WordPressを使っているみなさんこんにちは!ガジェットブロガーのNORI(@norilog4)です。
今回は商品の紹介ではなく、WordPressのカスタマイズ方法の紹介です。
 WordPress利用者
WordPress利用者
商品を紹介するようなブログでよく利用されているRinker(リンカー)。今回はこのプラグインのちょっとしたカスタマイズ方法を解説していきます。
 NORI
NORI
この記事の内容は、ある程度WordPressを自分でカスタマイズすることができ、RInkerをすでに利用している方におすすめです。
商品紹介で利用されるプラグインRinkerとは
Rinkerはプログラマーのやよい(@oyayoi19)さんが開発したWordPressプラグインです。
ガジェット紹介しているブロガーであれば、Rinker(リンカー)またはPochipp(ポチップ)を利用されている人がほとんどではないでしょうか。
WordPressプラグインRinker(リンカー)は無償提供しています。
Rinkerの継続開発・バージョンアップ・保守費用は開発者が負担しており、有志のサポーター・スポンサーの方々の支援によりサービス提供が成り立っている素敵なプラグインでもあります。
Rinkerのデフォルトボタン表記
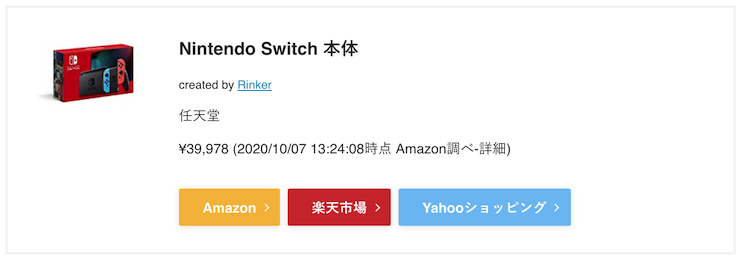
無償プラグインを有効化して利用している方で、何もカスタマイズをしていない場合デフォルトのボタンは以下のようになっています。
「Amazon」「楽天市場」「Yahooショッピング」

これを実際動作している以下のように各ボタンを「○○で探す」という形に変更する方法になります。
なぜこのように変更するのかというと、大体の方がAmazonや楽天市場、Yahooなどでアカウントを保有しているので、自分が保有しているアカウントでポイントを使ってお得に商品を購入しようとする上で、クリックされる可能性が高くなるからです。
なぜクリックされる可能性が高くなるかなどの具体的内容は、A/Bテストと呼ばれるものやヒートマップでクリックされやすい位置にボックスを置くことで、コンバージョン率(CVR、Conversion Rate)に変化が出てくるような、WEBマーケティングの話とも繋がってくるので、気になる方は自分で調べてみてくださいね!
2023年5月に掲載されているこちらの記事の情報だと、楽天、アマゾン、Yahooそれぞれの会員数は以下となっています。
| 会社名 | 会員数 |
|---|---|
| 楽天 | 1億1,590万 |
| アマゾン | 500~850万(プライム会員数) |
| ヤフー | 2,340万 |
Rinkerボタンのラベルを変更する方法
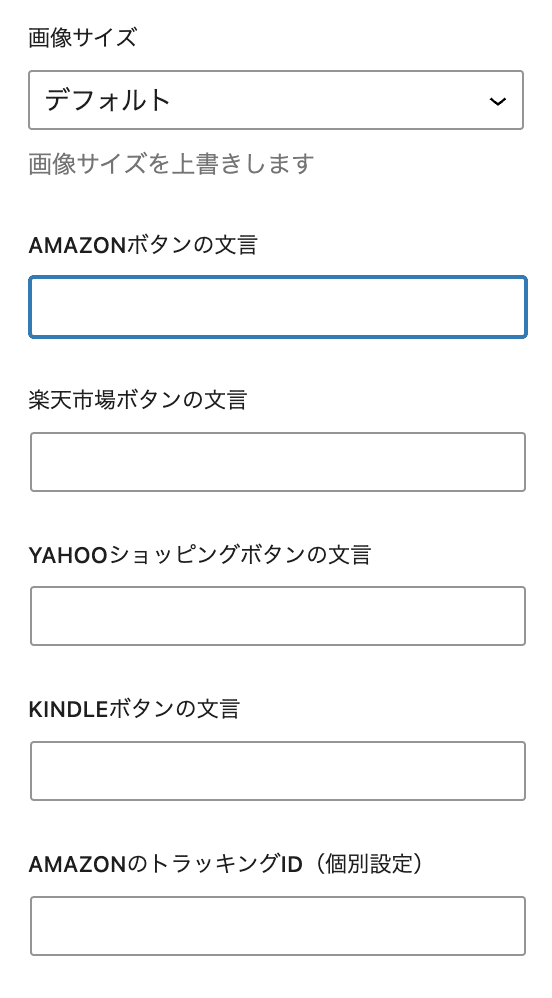
一つ目の方法は、RInkerを追加した時にサイドバーのブロックに表示される以下の項目に変更したい表記名を入力することでボタン名を変更することができます。

この方法だと、毎回商品を追加する度にボタン名を変更する必要があるので面倒です。
過去に貼り付けたRinkerもまとめて全部変更する方法が2つ目の次の方法です。
一気に過去設置したRinkerのボタン名を変更する方法
ここからかなり専門的な知識が必要なります。
Rinkerプラグインのphpファイルの入手
またプラグインの中身(コード)を修正する必要があります。ご自身がお使いのサーバーにFTP接続し、以下のファイルをローカルにダウンロードして変更前の元ファイルと、修正用のファイルの2つを用意しておきましょう。
 NORI
NORI
今回修正するのは
yyi-rinkerの中にあるyyi_rinker_abstract.phpというファイルを修正してボタン名を一括変更していきます。設定前のPHPファイルの内容(該当部分抜粋)
RInkerバージョン1.10.2であれば、該当ファイルの800行目前後に修正部分が記載されてあります。
public $shop_types = [ self::SHOP_TYPE_AMAZON_KINDLE => [ 'column' => 'amazon_kindl_url', 'label' => 'Kindle', 'column' => self::MOSHIMO_AMAZON_ID_COLUMN, 'val' => self::MOSHIMO_SHOP_AMAZON_KINDLE_VAL, 'a_id' => '', 'p_id' => 170, 'pc_id' => 185, 'pl_id' => 4062, ], self::SHOP_TYPE_AMAZON => [ 'column' => 'amazon_url', 'label' => 'Amazon', 'column' => self::MOSHIMO_AMAZON_ID_COLUMN, 'val' => self::MOSHIMO_SHOP_AMAZON_VAL, 'a_id' => '', 'p_id' => 170, 'pc_id' => 185, 'pl_id' => 4062, ], self::SHOP_TYPE_RAKUTEN => [ 'column' => 'rakuten_url', 'label' => '楽天市場', 'column' => self::MOSHIMO_RAKUTEN_ID_COLUMN, 'val' => self::MOSHIMO_SHOP_RAKUTEN_VAL, 'a_id' => '', 'p_id' => 54, 'pc_id' => 54, 'pl_id' => 616, ], self::SHOP_TYPE_YAHOO => [ 'column' => 'yahop_url', 'label' => 'Yahooショッピング', 'column' => self::MOSHIMO_YAHOO_ID_COLUMN, 'val' => self::MOSHIMO_SHOP_YAHOO_VAL, 'a_id' => '', 'p_id' => 1225, 'pc_id' => 1925, 'pl_id' => 18502, ],
];直感的にわかる人はもうどこを修正すると変更されるかわかったかもしれません。
そうです。この‘label’部分の日本語を変更することでボタンの文言が変更されます。
'label' => 'Kindle',
'label' => 'Amazon',
'label' => '楽天市場',
'label' => 'Yahooショッピング',全てのボタンに「○○で探す」を追加した場合には以下のようになります。
public $shop_types = [ self::SHOP_TYPE_AMAZON_KINDLE => [ 'column' => 'amazon_kindl_url', 'label' => 'Kindleで探す', 'column' => self::MOSHIMO_AMAZON_ID_COLUMN, 'val' => self::MOSHIMO_SHOP_AMAZON_KINDLE_VAL, 'a_id' => '', 'p_id' => 170, 'pc_id' => 185, 'pl_id' => 4062, ], self::SHOP_TYPE_AMAZON => [ 'column' => 'amazon_url', 'label' => 'Amazonで探す', 'column' => self::MOSHIMO_AMAZON_ID_COLUMN, 'val' => self::MOSHIMO_SHOP_AMAZON_VAL, 'a_id' => '', 'p_id' => 170, 'pc_id' => 185, 'pl_id' => 4062, ], self::SHOP_TYPE_RAKUTEN => [ 'column' => 'rakuten_url', 'label' => '楽天市場で探す', 'column' => self::MOSHIMO_RAKUTEN_ID_COLUMN, 'val' => self::MOSHIMO_SHOP_RAKUTEN_VAL, 'a_id' => '', 'p_id' => 54, 'pc_id' => 54, 'pl_id' => 616, ], self::SHOP_TYPE_YAHOO => [ 'column' => 'yahop_url', 'label' => 'Yahooショッピングで探す', 'column' => self::MOSHIMO_YAHOO_ID_COLUMN, 'val' => self::MOSHIMO_SHOP_YAHOO_VAL, 'a_id' => '', 'p_id' => 1225, 'pc_id' => 1925, 'pl_id' => 18502, ],
];
 NORI
NORI
修正したyyi_rinker_abstract.phpファイルをアップロードしても変更されない場合には以下を確認しましょう。
修正内容の反映確認
コピペでコードを追加したあとはブラウザのキャッシュクリアをして確認しましょう。
Google Chromeなどでのキャッシュクリアコマンドは以下になります。
- Mac shift+⌘+R
- Windows Ctrl+F5
それでも変更されない場合には、以下の内容もあわせてチェックしてみてください。
- AutoptimizeであればCSS/JS キャッシュ消去
この方法を利用した場合の注意点
この方法で全てのボタン表記が変更できますが、注意点があります。
それはRinkerプラグイン本体の自動更新アップデートがあった場合に、書き換えたはずのPHPが書き換わるという点です。
その場合は、同じく該当ファイルを探し出して上記が表記されている箇所を探して修正することで、ボタン表記を変更することができます。
Rinkerのボタンの表記まとめ
WordPressを思うようにカスタマイズできるようになると、ブログを書く以外の知識も増えて面白くなってきます。
カスタマイズは自己責任でお願いいたします。カスタマイズにチャレンジしたけどテーマが壊れたなどの場合にはサポートができません。
もしもこの記事を読んで変更してみたよ!という方がいましたらコメント欄で教えてください。
 NORI
NORI
以上、NORI(@norilog4)でした。






