本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
WordPressを利用していると、リンクで他サイトの紹介をすることが当然ながら多いと思います。このブログでも2016年5月に、Embedlyの利用方法を記事として取り上げました。
その後、Wordpress4.4にアップデートすると利用できる、追加機能のひとつで、コンテンツの埋め込み(Embed)機能を使うと、記事内にURLを貼り付けただけで、Embedlyと同じようにブログカードで表示されるようになりましたが、オフィシャルのものだと記事内でのサイズ感、文字の大きさや、レスポンシブへの対応の面においても、Embedlyにひとつ遅れているように見受けられます。
Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
まずはじめに
WordPress4.4から、内部リンクまたはoEmbed対応の外部リンクが自動的に埋め込まれるようになり便利になりましたが、特に設定をしていなければレスポンシブ対応で表示されません。
ブログカード化されても、全体的にPC表示と、スマートフォン表示でのバランスがかなり微妙でぶっちゃけ見た目が悪いんです。
ちなみに、ここで紹介するリンクを貼り付けるとカード表示されるWordPressのデフォルト機能については、WordPress4.4から実装されいるものなので、4.3では機能しませんのでご注意ください。利用する際には自分のWordPressのバージョンを確認した上で、利用してください。oEmbedの詳細については以下リンクから確認ができます。
WordPress標準の埋め込み表示

上の画像での記述での見え方
テキストにURLを貼り付けたデフォルトでのブログカードの表示となります。
https://noripon.blog.com/2016/06/26/iphone-irkit/
どうでしょうか?記事スペースに対してちょっと大きく見えませんか?あんまりスマートじゃないですよね、むしろデカ過ぎて邪魔だろぉー!!!とツッコミたくなるサイズです。
デフォルト埋め込みのレスポンシブ表示対応
このままだと結構微妙ですよね。。。無駄に大きいし。利用しているテーマのCSSに以下3行のコードを追記してあげることで、レスポンシブ対応にすることもできます。それでもカードは大きくなって見えにくいのには、変わりませんが。
.wp-embedded-content { max-width: 100%;
}Embedlyを使うメリット
上記で紹介したオフィシャルのブログカードでも、ぜんぜん問題ないよ!というのであればいいのですが、私のようにこだわる人であれば、もっと文字や画像の表示にもこだわって、キレイに見せたいと思うはずです。
そういった時に、Embedlyを使ってリンクを貼り付けると、吐き出されたコードをコピペで埋め込むだけで、レスポンシブに対応するだけでなく、全体的なバランスが非常よく、きれいに表示されるので、これを使わないという手以外はありません。
昔は有料版でなければ外すことができなかったEmbedlyのロゴも、現在は無料で取り外して埋め込むことが可能となりました。外のサイトでは、はてなブログカードと呼ばれる、ブログカードを作成することもできるのですが、デザイン的にあまり好きではないので、ここでは省略します。気になる方は、「はてなブログカード」でググって調べてみてください。
おススメ埋めこみ方法
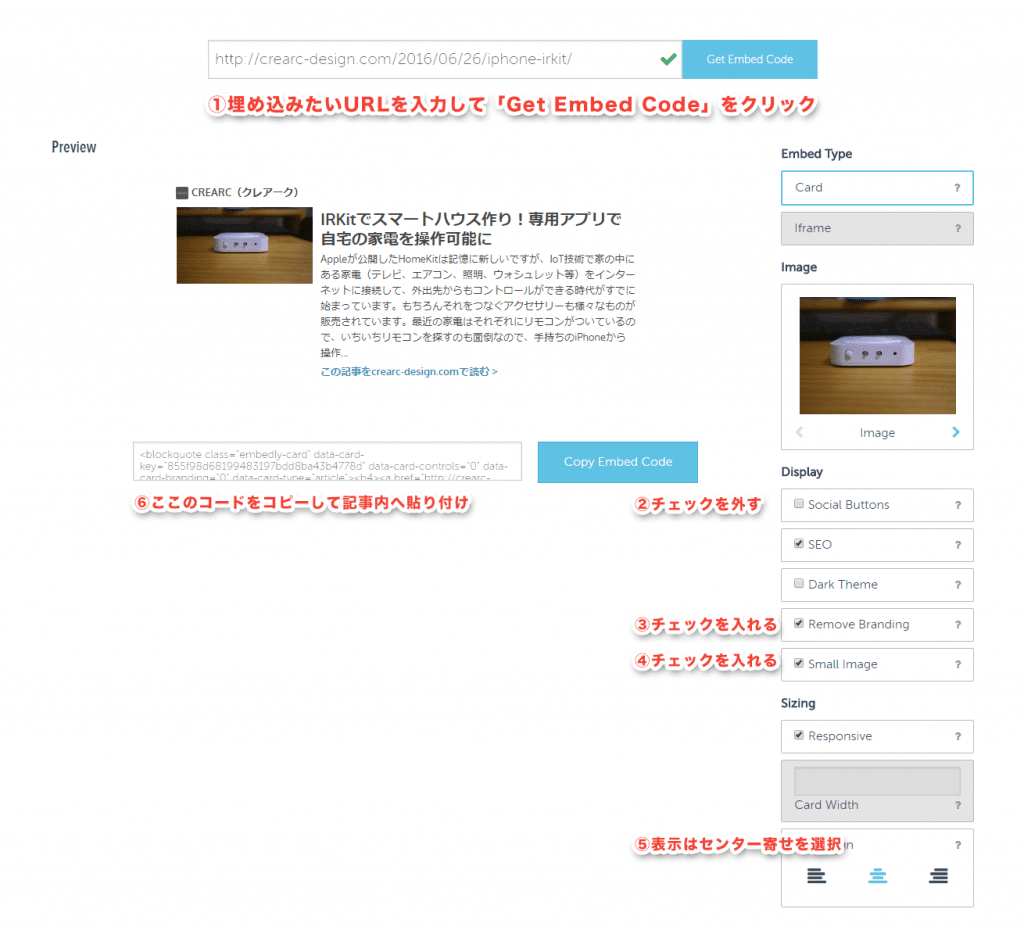
まずはEmbedlyでアカウントを作成してログインし、以下の画像のとおりに設定してください。アカウントがなくても、こちらより同様に埋め込みをタグを吐き出すことができますが、Embedlyのブランドロゴを消すことはできません。
画像をクリックすると拡大して確認できます。
上記設定で吐き出されたコード
<blockquote class="embedly-card" data-card-key="855f98d68199483197bdd8ba43b4778d" data-card-controls="0" data-card-branding="0" data-card-type="article"><h4><a href="https://noripon.blog/2016/06/26/iphone-irkit/">IRKitでスマートハウス作り!専用アプリで自宅の家電を操作可能に</a></h4><p>Appleが公開したHomeKitは記憶に新しいですが、IoT技術で家の中にある家電(テレビ、エアコン、照明、ウォシュレット等)をインターネットに接続して、外出先からもコントロールができる時代がすでに始まっています。もちろんそれをつなぐアクセサリーも様々なものが販売されています。最近の家電はそれぞれにリモコンがついているので、いちいちリモコンを探すのも面倒なので、手持ちのiPhoneから操作...</p></blockquote>
<script async src="//cdn.embedly.com/widgets/platform.js" charset="UTF-8"></script>上記コードをテキストに貼り付けた表示結果が以下となります。このままでは本文が入っているのでちょっと縦幅が大きくなってしまいます。
IRKitでスマートハウス作り!専用アプリで自宅の家電を操作可能に
Appleが公開したHomeKitは記憶に新しいですが、IoT技術で家の中にある家電(テレビ、エアコン、照明、ウォシュレット等)をインターネットに接続して、外出先からもコントロールができる時代がすでに始まっています。もちろんそれをつなぐアクセサリーも様々なものが販売されています。最近の家電はそれぞれにリモコンがついているので、いちいちリモコンを探すのも面倒なので、手持ちのiPhoneから操作…
本文抜粋を外してタイトルのみにカスタマイズ
本文が入って気になる方は、<p>から</p>までを一旦削除して張り付けることで、ブログのタイトルのみ表示されるようになります。(表示は以下参考)
IRKitでスマートハウス作り!専用アプリで自宅の家電を操作可能に
CSSを適用させ全体に枠線を表示+レスポンシブ
また、そのまま貼り付けると、枠線も無く白いままになってしまいますので、このブログと同じようにするには、以下のCSSをお使いのテーマのCSSに適用させます。
/* Embedly 埋め込みに枠線を入れる */
div.embedly-card{ background:#fff; border:solid 1px #e5e5e5; padding:5px 15px; margin:20px 0; max-width: 100% ;
}これでレスポンシブできれいに貼り付けることができます。https:から始まるコードの埋め込みにも対応しているので便利ですね。
さらにカスタマイズしたい場合
公式HP上は、「CSS is only available on a paid plan.」となっているので、月額有料版(9ドル)の契約であれば、さらにタイトルや本文などをCSSでゴニョゴニョできそうです。本気で埋め込みカードもデザインで落とし込んでいく場合には、EmbedlyのWordPress用のプラグインも準備されているので、月額課金での利用もいいかもしれません。
まとめ
いかがでしたでしょうか。料理もそうですが、ブログもソースコードにちょっとひと手間加えるだけで、美しくきれいに見せることができます。
アカウントを作ってログインしても無料で十分使えるので、かなりおすすめです。ブログをちょっとよく見せたい場合に、是非試してみてください。