本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
WordPress(ワードプレス)をオリジナルでカスタマイズしてもっと読みやすく、わかりやすくしていきましょう!最近もコツコツと地味に細かくカスタマイズを続けている、NORI(@norilog4)です。
今回紹介するのは、縦に長いコメント欄をクリックで開閉式にするカスタマイズ方法!すぐにでもカスタマイズができるようにコピペで使えるソースコードも置いておくので、コピペして使ってね!
 NORI
NORI
2012年からWordPressを利用。ブログを書いて公開はトータルで約660記事。Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
カスタマイズの見た目の変化
このカスタマイズを行うと以下のような見た目の変化が現れます。またコメント欄の分短縮されるので見た目もスッキリするよ✨
コメント欄 カスタマイズ前

カスタマイズ前の状態
コメント欄 カスタマイズ後

カスマイズ後 クリックでコメント欄開閉
 NORI
NORI
カスタマイズは自己責任でお願いいたします。カスタマイズにチャレンジしたけどテーマが壊れた場合にはサポートができません。
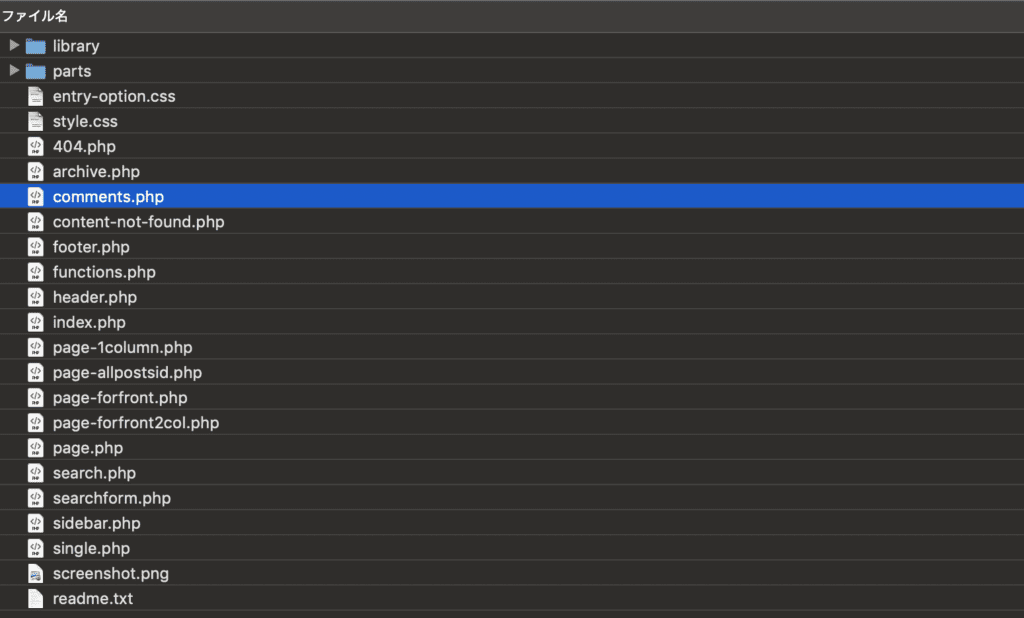
comments.phpを編集

親テーマしかない場合には親テーマにあるcomments.phpを開いて以下のソースコードをコピペして保存。子テーマがある場合には、comments.phpを親テーマから子テーマへコピーしたあとに開いてコピペして保存します。
このコードをcomments.phpにコピペ
CSSでデザインを編集
このままだとボタンが全体的に広がってしまうので、上下のマージン余白も取りつつボタンの色も変更します。別の色へ変更したい場合には6行目のカラーコードを修正すればOKです!
このコードをstyle.cssにコピペ
カスタマイズの反映確認
コピペでコードを追加したあとはブラウザのキャッシュクリアをして確認しましょう。
Google Chromeなどでのキャッシュクリアコマンドは以下になります。
 NORI
NORI
- Mac shift+⌘+R
- Windows Ctrl+F5
WordPressの仕組みがわかっている方であれば、早くて5分くらいでカスタマイズが完了するはず!
チャレンジして変更できたらこちらのコメント欄にでも喜びの声でも書き込んでもらえると喜びます!
 NORI
NORI
WordPerssのコメント欄カスタマイズ方法のまとめ
本記事は、WordPressのコメント欄をカスタマイズする方法を解説した記事です。
縦に長いコメント欄をクリックで開閉式にできるので、スマホでの見え方も変わってきますよ!
以上、NORI(@norilog4)でした。
WordPressのことならお任せください。サーバー設定からインストール、カスタマイズなどを有料で承っております。



