本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
自分で言うのもなんですが、この記事を読んでいるそこのあなた!このブログはPCでも見てもスマホで見ても読みやすく見やすいと思いませんか?
同様のテンプレートを使う他のブログと差別化を行うため、非常に細い部分でわかりにくいところではありますが、「デザイン」「文字間・行間」「サムネイル」「写真のクオリティー」を意識してサイトを作るように心がけています。
今回はその中でもブログの「デザイン」の部分について。
以下のような記事内の文字装飾(動く蛍光ペンマーカー)についての悩みをこのブログで解決します。
 ブログ初心者さん
ブログ初心者さん
2012年からWordPressを利用。ブログを書いて公開はトータルで約660記事。Apple製品の他、カメラやドローンが好きです。趣味で2021年から登山やキャンプもはじめました。国交省全国包括許可承認取得済 三陸特/アマ無線4級/DJI CAMPスペシャリストを取得。運営者の詳しい情報はこちら
動く蛍光ペン風マーカーをCSSで表現する
WordPressでSANGOなどにはデフォルトで設定されている記事を書くときに便利な蛍光ペンのマーカー。ちょっとだけ蛍光ペンのマーカーに「動く」アクセントを加えるだけでカッコよくみえたり、おしゃれに見えたりするかもしれません。
今回はただの蛍光マーカーではなく、スクロールすると「動く蛍光ペンのマーカー」をCSSとjQueryを使って動かす方法を解説していきます。ちなみに今回もソースコードをコピペでOKで紹介しているので、そのままコピーして使ってみてください。
 NORI
NORI
蛍光ペン風マーカーのCSSのデモ
以下が今回実装できる動く蛍光ペン風マーカーです。ブログをスクロールしたときに動きましたか?読む人の目線を引きつけることができるデザインです。
ここにマーカーをつける文章をいれる(黄)
ここにマーカーをつける文章をいれる(青)
ここにマーカーをつける文章を入れる(緑)
ここにマーカーをつける文章をいれる(赤)
蛍光ペン風マーカーのCSSソースコード
以下のソースコードをまるっと全部コピーして、自分のブログのテーマ(子テーマ)のCSSに貼り付けて保存しましょう。これでCSSの設定は完了です。
蛍光ペン風マーカーを動かす為のjQueryのコードを設置する
蛍光ペン風マーカーを動かす為には以下で紹介するソースコードを設定する必要があります。
蛍光ペン風マーカーのjQueryソースコード
以下のコードをコピペして貼り付けします。
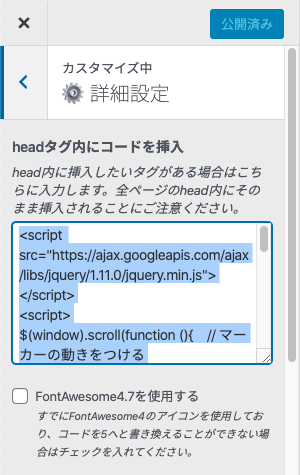
蛍光ペン風マーカーのjQueryソースコード貼り付け場所

SANGO
WordPress(ワードプレス)のテーマ SANGOをご利用の方であれば、ダッシュボード 外観 カスタマイズ 詳細設定の中にある「headタグ内にコードを挿入」部分に紹介するコードをコピー&ペースト(コピペ)します。
それ以外
<head></head>のタグの間に以下のコードをコピペしてください。
蛍光ペン風マーカーの動作チェック
以下のソースコードをブログまたは固定ページなどに貼り付けて実際に表示されるか確認してみましょう。
<span class="marker-animation">ここにマーカーをつける文章をいれる(黄)</span>
<span class="marker-animation m-blue">ここにマーカーをつける文章をいれる(青)</span>
<span class="marker-animation m-green">ここにマーカーをつける文章を入れる(緑)</span>
<span class="marker-animation m-red">ここにマーカーをつける文章をいれる(赤)</span>これで動かない場合にはどこかで設定が間違っている可能性が高いので、再度一から設定を見直してみましょう!
蛍光ペン風マーカーをワンクリックで呼び出す
それぞれの色のマーカーのソースコードは「AddQuicktag」を使って設定しておくと記事を書くときに便利です。
 【プラグイン】AddQuicktag 記事装飾をワンクリックで簡単に!使い方と設定方法を解説
【プラグイン】AddQuicktag 記事装飾をワンクリックで簡単に!使い方と設定方法を解説
蛍光ペン風マーカー応用設定方法
今回紹介したコードだとこのブログで紹介した蛍光ペン風マーカーの色がそのまま反映されます。自分のブログのデザインよっては色が薄かったり、フォントの文字カラーに合わない場合があるので、色の変更方法も合わせて解説していきます。
マーカーの色を変更する
自分のブログに合わせて蛍光ペンマーカーの色を変更したい場合には、Chromeデベロッパーツール(検証モード)を使うと便利です。
ブラウザ上で画面のどこかを右クリックします。または以下のコマンドで起動させることもできます。
:Option(⌥) + command(⌘) + I (アイ)
:F12
以下の動画見ながら同じようにやってみましょう!色の変更がリアルタイムで確認できます。
Chromeデベロッパーツール(検証モード)でチェックしながら自分のブログに設定するマーカーの色が決まったら、そのコードや数字などをコピーしておきましょう。
マーカーの色を変更する部分
色を変更する箇所は以下赤文字の部分全てを変更します。
.m-blue { background-image: -webkit-linear-gradient(left, transparent 50%, rgba(107, 182, 255, 0.24) 50%); background-image: -moz-linear-gradient(left, transparent 50%, rgba(107, 182, 255, 0.24) 50%); background-image: -ms-linear-gradient(left, transparent 50%, rgba(107, 182, 255, 0.24) 50%); background-image: -o-linear-gradient(left, transparent 50%, rgba(107, 182, 255, 0.24) 50%); background-image: linear-gradient(left, transparent 50%, rgba(107, 182, 255, 0.24) 50%); background-repeat: repeat-x; background-size: 200% .8em; background-position: 0 .5em; transition: all 2s ease; font-weight: bold;
} NORI
NORI
記事内に蛍光ペンのアニメーションを表示させる方法まとめ
本記事は、記事内に蛍光ペンのアニメーションをCSS+jQueryを使って動く蛍光ペンを表示させる方法についてのレビュー記事です。
ソースコードはコピペで簡単に実装できるので、時間があるときにでもチャレンジしてみてくださいね!
以上、NORI(@norilog4)でした。




