本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
みなさんこんにちは、NORI(@norilog4)です。
ブログのアイキャッチ画像ってどうやって作られてますか?
ブログを書くときに意識して気をつけたい WordPressのアイキャッチ画像のサイズ、デザインなどの重要性について説明していきたいと思います。
 NORI
NORI
X(旧Twitter)のOGP仕様変更
実際にPCやスマホからX(旧Twitter)の投稿を見ると、OGP(サムネイル)画像上に文字が掲載される仕様の変更が起きています。もしもX(旧Twitter)を主戦場にしている方はOGP画像を制作する際には少しコツが必要です。
アイキャッチ画像(OGP画像)の重要性
みなさんブログを書いたらより多くの方に見てもらえるよう、記事はSNSなどでシェアされ、たくさんの方々に読んでもらいたいと願うはずです。
 初心者ブロガー
初心者ブロガー
 NORI
NORI
突然Twitterがバズったり、自分が書いたブログ記事が SmartNews に取り上げられない限り、ブログのアクセス数がいきなり跳ね上がることはありません。
今回紹介する方法を地道にコツコツとセオリー通りにやっていければ、ブログを見てくれる訪問者やファンが増えることで、少しづつアクセス数が増えていきます。
アクセス数が増えていくのは結構楽しくなる数字のひとつだと思います。また、OGP画像をちゃんと作ることでブログのライティングスキルのほか、自分のデザインスキルもあがりデザインの仕事に多少興味が湧くかもしれません。
アイキャッチ画像(OGP画像)のサイズ
TwitterやFacebook、LINEなどのSNSで自分がブログに設定した「OGP画像」はどのように見えてるか投稿前にチェックしていますか?

 初心者ブロガー
初心者ブロガー
 NORI
NORI
Twitter、Facebook、LINEなどでシェアされた場合、どのSNSでも美しく表示されるOGP画像のサイズがあります。
それは….
 NORI
NORI
このサイズでOGP画像を作れば、上記のSNSでシェアされても綺麗に表示されるのは間違いありませんが、美しく見せるためには、デザインにちょっとした工夫も必要です。
OGP画像サイズ 2020度版 早見表
| 利用SNS | 画像サイズ | 画像の拡張子 | 画像の比率(横:縦) |
|---|---|---|---|
| 1200×630px(最低ライン) | .jpg .png | 1.91:1 | |
| 1024×512px | .jpg .png | 1.91:1 | |
| LINE | 正方形(切り抜かれる) | .jpg .png | 不明 |
| はてなブックマーク | アイキャッチ概念なし | .jpg .png | 不明 |
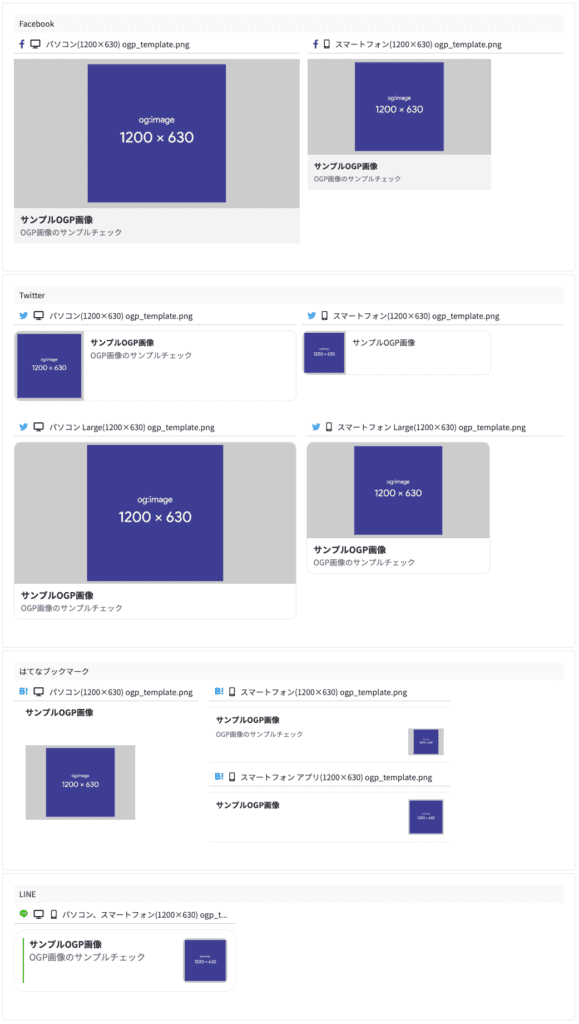
1200px × 630px(比率 1:0.525)の画像を作って実際にどのように表示されるかチェックしてみました。

SNSへ一括で設定できるテンプレート
SNSで美しくデザインができるテンプレートをIllustratorとPhotoshopで制作しました。
テンプレートを利用するには最新版のIllustrator(イラストレーター)とPhotoshop(フォトショップ)
が必要になります
このテンプレートに当てはめてOGP画像を作ればTwitter、Facebook、LINEなどでシェアされた場合、どのSNSでも美しく表示されます。(確認済)

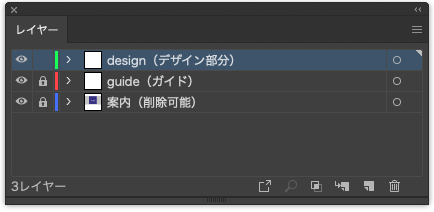
テンプレートの使い方
Illustrator、Photoshop
でのテンプレートの使い方は簡単です。design(デザイン部分)と記載されたレイヤーを選択してここにデザインを入力します。
デザインして書き出しすればOGP画像はできあがりです。

このテンプレートを使うことで、Facebook、TwitterのOGP画像サイズを気にすることなくデザインができます。(2020年現在)
OGP一括設定デザインテンプレートのダウンロード
ダウンロードしたファイルを開くには最新版のAdobeCC製品が必要となりますのでご注意ください。

デザインテンプレート(有料) ダウンロード
OGP画像一括制作テンプレートの購入方法
テンプレート価格:500円(税抜)
お支払い方法:PayPal
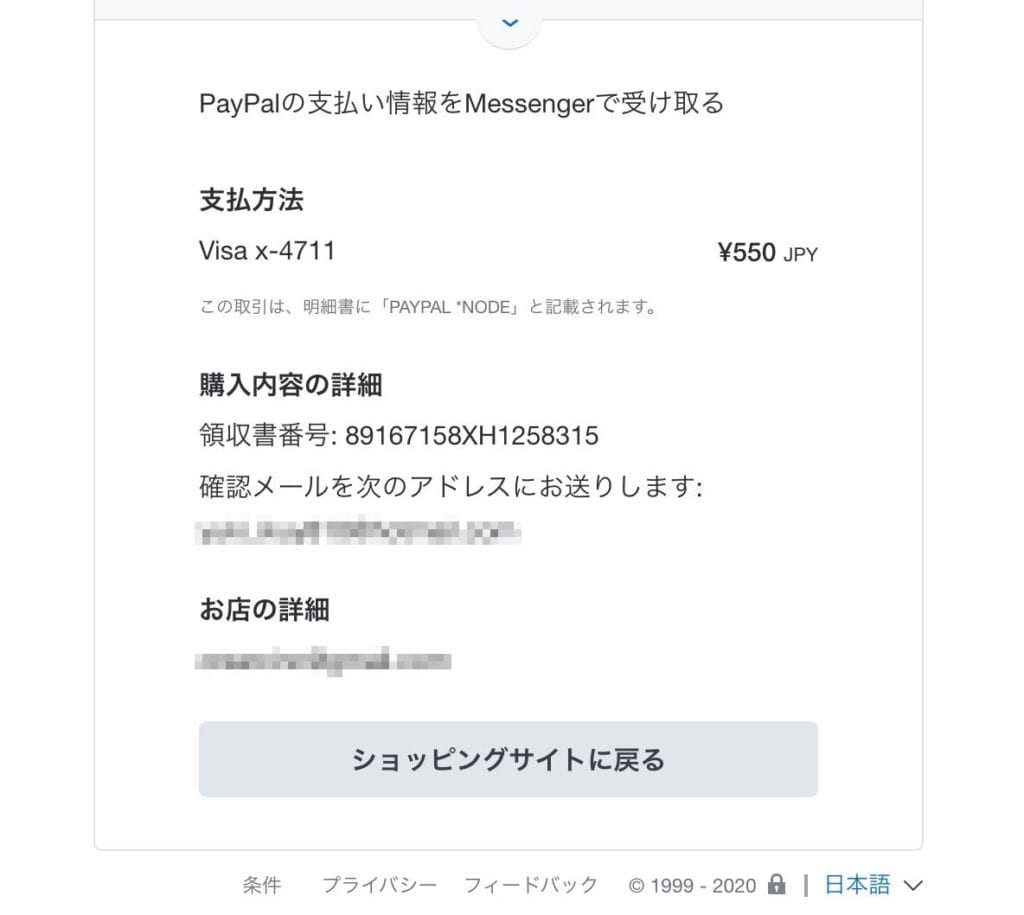
ボタンをクリック後、PayPalアカウントをご利用いただきお支払いいただくか、お手持ちのクレジットカードをご利用いただきお支払いをお願いいたします。
PayPalでのお支払い完了後に表示される「ショッピングサイトを戻る」ボタンをクリックするとダウンロード可能なファイルが表示されます。
同梱されているテンプレートの内容とファイル形式
・Adobe Illustrator(.aiファイル)
・Adobe Photoshop(.psdファイル)
・Adobe XD(.xdファイル)
ダウンロードしたファイルを開くには最新版のAdobeCC製品が必要となりますのでご注意ください。
 NORI
NORI
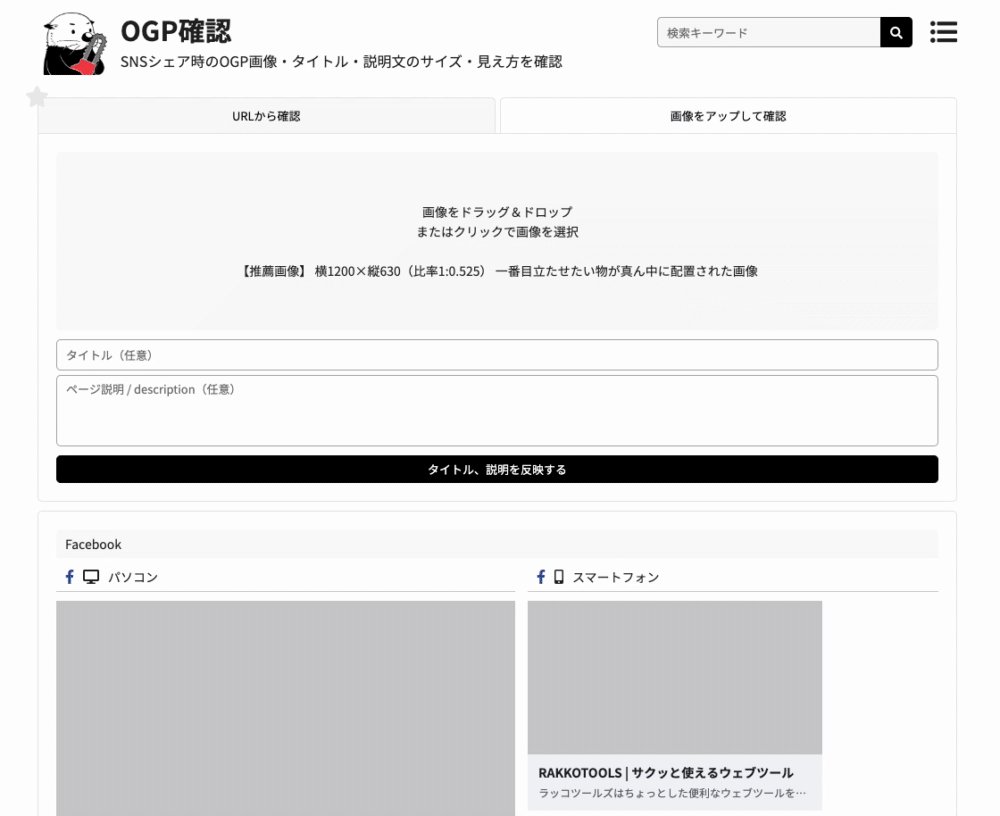
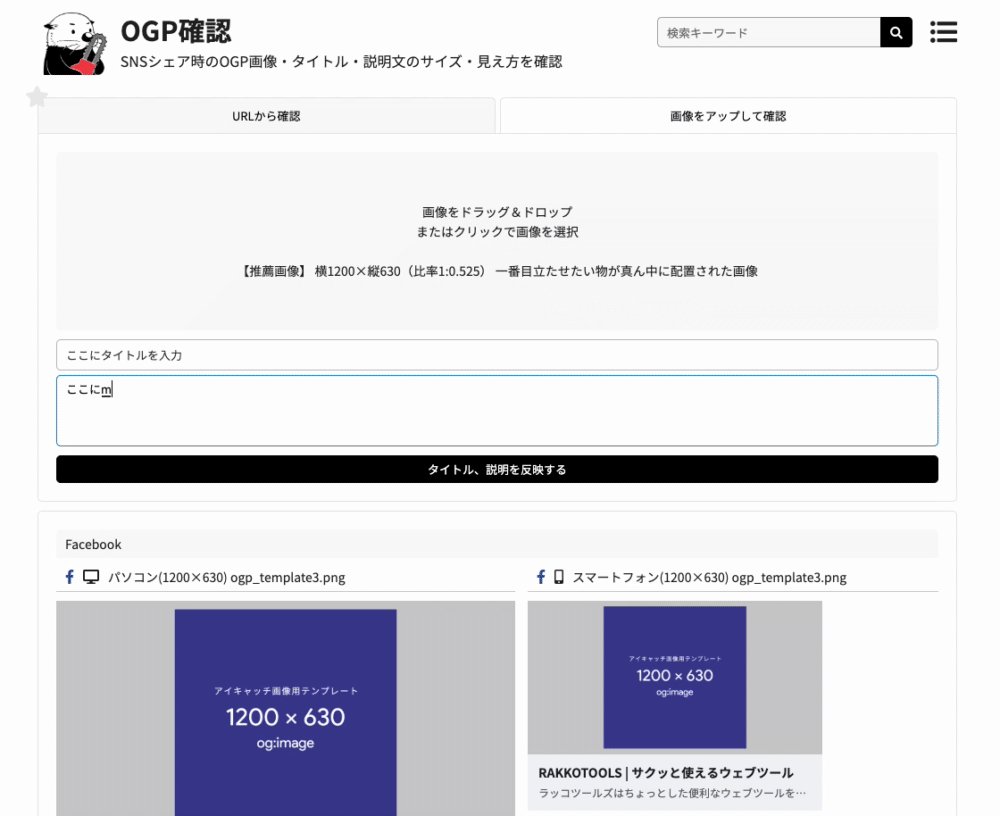
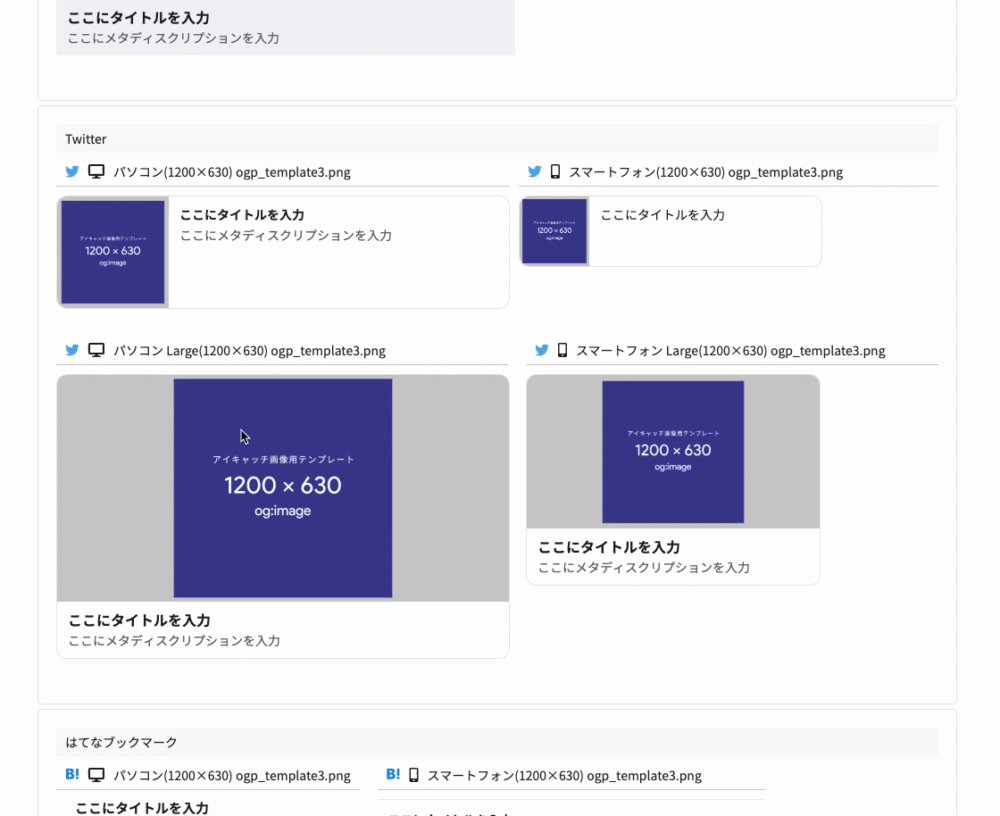
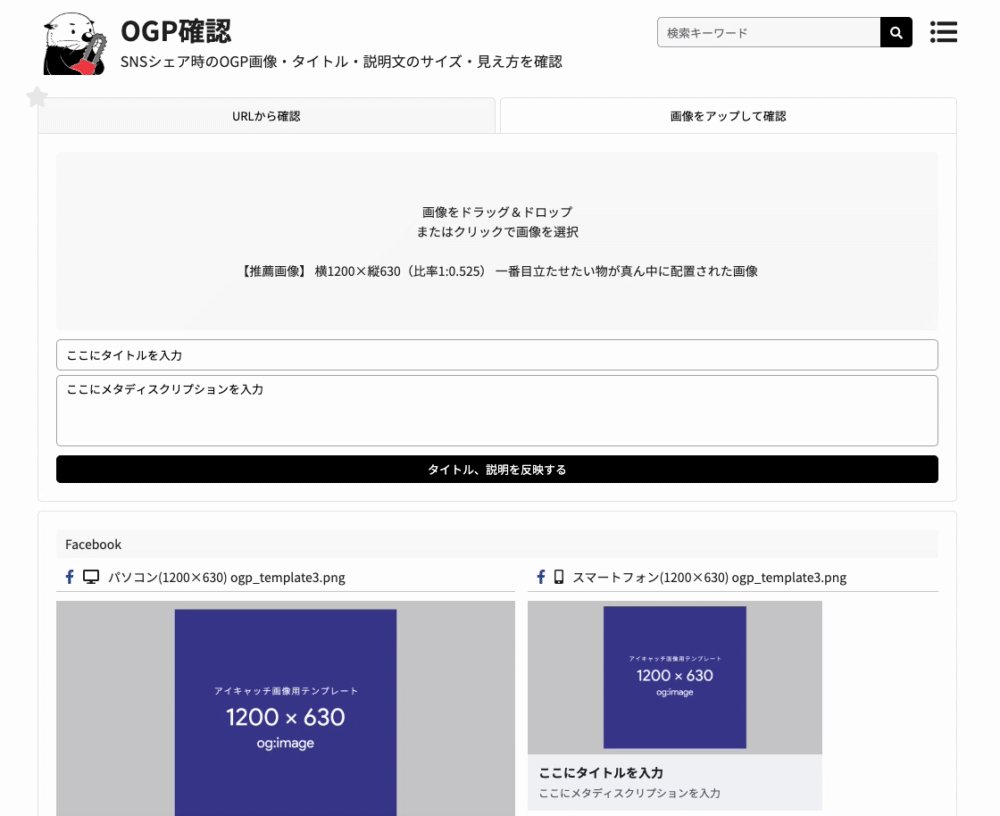
OGP画像がチェックできるツール
いままで紹介してきた中でも個人的におすすめできる最強のOGP確認 ツールを紹介したいと思います。
OGPで表示される画像を一括で確認できるオンラインツールで、なんとURLを入力・画像をドラッグするだけで、Facebook/Twitter/LINE/はてぶで表示されるOGP画像を瞬時に確認することができる素晴らしいツールです。
 NORI
NORI
OGP確認 ラッコツールズの使い方
記事をすでに公開している場合には、記事のURLを「URLから確認」の項目にコピペして確認するボタンをクリックします。

記事をまだ公開しておらず、現在執筆中の状態の場合には、「画像をアップして確認」の選択して、上のテンプレートなどで書き出した画像を画像をドラッグ&ドロップまたはクリックで画像を選択するだけです。
タイトルや説明(ディスクリプション)も含めて確認するには、必要なテキストを入力後タイトル、説明を反映するボタンをクリックします。

意識して気をつけたいOGP画像サイズと重要性のまとめ
本記事は、ブログのアイキャッチ画像(OGP画像)についての解説レビュー記事です。
無料素材サイトから写真を引っ張ってきて適当に設定してませんか?ちょっとひと工夫加えるだけでブログを読んでもらえる確率や、SNS上でシェアされたときにクリックされる確率や、エンゲージメントにも影響してきます。
是非活用してみてください。
以上、NORI(@norilog4)でした。
 登録から使い方まで完全解説!Canvaを使っておしゃれでかっこいいデザインを作ろう!
登録から使い方まで完全解説!Canvaを使っておしゃれでかっこいいデザインを作ろう!
 【無料テンプレ付き】X(旧Twitter)に設定するヘッダー画像サイズなどはいくつ?作り方をわかりやすく解説
【無料テンプレ付き】X(旧Twitter)に設定するヘッダー画像サイズなどはいくつ?作り方をわかりやすく解説
 【最新版】X(旧Twitter)に投稿されたOGP画像のキャッシュクリア方法・確認ツールの使い方
【最新版】X(旧Twitter)に投稿されたOGP画像のキャッシュクリア方法・確認ツールの使い方