本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
WordPressのテーマ「SANGO」はデフォルトの状態でも非常に見やすく素晴らしいテーマですが、個別でより使いやすくカスタマイズするにはそれなりにCSSやPHPなどを編集していく必要があります。
今回はデフォルトの404ページで猫の写真が出ているものをオリジナルの画像に差し替えてサイトに合わせてオシャレに見せるカスタマイズ方法を紹介。
Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
カスタマイズの見た目の変化
このカスタマイズを行うと以下の画像のように変化します。画像を差し替えるだけでだいぶ印象がかわるよ✨
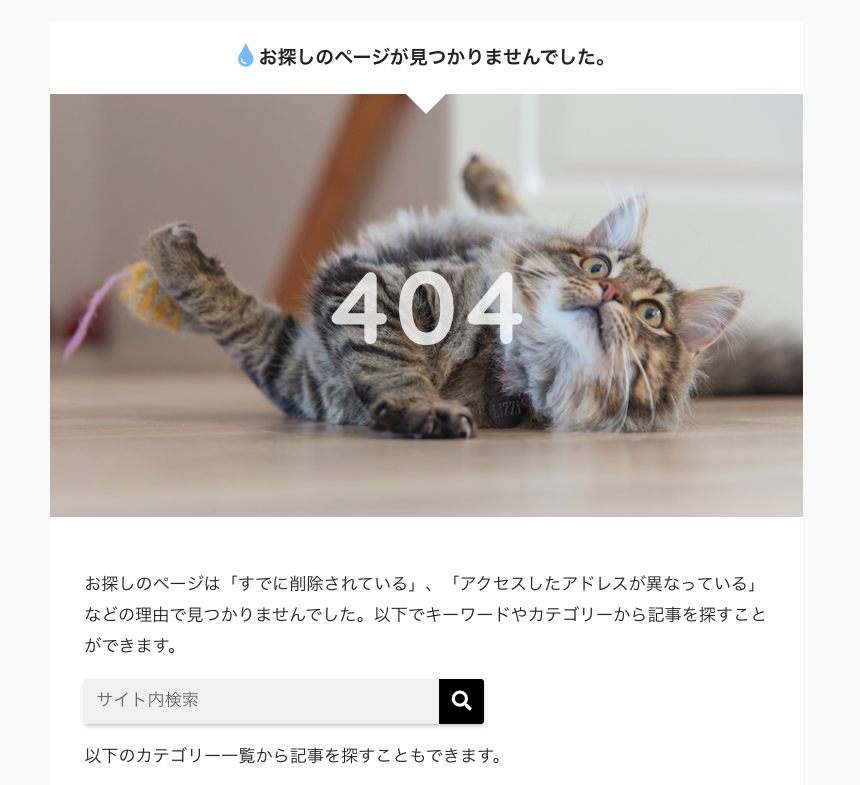
カスタマイズ前

修正前のデザイン(デフォルト)
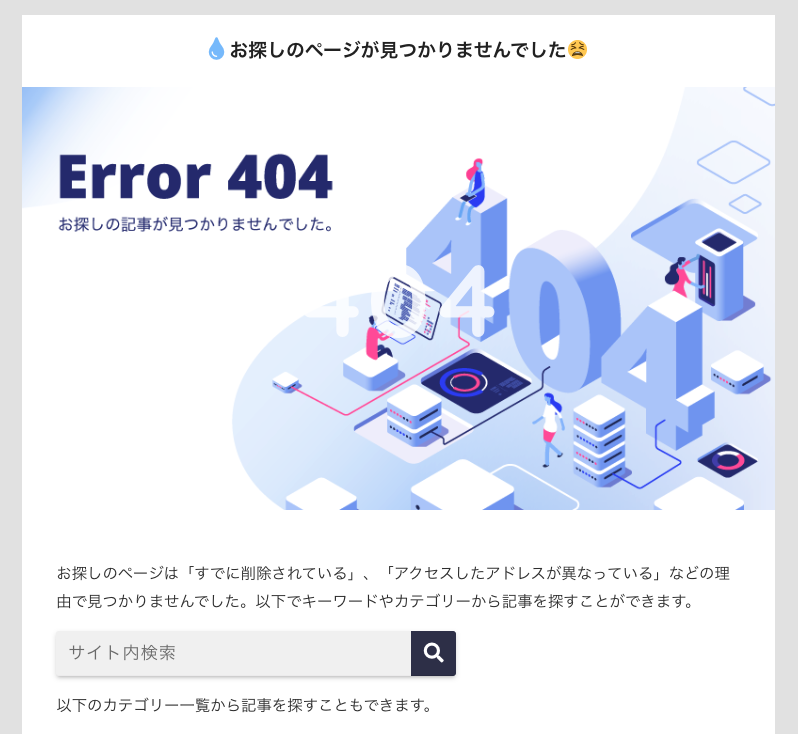
カスタマイズ後

修正後のデザイン
 NORI
NORI
カスタマイズは自己責任でお願いいたします。カスタマイズにチャレンジしたけどテーマが壊れた場合にはサポートができません。
content-not-found.phpを編集
親テーマ内にある entry-footer.phpを子テーマと同じ位置にコピーします。そしてこのファイルを修正していきます。
このサイトのソースコードはこちら。
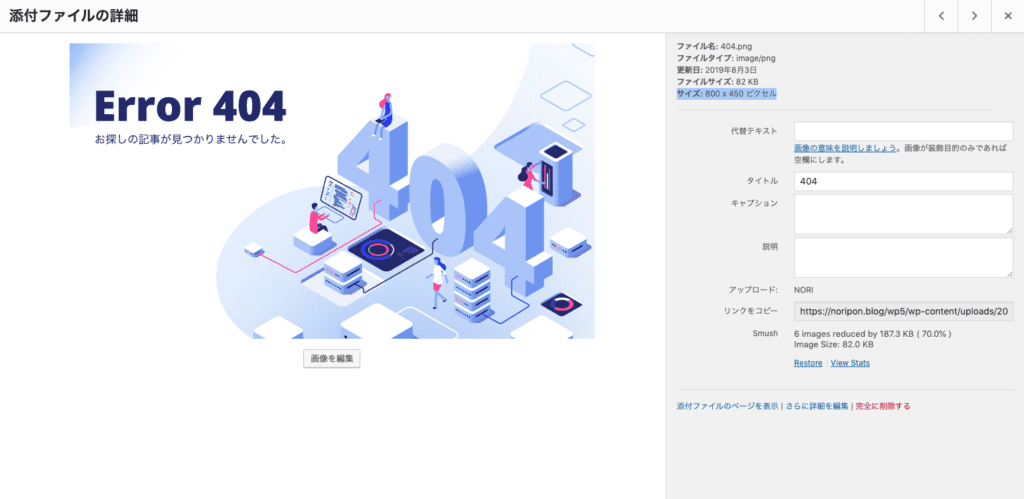
差し替え画像のサイズ
404のところに入る画像サイズは 800 x 450 ピクセルになります。自分でデザインして入れたいときにはこの画像サイズで404エラー画像を作成してメディアに追加します。

画像が追加できたら、上のソースコード部分にある以下の部分のアップロードした画像のURLをコピペして保存します。
<img src="●●●ここに画像のURLを追加●●●">これで完成です!
404の白い文字も削除したい場合

完全にオリジナルで404画像をわかるように作ってしまった場合には、画像の上に乗っている404の白い文字が邪魔になることもあります。
その場合には、11行目にあるソースコードを以下のように書き換えます。
<div class="nofound-img"><img src="●●●ここに画像のURLを追加●●●"></div>そうすると404の文字が消えて画像のみが表示されるようになります。
今回のカスタマイズはこれで終了になります。
コピペして画像をアップしてURLを貼り付けて終わるのでかなり簡単に変更できると思います。
 NORI
NORI
以上、NORI(@norilog4)でした。
WordPressのことならお任せください。サーバー設定からインストール、カスタマイズなどを有料で承っております。WordPressで作られたサイトの制作実績は以下お問い合わせページからご確認ください。
 【SANGO】カテゴリーを英語から日本語に変更しアイコン表示するカスタマイズ方法
【SANGO】カテゴリーを英語から日本語に変更しアイコン表示するカスタマイズ方法
 【SANGO】WordPressの固定ページのコメントのみ非表示にするカスタマイズ方法
【SANGO】WordPressの固定ページのコメントのみ非表示にするカスタマイズ方法
 【SANGO】WordPressの縦に長いコメント欄をクリックで開閉式にするカスタマイズ方法
【SANGO】WordPressの縦に長いコメント欄をクリックで開閉式にするカスタマイズ方法
 【SANGO】SHARE(シェア)の部分の文字を別の言葉に変更するカスタマイズ
【SANGO】SHARE(シェア)の部分の文字を別の言葉に変更するカスタマイズ



