本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
最近はデザイン以外にもWEBの構築をしていくことも増えてきており、どうしても必要な知識がコーディングやプログラミングスキル。
学校にいく時間もないので、とりあえずのところはGoogle大先生に聞いていろいろ調べてみておりますが、最近かなり気になってよく見ているのがCodePen(コードペン)というHTMLなどのコードをブラウザ上で確認ができ、公開や共有もできるサイトです。
WordPressでソースコードの貼り付けといえば定番の「SyntaxHighlighter Evolved」ですが、最近CodePenへ切り替えをはじめました。使ってみた感想やWordPressへの貼り付け方法やなどを紹介します。
Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
CodePenって?
最近ようやく日本でも広まってきているようですが、codepenについて調べてもまだまだ情報が少ないような気がします。あんまり使ってる方も少ないと思います。CodePenの何がすごいのか?というと、
- 公開されているコードをその場でいじれる。
- 実行結果に変更を加える。
- コピペですぐに実装できる。
といったところでしょうか。
Chromeデベロッパー・ツールをイメージすると分かりやすいのかもしれません。また作成したコードなどをサイトに埋め込むことが可能です。
もちろんレスポンシブ対応なので安心です。
記事内にコードを貼り付け(参考表示)
記事内にiFrameの埋め込みコードを貼り付けると以下のように表示されます。
Web制作に使えるHTML,CSS,JS,Sass, LESS, Stylus, PostCSS. Markdown, Haml, Slim, Jade. などといったソースコードも扱える上に投稿・共有が可能です。
その場でライブプレビューが表示されるので、フロントエンド周りの動作確認にも使えますし、公開したソースコードのシェアも簡単にできるので、デザイナーにはかなり重宝するし、ノンデザイナーの人にとっても便利です。
公式サイト上では実践でかなり使えそうなコードがたくさん公開されており、見ているだけでも楽しいです。
そしてCodePenで公開されているコードは自分のBlogやWebサイトに埋め込むことが出来ます。私自身でもいろいろとWordPressに実装することも多く最近では公式サイトで様々なコードを見ながら勉強することも多いです。
なぜCodePenをWordPressで利用するのがいいのか
いままでWordPressでソースコードの貼り付けといえば「SyntaxHighlighter Evolved」を利用しておりましたが、折り返しが効かなかったり、レスポンシブ表示がいまいちだったりと様々不満がありましたが、CodePenならそこらへんは安心してソースコードを公開し、ブログなどに簡単に貼り付けることが可能です。
CodePenの公式ブログで紹介しているWordPress用のプラグインを使えば、CodePen上で公開されいるコードを簡単にページに貼り付けることが可能です。
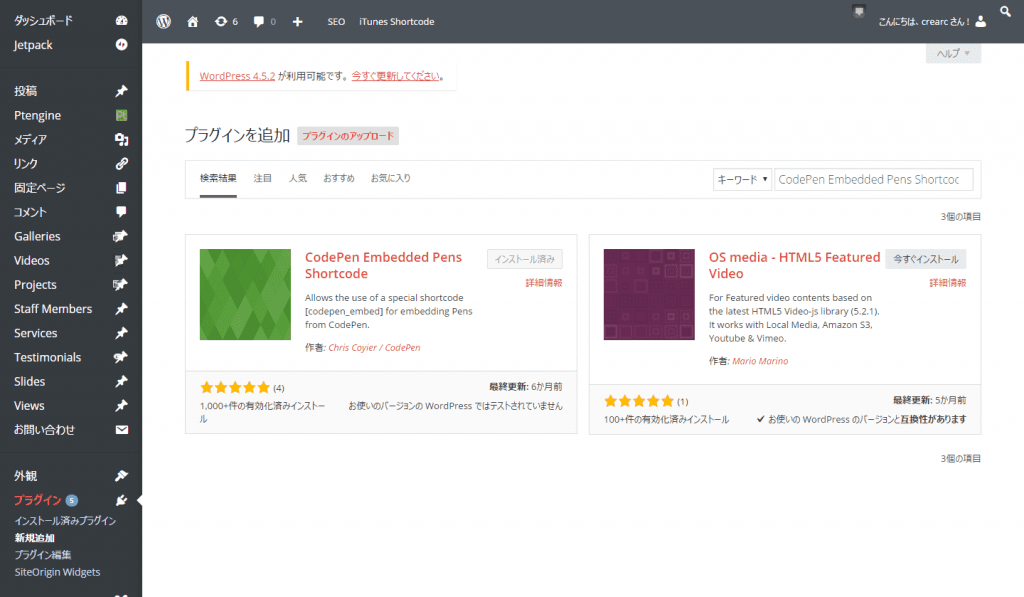
WordPress CodePenプラグインのインストール

WordPressのプラグインから検索するか、もしくは以下のリンクからプラグインをダウンロードしてプラグインのフォルダへアップしてください。
CodePen Embedded Pens Shortcode
公式サイトで紹介さているショートコードで埋め込みが可能なプラグインを使うことで簡単にこのCodePenをWordPressで埋め込んで利用することができます。
インストールが完了してプラグインを有効にすると完了です。特に他に設定する必要はありません。
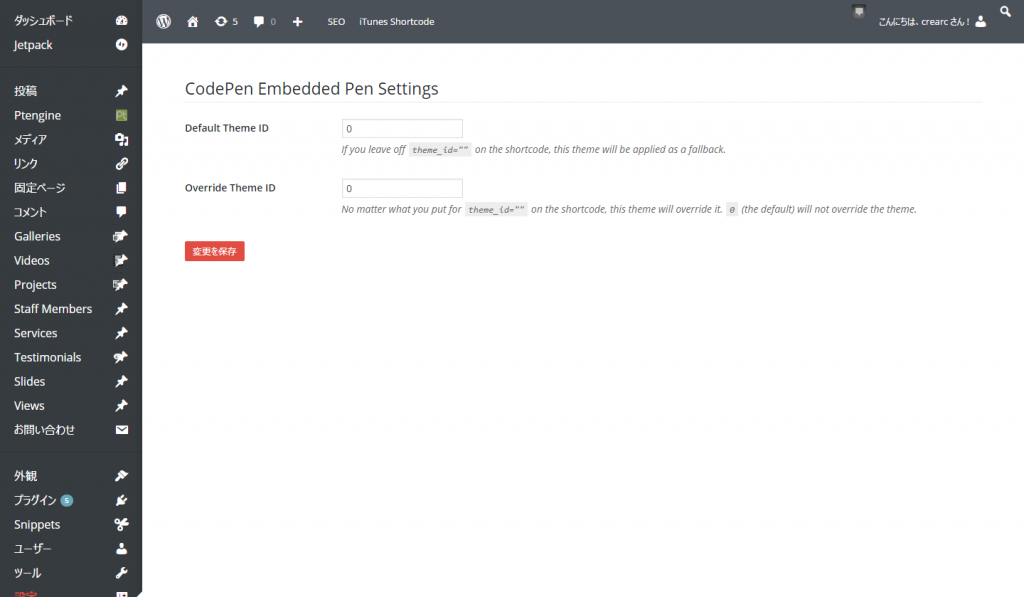
CodePenを貼り付けるためのWordPressプラグイン設定

設定の項目内にCodePen Embedded Pen Settingsとありますが、ここでの設定は、有料機能の1つ、貼り付けるときのテーマ設定で複数のテーマを持っているときに必要になってくる設定だと思われます。
ただ貼り付けるだけならば、これで設定は完了です。
ソースコードの貼り付け方
CodePenのソースコードの貼り付けは、さきほどインストールした上記の「WordPressプラグイン」と「CodePen公式サイトから取得できるWordPress用のショートコード」を使って貼り付けます。
1.まずは貼り付けたいソースコードを開く
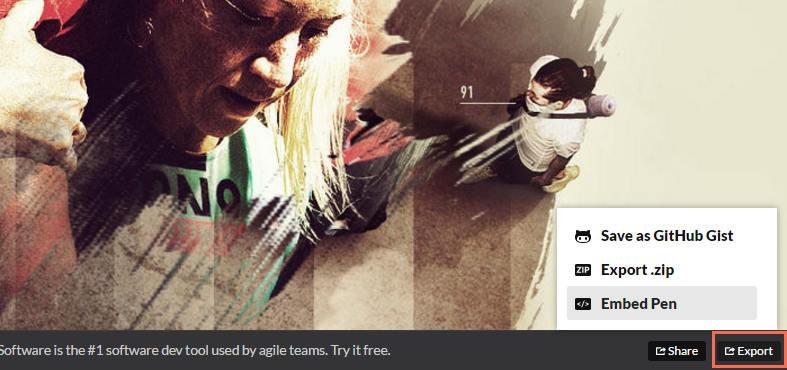
貼り付けたいソースコードを開き、右下ににあるExportをクリックしてEmbedPenの部分をクリックします。

2.ソースコードをコピー&ペースト
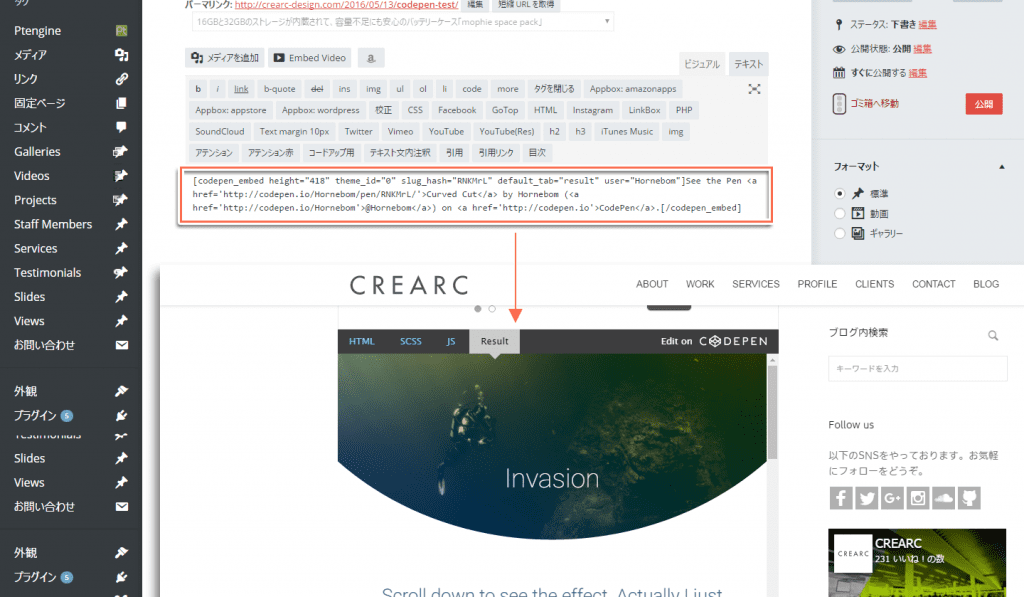
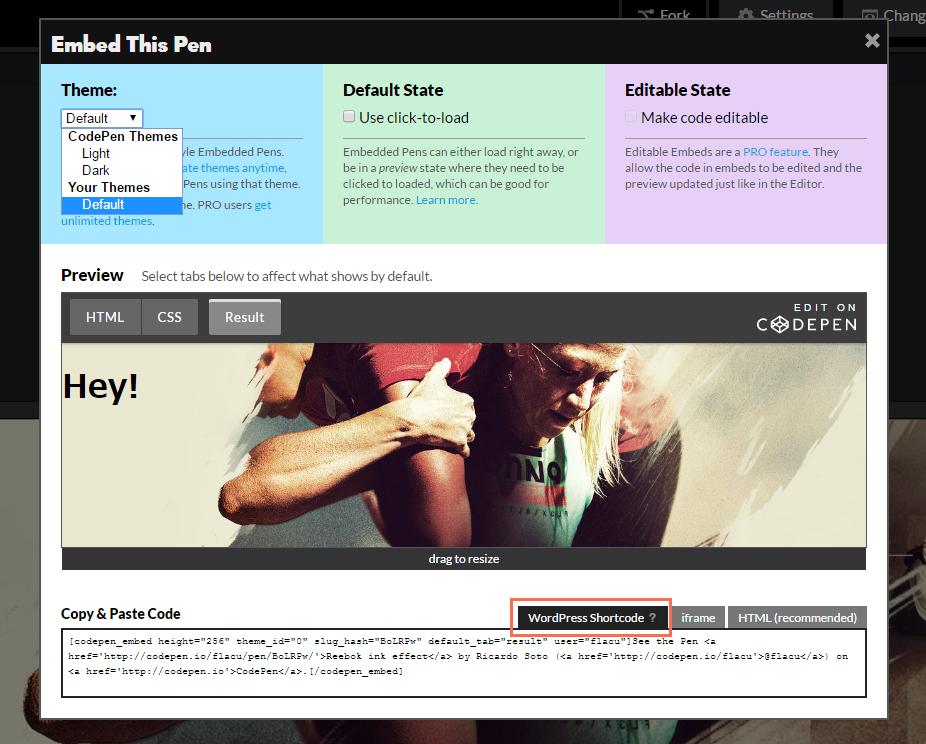
次に下にあるWordPress Shortcodeをクリックして開いたコードをコピーしてブログの記事内に貼り付けします。

少し上にある、drag to resizeで縦のサイズを変更が可能です。もしくは、以下のコードheight部分の数値を希望の高さに指定してあげるだけでOKです。
3.貼り付けた記事のプレビュー
コピペするだけで簡単にWordPress内にコードと結果を表示できます。
他にもCodePen関連はいろいろなところでまとめられているので、実際に確認して見てみるといいと思います。
WordPress おすすめプラグイン CodePenのまとめ
実際に利用してみて非常に簡単にソースコードを貼り付けられる印象で便利に思えます。
WordPressにCodePenのソースコードを貼り付けるプラグインの紹介でした。現在のところは、「SyntaxHighlighter Evolved」と今回しているCodePenを併用しながら様子をみていきたいと思っておりますが、自慢のコードを自分のホームページ上で公開したい人などは実際に利用してみてはいかがでしょうか。
素晴らしいコードだった場合は、世界中のユーザーからのコメントも期待できます。