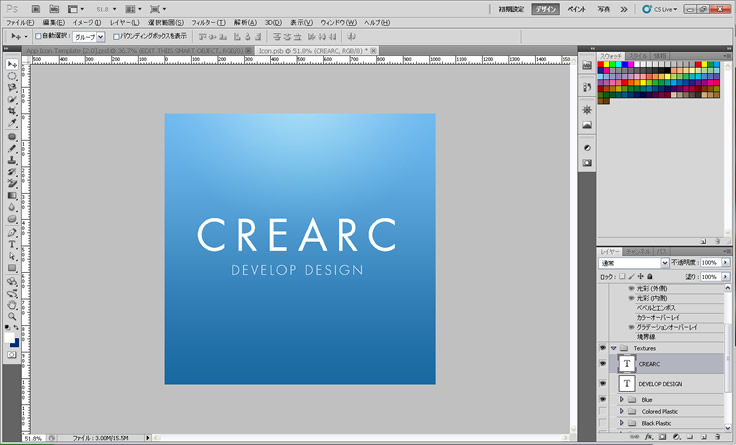
③新しいファイル「Icon.psb」というファイルが開きます。
④ここにデザインを落とし込みます。デザインが終わったらCtrl+Sで保存。背景部分もいろいろあるのでレイヤー内で表示・非表示にしてみてください。
⑤前のファイルに戻ると、デザインが反映されております。
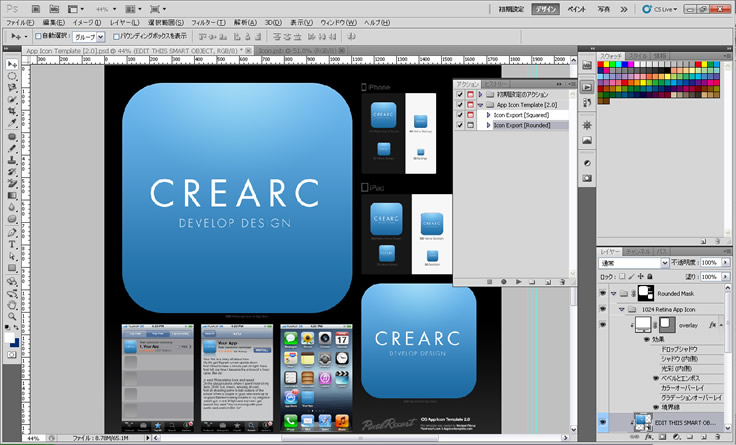
⑥ファイルに入っているアクションファイルをダブルクリックするとアクションに追加されます。
角丸のアイコンを吐き出すにはIcon Export[Rounded]を選択してアクション再生ボタンをクリック。
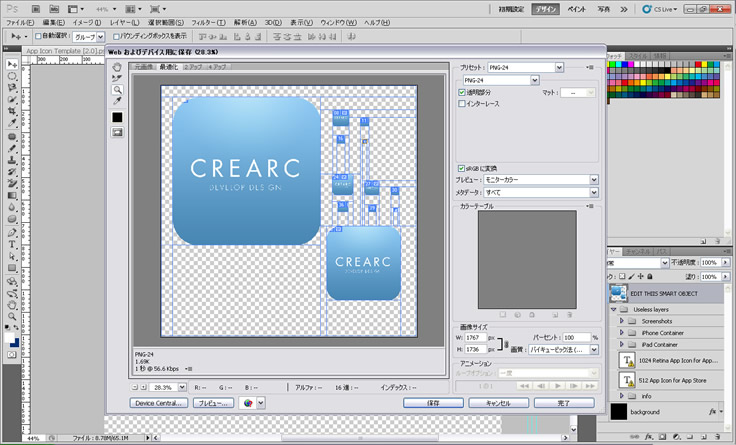
⑦すると背景が透過されたアイコンが出てきます。スライスも設定されているので書き出しも簡単です。
必要なものだけ選択して書き出してください。
⑧全部書き出すと一気に下記のファイルのように書き出されます。
非常に便利です!これだけ一気に書き出しまでしてくれるのなら使って損はありません。
.psdファイルの入手は下記公式サイトのリンクよりお願い致します。また、公式サイトではPaypalでDonateも受け付けております。気に入ったら開発者へ寄付でもしてはいかかでしょうか?
関連リンク:http://appicontemplate.com/