本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
このブログはSANGOというWordPressテーマを使っているのですが、細かいところでいろいろとカスタマイズをしています。わかる人にはわかるかな?普段はデザイナーの仕事をしてる、NORI(@norilog4)です。
メインは商品レビュー記事ブログなのですが、このブログでWordPressのカスタマイズ方法などを、たまに紹介していきたいと思います!すぐにでもカスタマイズができるようにコピペで使えるソースコードも置いておくので、コピペして使ってね!
 NORI
NORI
今回紹介するのは、\SHARE/ と書かれた記事の下にある部分を別のテキストに変更する方法です。


2012年からWordPressを利用。ブログを書いて公開はトータルで約660記事。Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
SHARE(シェア)の文字を別の言葉に変更する
カスタマイズは自己責任でお願いいたします。カスタマイズにチャレンジしたけどテーマが壊れた場合にはサポートができません。
FTPで修正するファイルを開く
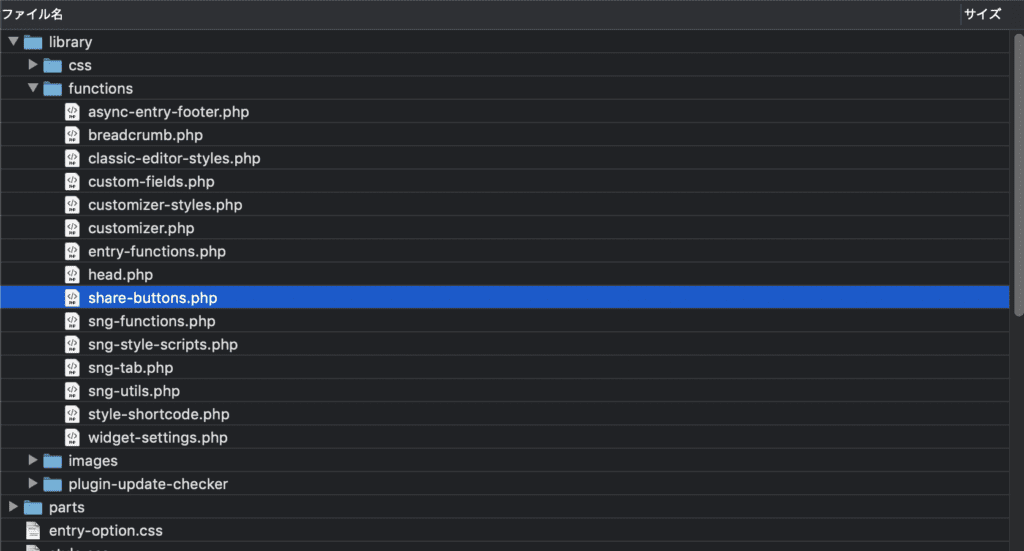
今回このカスタマイズで修正するPHPファイルは以下にあります。
wp-content themes sango-theme library functions の中にあるshare-buttons.phpです。

PHPの修正
上で紹介したPHPファイルを開き、以下のソースコードを丸っとコピーして貼り付けて保存!
このコードをshare-buttons.phpにコピペ
 NORI
NORI
あっという間に修正が完了します。キャッシュクリアしてチェックしてみてください。
多少知識がある人であれば3分以内には終わってしまうと思います。
SHAREの文字の色を変更する
通常は文字の色がグレーになっていますが、テーマのstyle.cssにある以下の部分、または子テーマのstyle.cssに追記で色やフォントサイズを変更が可能です。
スマホで見たときの大きさなども見ながら適宜フォントサイズなどを修正しましょう。
テーマのCSSの以下の部分を変更するか、子テーマのCSSにコピペでこのブログと同じ色とサイズになります。
このコードをstyle.cssに追記コピペ
レスポンシブデザインチェッカー
自分のサイトがパソコン、タブレット、スマートフォンでどういう風に見えるのか、ブラウザ上でチェックできます。
 「Resizer」URLを入れるだけでOK!レスポンシブWebデザイン制作時必見のチェックツール
「Resizer」URLを入れるだけでOK!レスポンシブWebデザイン制作時必見のチェックツール
SHAREの両端の線\/の色を変更する
上記で文字の色を変更してしまった場合、両サイドの線の色が変更されないので、同じ色を以下のCSS部分で変更しましょう。
テーマのCSSの以下の部分を変更するか、子テーマのCSSにコピペでこのブログと同じ色とサイズになります。
このコードをstyle.cssに追記コピペ
カスタマイズの反映確認
コピペでコードを追加したあとはブラウザのキャッシュクリアをして確認しましょう。
Google Chromeなどでのキャッシュクリアコマンドは以下になります。
 NORI
NORI
- Mac shift+⌘+R
- Windows Ctrl+F5
 NORI
NORI




