本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
前回紹介した、国産の目次(もくじ)プラグイン「Rich Table of Contents」の応用設定を紹介します。
ここでは、追尾サイドバーなどにこの目次を設置する設定方法やCSSの設定で目次タイトルのフォントサイズやウエイトの変更をすることができます。
この応用設定についてはWordPressのテーマ、SANGO、SANGOの子テーマ、PORIPUの子テーマに対応しています(検証済み)
目次タイトルにアイコンをつける応用設定
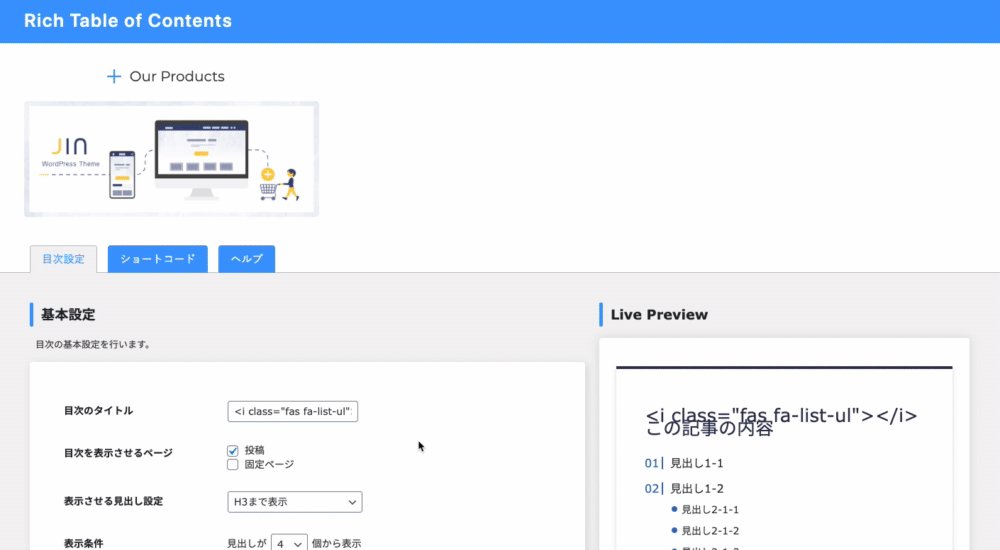
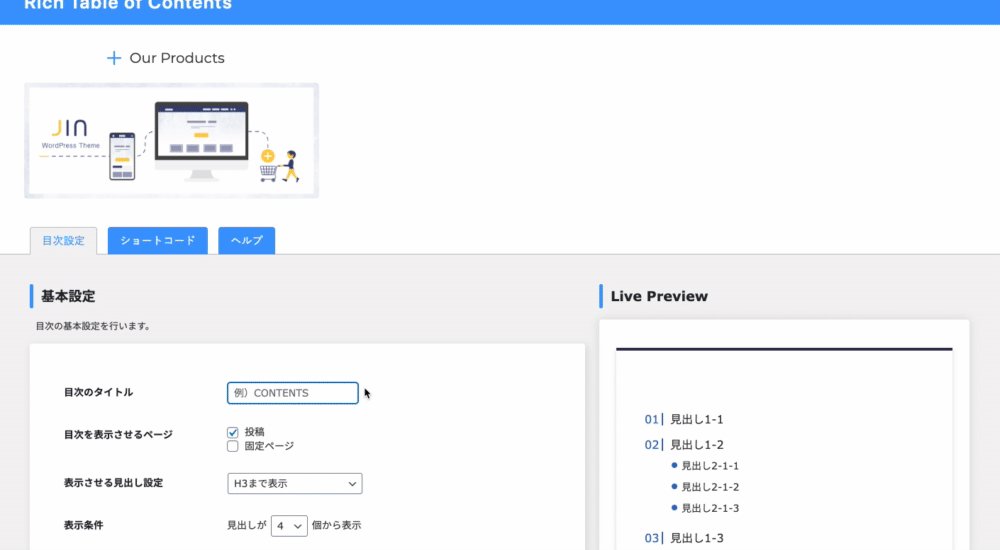
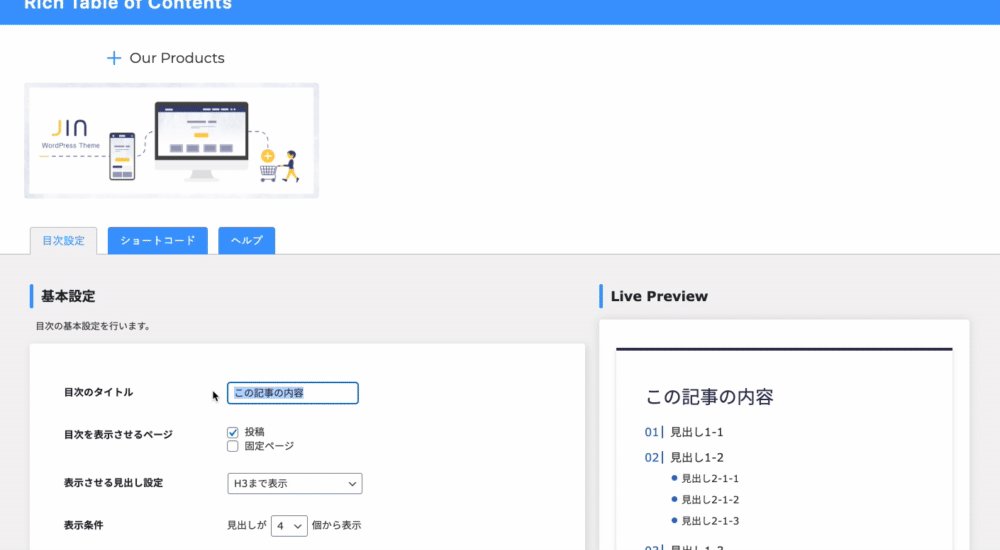
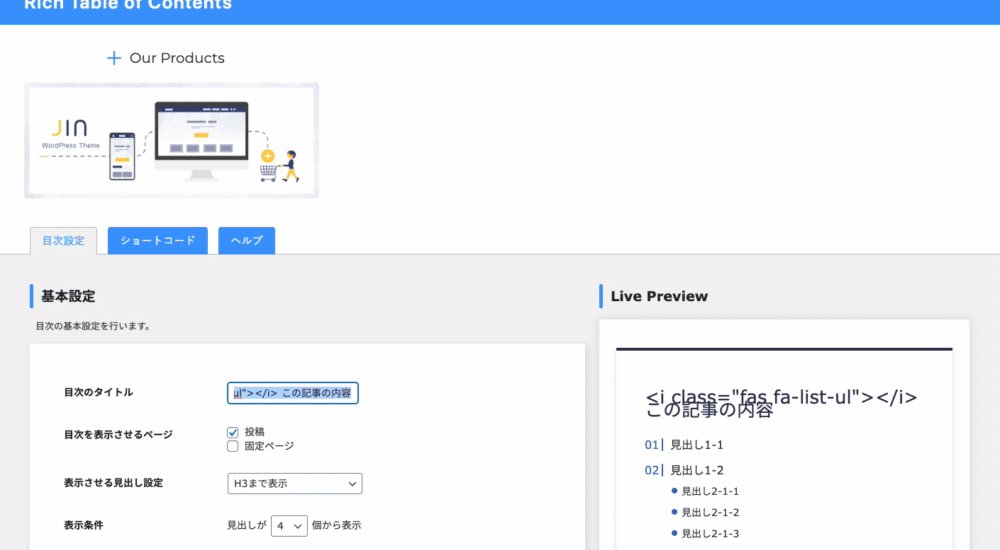
SANGOではFontawsomeを使えるようになっているので、以下のコードを、RTOC設定内の「基本設定」→ 目次のタイトルへ入力すると以下のイメージと同じような設定でアイコンを表示することが可能となります。
<i class="fas fa-list-ul"></i> この記事の内容RTOC設定の基本設定で以下の部分に上で紹介しているコードを入力します。ライブプレビューで表示するとエラーにはなりますが、更新後投稿ページを見るとちゃんとアイコンが表示されます。


追尾サイドバー(PCのみ)に目次を追加する方法
RTOCは以下の動画のように、追尾サイドバーに目次を追加することも可能です。

サイドバーへの追加方法と追加するコード
以下のようなデザインを設定するにはこのコードをウィジェットのサイドバーに追加することで対応できます。細かいコードの設定はRTOC設定のショートコード内にある「ショートコードの解説」に詳しく記載してあります。
ウイジェットへの追加方法
追尾サイドバー(PCのみ)にRTOCの目次を追加して表示させたい場合には、上記コードを、以下の場所へコピペします。
テキストのボックスを追尾サイドバー(PCのみ)にドラッグ&ドロップで追加後、「タイトル無し」にした状態で上記コードをコピペして保存します。

目次のタイトルフォントを太くする方法
この方法はCSSを追加して変更する必要があります。以下のCSSを子テーマにコピペして貼り付けて自分のブログに合わせてフォントサイズや大きさを調整が可能です。
追記CSSコードはこちら
実際のデザイン

現在SANGOでわかっている不具合
試行錯誤していろいろと設定していてわかったことですが、コードボックスのショートコードを使い、このRTOCのショートコードをHTMLエスケープツールで変換させて紹介しようとすると、記事内でもくじが表示されないなどといった不具合があることが判明しています。
Rich Table of Contentsの応用設定まとめ
本記事は、国産目次プラグイン「Rich Table of Contents」について応用設定の解説記事です。
想像以上にワンクリックで簡単に設定ができる目次(もくじ)プラグインという印象です。パソコンでもスマホでもブログをもっと読みやすくするために、目次のデザインを設定してみてはいかがでしょうか。
 NORI
NORI
以上、NORI(@norilog4)でした。
 シンプルで美しいWordPress 国産目次プラグイン「Rich Table of Contents」が登場!
シンプルで美しいWordPress 国産目次プラグイン「Rich Table of Contents」が登場!