本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
ブロガーのみなさんこんにちは、NORI(@norilog4)です。
このブログもそうですが、最近のブログでは、さまざまな吹き出しのトークで会話風に見える記事をあちこちで目にすることがあります。


ブログ内吹き出し会話を作る前に
ブログ記事内に吹き出し会話を作りたいと思っていても、おそらくどうやって作っていいのかわからない方が多いかもしれません。

最速でWordPressでブログ内に吹き出しアイコンを設定する方法の参考にしてみてください。
- 最初から実装されているテンプレートを利用する(超簡単)
- プラグインを利用する(簡単)
- htmlとCSSで自力で実装する(面倒)
吹き出しアイコンを実装 参考表示例
吹き出しアイコンを設定すると以下のような会話を好きなだけ作ることができるようになります。
吹き出し会話 サンプル例



という風に、こんな感じで会話風の記事を作ることができます。会話に登場する人ももちろんそれぞれで写真を変更することもできます。
htmlとCSSでの実装方法(面倒)
左からの吹き出し
<div class="voice">
<figure class="voice-img-left">
<img src="画像のURLを記載" alt="●●●"/>
<figcaption class="voice-img-description">画像下に出る名前</figcaption>
</figure>
<div class="voice-text-right">
<p class="voice-text">ここに吹き出しテキストを入力</p></div></div>右からの吹き出し
<div class="voice">
<figure class="voice-img-right">
<img src="画像のURLを記載" alt="●●●"/>
<figcaption class="voice-img-description">画像下に出る名前</figcaption>
</figure>
<div class="voice-text-left">
<p class="voice-text">ここに吹き出しテキストを入力</p></div></div>上記のコードをAddQuicktagへ登録
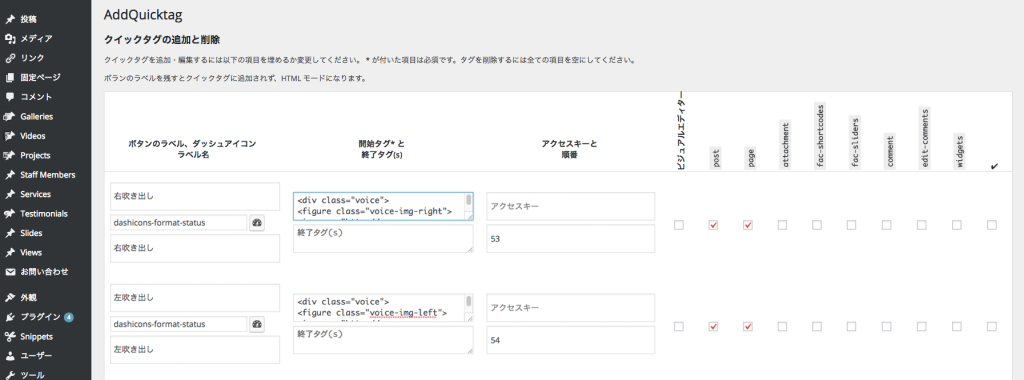
上のコードをそれぞれ、記事投稿時に超絶便利なAddQuicktagへ登録しておきます。こうしておくことで、記事を書く際に吹き出しをボタンひとつ押すだけでテキスト内へ反映させることができます。
以下の画像をクリックすると拡大表示されます。
AddQuicktagの使い方参考記事

スタイルシート(CSS)へコードを追加
AddQuicktagに追加が終わったら、今度はお使いのテーマのCSSへ以下のコードをコピペします。
/*Chat Bubbles CSS Setting*/
/* 全体のスタイル */
.voice {
margin-bottom: 40px;
}
/* 左画像 */
.voice-img-left {
margin-left: 4px;
margin-top: -1px;
float: left;
width: 60px;
height: 60px;
}
/* 右画像 */
.voice-img-right {
margin-right: 4px;
margin-top: -1px;
float: right;
width: 60px;
height: 60px;
}
.voice figure img {
width: 100%;
height: 100%;
border: 2px solid #eee;
border-radius: 50%;
margin: 0;
}
/* 画像の下のテキスト */
.voice-img-description {
padding: 5px 0 0;
font-size: 10px;
text-align: center;
}
/* 左からの吹き出しテキスト */
.voice-text-right {
color: #444;
position: relative;
margin-left: 100px;
padding: 1.2em;
border: 3px solid #eee;
background-color: #fff;
border-radius: 5px;
}
/* 右からの吹き出しテキスト */
.voice-text-left {
position: relative;
margin-right: 100px;
padding: 1.2em;
border: 3px solid #eee;
background-color: #fff;
border-radius: 5px;
}
p.voice-text {
margin: 0 0 8px;
}
p.voice-text:last-child {
margin-bottom: 0px;
}
/* 左の三角形を作る */
.voice-text-right:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #eee;
top: 15px;
left: -20px;
}
.voice-text-right:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #fff;
top: 15px;
left: -16px;
}
/* 右の三角形を作る */
.voice-text-left:before {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #eee;
top: 15px;
right: -23px;
}
.voice-text-left:after {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #fff;
top: 15px;
right: -19px;
}
/* 回り込み解除 */
.voice:after,.voice:before {
clear: both;
content: "";
display: block;
}吹き出し部分をさらにカスタマイズしたいというCSSに強い方は、以下などを参考にして吹き出し部分をさらにカスタマイズするといいかもしれません。
空白の削除
画像の下に空白ができることがあるようなので、それを自動で削除するため、以下のスクリプトをheader.php内にある、</head>のすぐ後ろ辺りにコピペで設置。
<!-- speech -->
<script>
$(function() {
$('.voice-img-left').find('p,br').remove();
$('.voice-img-right').find('p,br').remove();
});
</script>
<!-- End speech -->これで実際に利用することができます。必要に応じてAddQuicktagに登録したボタンを呼び出して「画像の下に表示される名前」や「スピーチ内の文章」を書き換えます。
吹き出しのアイコン画像は正方形で100px x 100pxであらかじめ作成しておき、メディアに追加しておくと記事を書くときにスピードアップもできとても便利です。必要なときに画像のURLだけを書き換えて利用できます。
または定型の画像が決まっているのであれば、画像のURLも含んだコードを、同様にAddQuicktagに登録して呼び出すと記事の編集スピードや汎用性が高くなると思います。
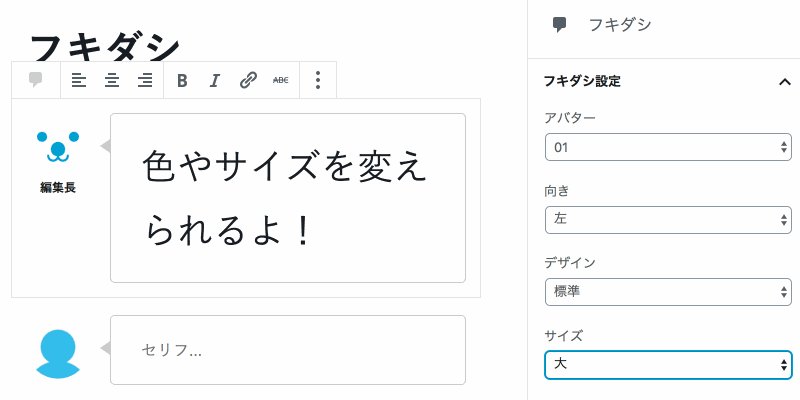
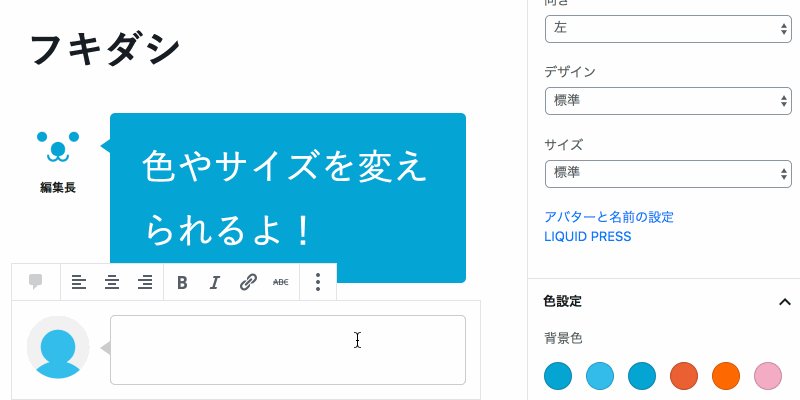
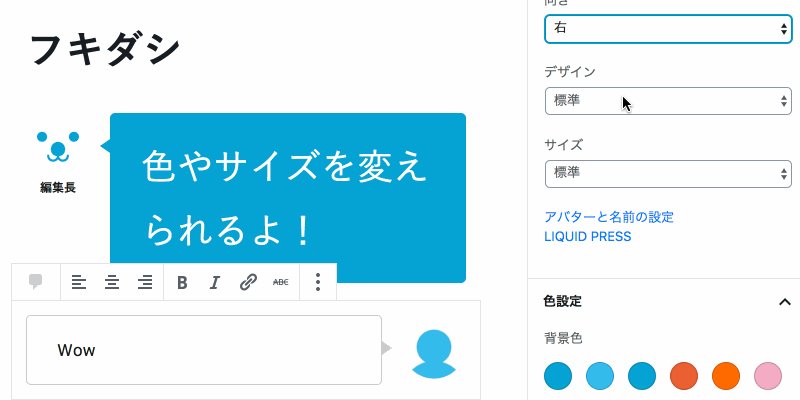
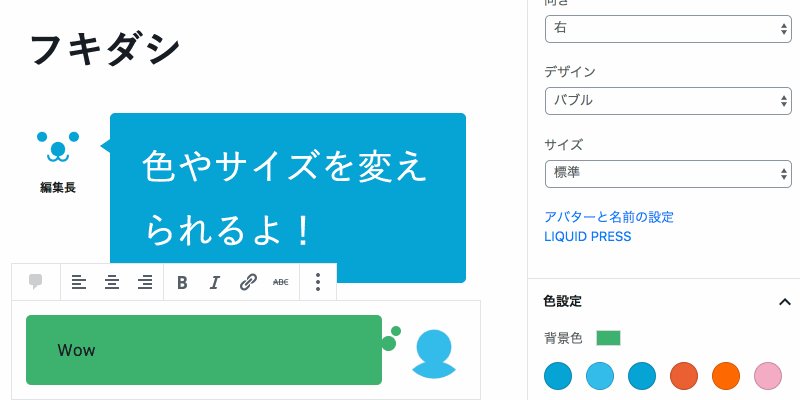
WordPressのプラグイン LIQUID SPEECH BALLOONを使う
CSSの設定が難しいという方には、プラグインを使って吹き出しの会話を作ることも可能です。このブログで紹介するのは、会話形式の吹き出しがサクサク簡単に作成できる無料のWordPressプラグインです。
WordPress 5.0 以上の最新エディター「Gutenberg」に対応しています。
WordPressの有料テーマを使う
これからWordPress(ワードプレス)を使ってブログをはじめようとしている人であれば、最初から吹き出しアイコンがショートコードで実装されているテーマを使うと簡単に記事内に吹き出しを作ることができます。


WordPress吹き出し会話風作成方法のまとめ
WordPressを触ったことが人であれば、コピペだけで済むのでそんなに難しくはないと思います。AddQuicktagに必要なコードを登録しておき、ボタンひとつで呼び出してちょっと編集するだけで、会話風の記事に仕上げることができます。

是非参考にしてみてください。以上、WordPressで吹き出し会話を作成する方法のご紹介でした。







[…]コピペとクリックで簡単!WordPressでLINE風の吹き出し会話を作る方法https://noripon.blog/2017/10/28/easyway-to-make-wordpress-chat-bubbles-in-css […]
[…] コピペとクリックで簡単!WordPressでLINE風の吹き出し会話を作る方法 […]
こんにちは!サイトが404で見れないのでなんとも言えないのですが、CSSの設定の問題ではないかと思われます。