本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
X(旧Twitter)に投稿した画像のサムネイルを変更したいけどうまく反映されないという方、かなり多く見かけます。この記事ではその解決方法を手順を追ってわかりやすく解説します。
2024年最新版として、以下のような問題にぶつかっている方におすすめの記事となっているので、ぜひチェックして対応してみてください。
このような問題が起きてる方はこの記事をチェック
- ブログ記事のサムネイル(OGP画像/アイキャッチ画像)を変更してもX(旧Twitter)に投稿した画像が変わらない
- Card validatorで投稿URLを入力してもX(旧Twitter)にうまく反映されない。
SNS等で「OGP画像を設定したけど、反映されない」、「サムネ変更したけどそのままの画像でてしまってる」といったつぶやきをよく見かけます。
これはX(旧Twitter)側でそのとき取得した画像のキャッシュを持ってるから起きてしまいます。
英語がわかる方は、以下のリンクから「Refreshing a Card in a Tweet」の項目部分に記載されている内容を確認することですぐに対応もできます。
今回はこの「OGP画像を変更・設定したけど、反映されない」ときに、どのように対処していけばいいのかこのX Developer Platformの内容をもとに日本語でわかりやすく解説していきたいと思います。
OGP画像が更新されない原因
OGP画像に限らず、WordPressで設定したアイキャッチ画像(OGP画像)で設定した画像やタイトルが、シェアされたSNS上(Facebook/X(旧Twitter))できちんと反映されない理由の多くは、各プラットフォーム上でキャッシュが残っている場合がほとんどのケースです。
それでは、どのようにしてシェアされたSNS上(Facebook/Twitter)のOGP画像のキャッシュをクリア(一度削除して新しいものに入れ替える)するのかを紹介していきます!
 NORI
NORI
Facebook OGP画像 キャッシュクリアの方法
まずはFadebookでシェアされたOGP画像のキャッシュクリア方法です。
Meta for Developersで公開されている「シェアデバッガー(Sharing Debugger)」というツールを使うと過去にシェアされたアイキャッチ画像(OGP画像)を、新しく設定されたアイキャッチ画像(OGP画像)に変更することが可能となります。

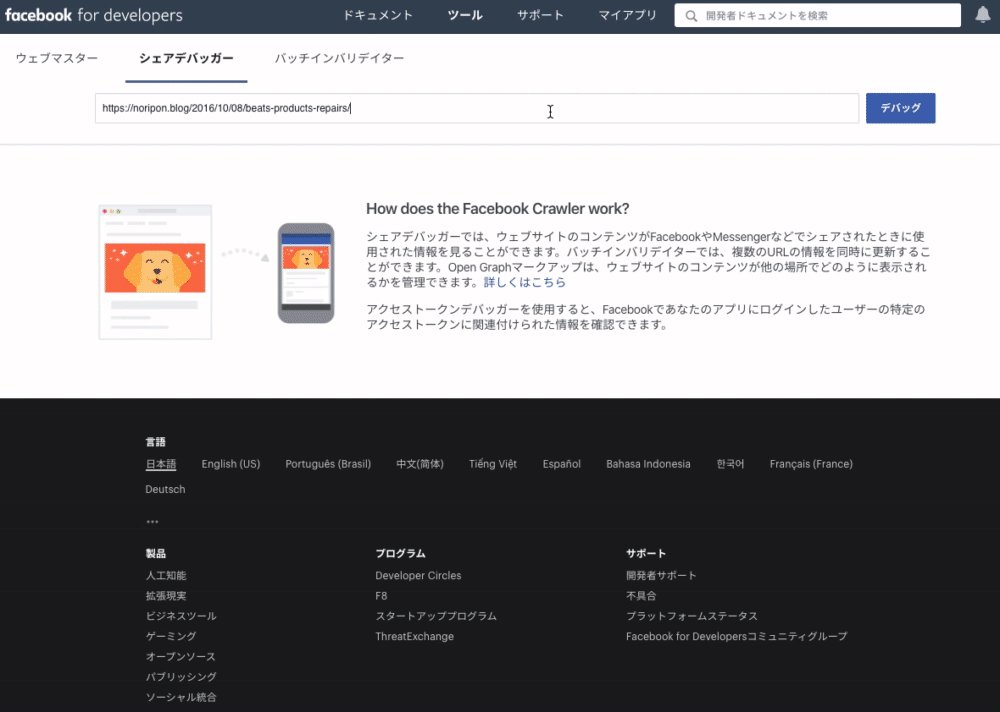
Facebook シェアデバッガーの使い方説明(動画)
今回はこのブログの記事がFacebookでシェアされていたとします。
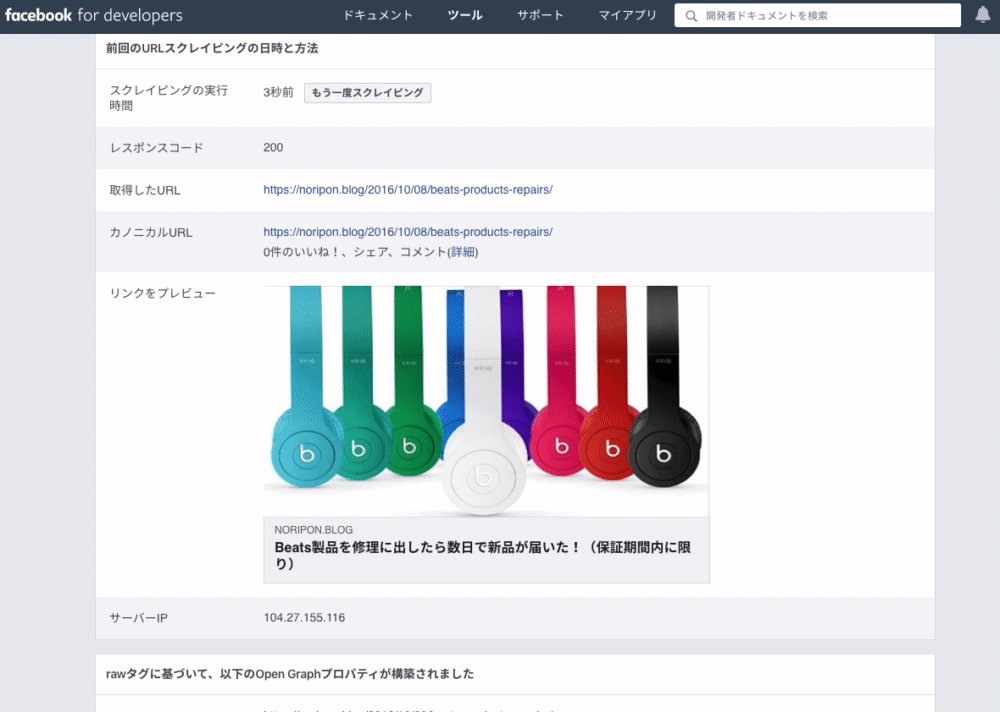
現在シェアされている画像を確認
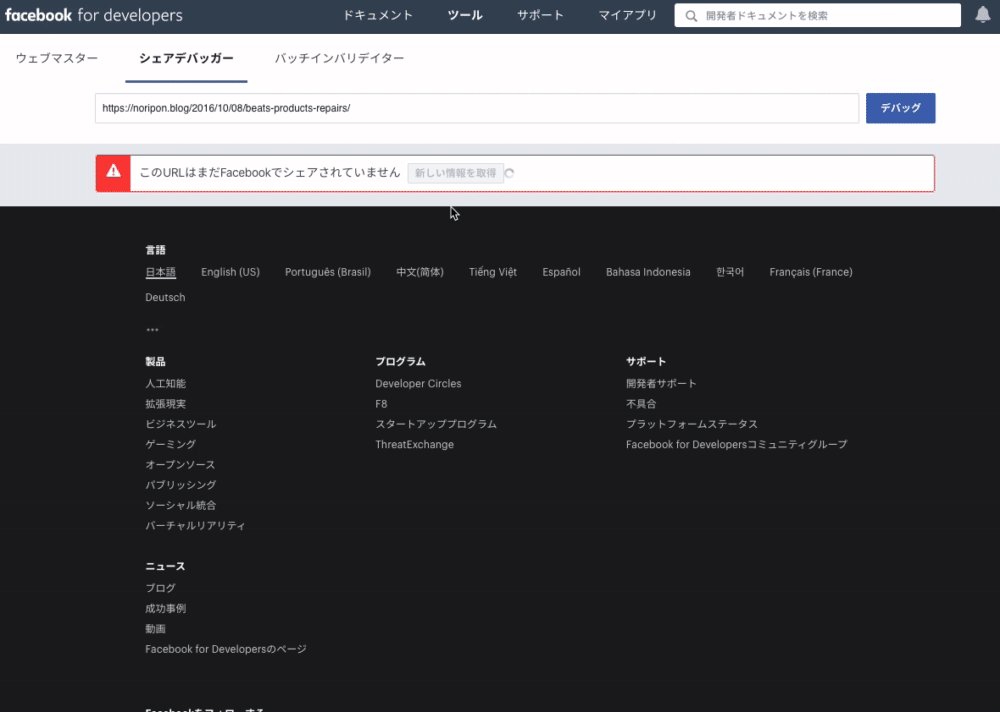
まずはどういった画像が現在Facebook上にキャッシュとして残っているのか、以下の方法で確認ができます。URLを入れて「デバック」ボタンをクリックします。うまく表示されない場合には「もう一度スクレイピング」をクリックして表示させます。

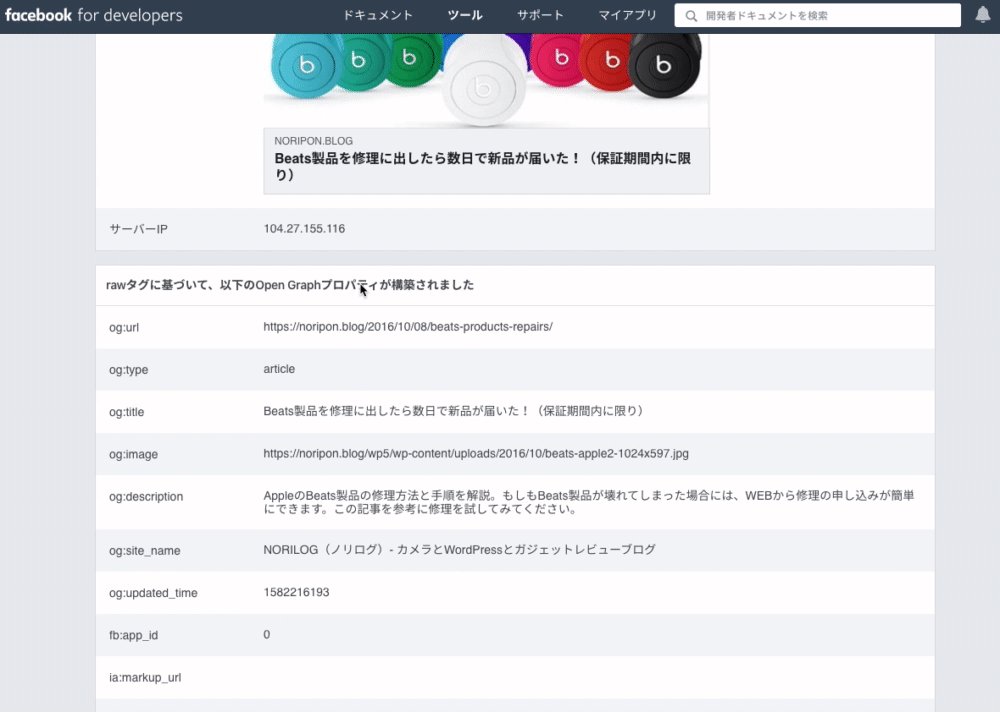
ここで表示されたアイキャッチ画像が、現在Facebookでシェアされてキャッシュが残っている画像です。
WordPressのアイキャッチに画像を入れ替えたにもかかわらず、OGP画像が前のものと変わらない場合には、何回か「デバック」→「もう一度スクレイピング」を繰り返してみてください。
これでFacebookにシェアされた固定ページやブログのOGP画像は、新しいOGP画像に入れ替わります。
X(旧Twitter) OGP画像 キャッシュクリアの方法
今度は同じブログのURLでX(旧Twitter)にシェアされている画像を変更する方法を紹介。
X Developers Platform上で公開されている「Card validator」を使って過去にシェアされたアイキャッチ画像(OGP画像)を、新しく設定されたアイキャッチ画像(OGP画像)に変更することが可能となります。

注意したいのが、2022年の8月までは、以下のようにCard ValidatorからOGP画像のプレビュー機能が動いていたのですが、異なるプラットフォーム環境において正しいプレビューとは限らなかったとし、プレビュー機能のみを削除しています。
また合わせて最大7日キャッシュされることもアナウンスされています。

X(旧Twitter)でシェアされた際にブログに設定してたアイキャッチ画像(OGP画像)を変更する場合には、以下の方法で差し替えることができます。
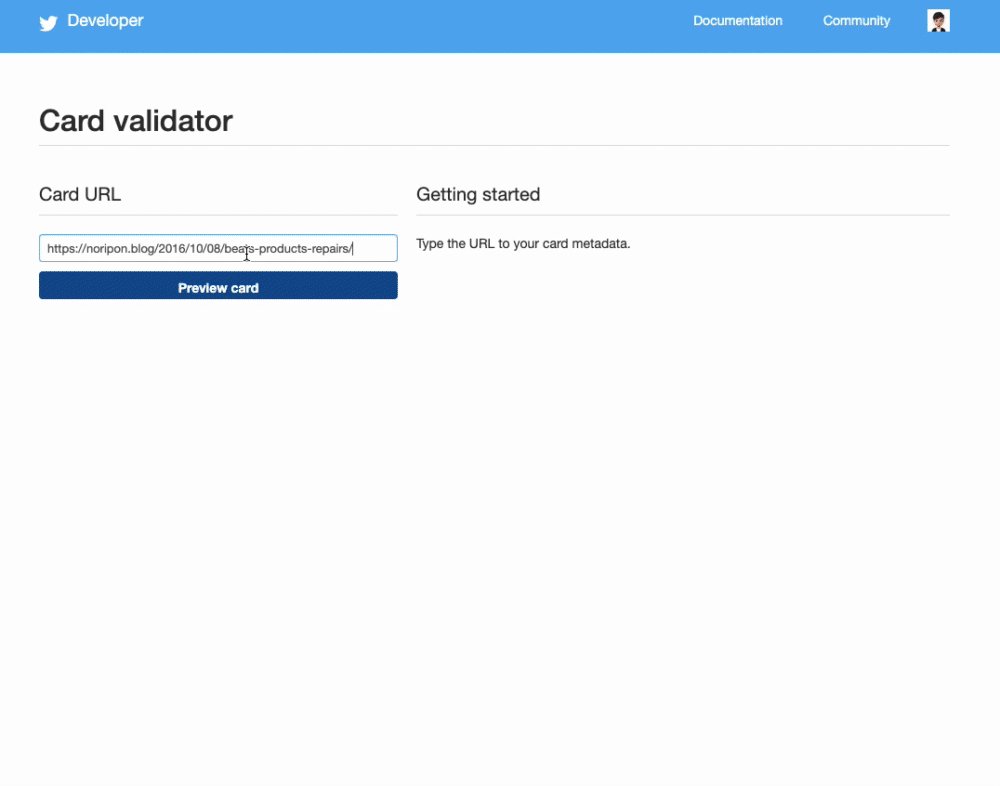
Card validatorの使い方
Card validatorでは前述の通りOGPのプレビュー機能が削除されています。カード情報のキャッシュは最大7日間。
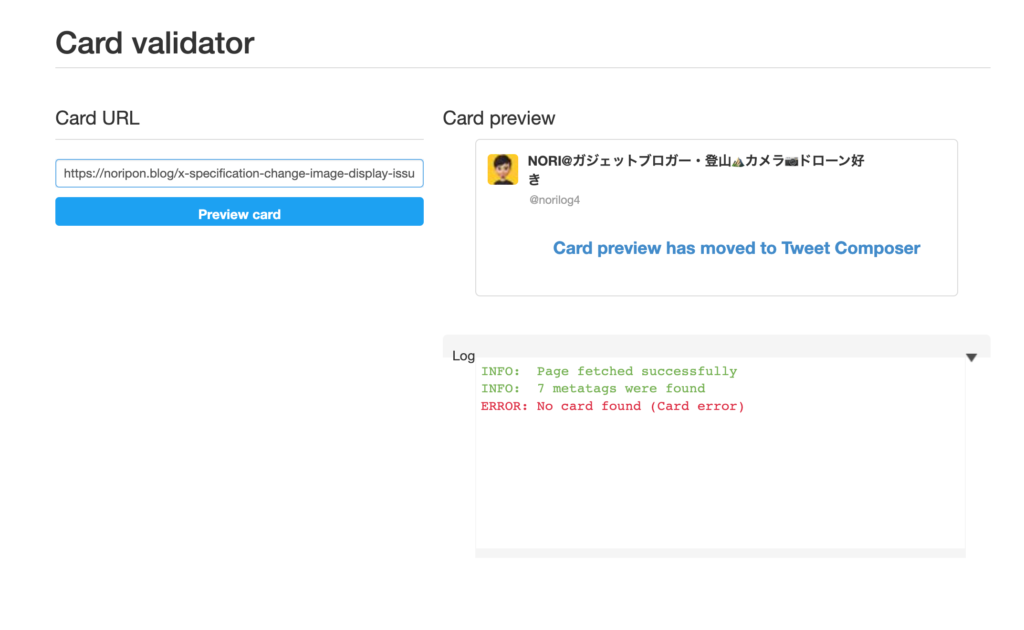
Card URLにブログの記事などを入力して「Preview card」ボタンをクリックして以下のように赤文字でエラーが出ている場合には何らかの設定のミスです。記事のアイキャッチ画像(OGP画像)がきちんと設定されているかどうかを確認しましょう。

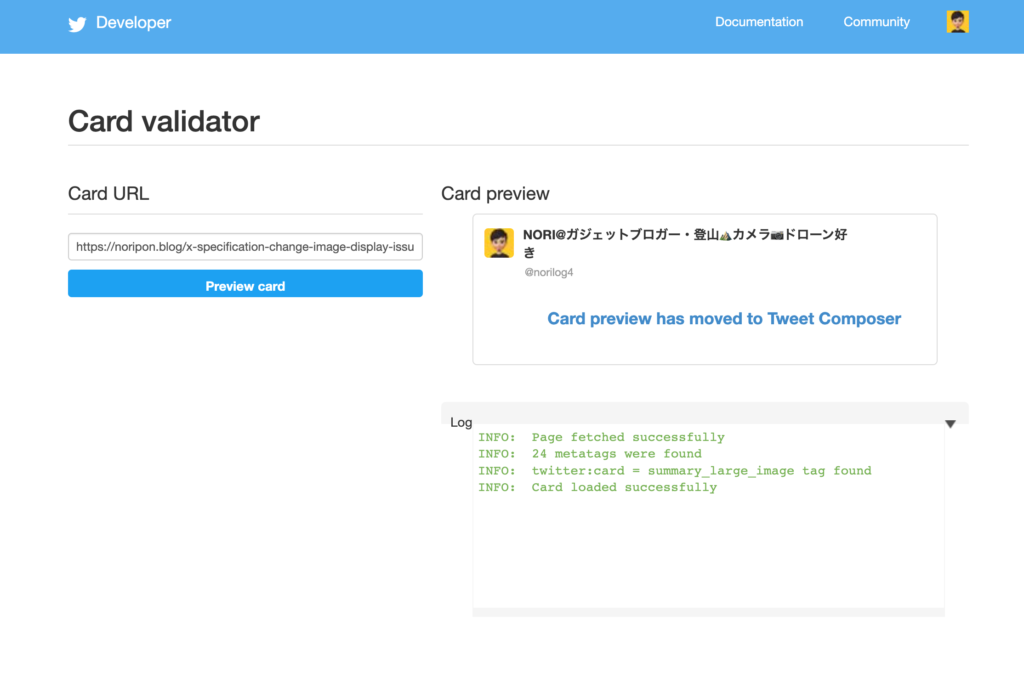
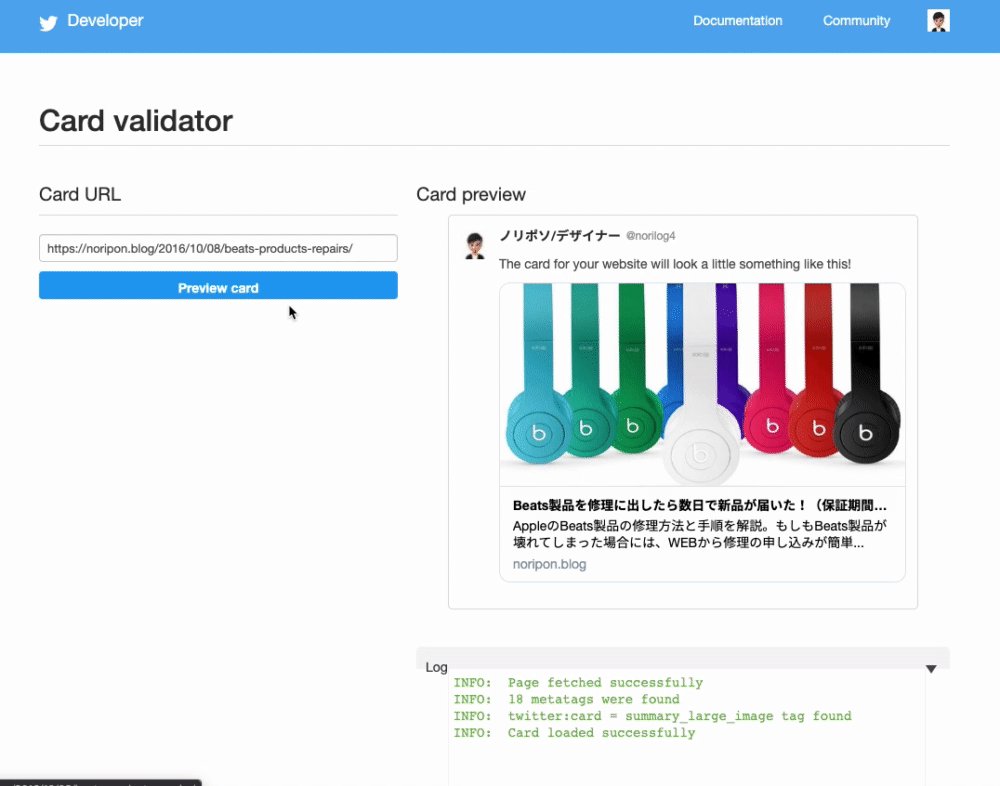
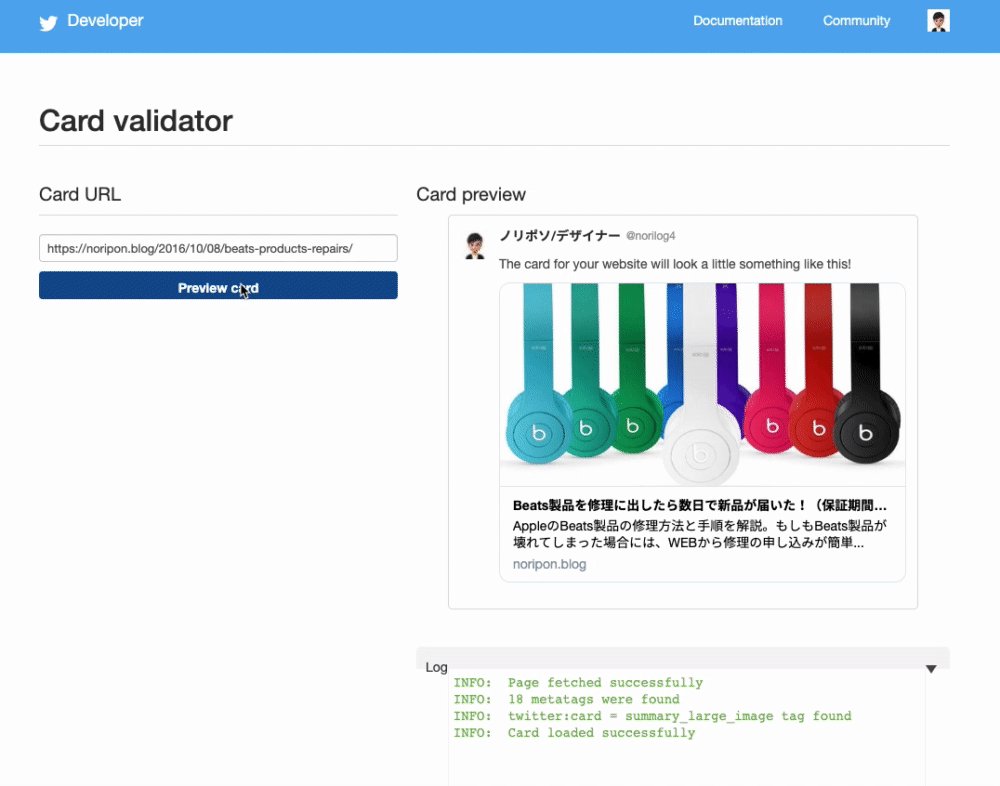
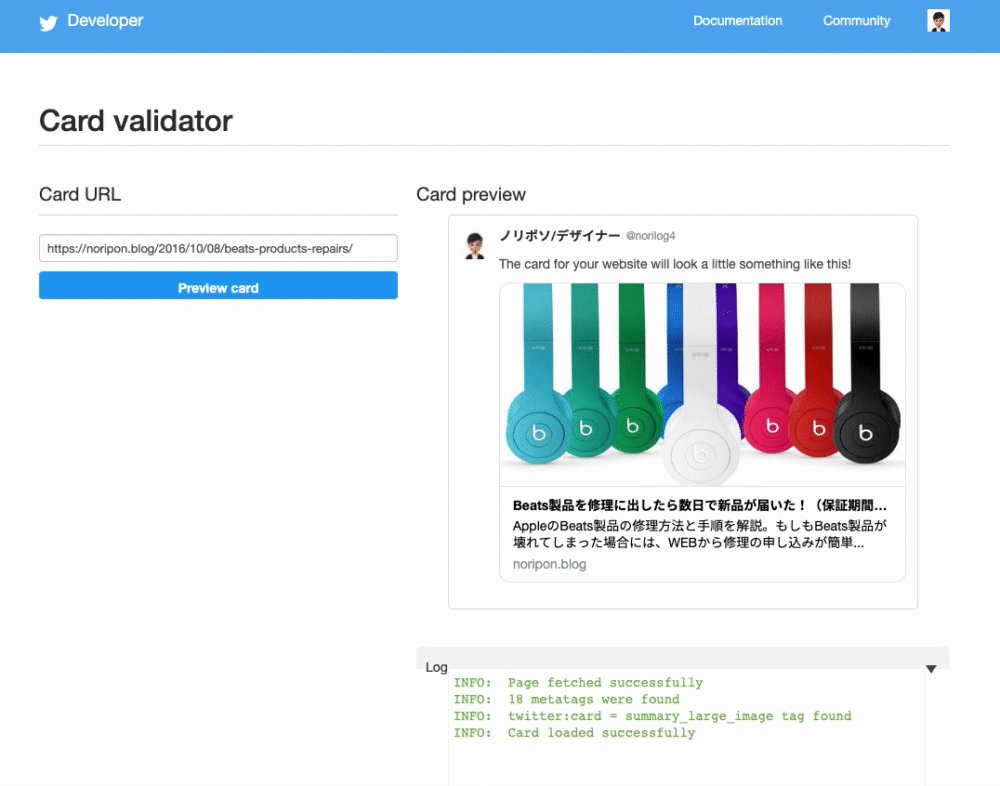
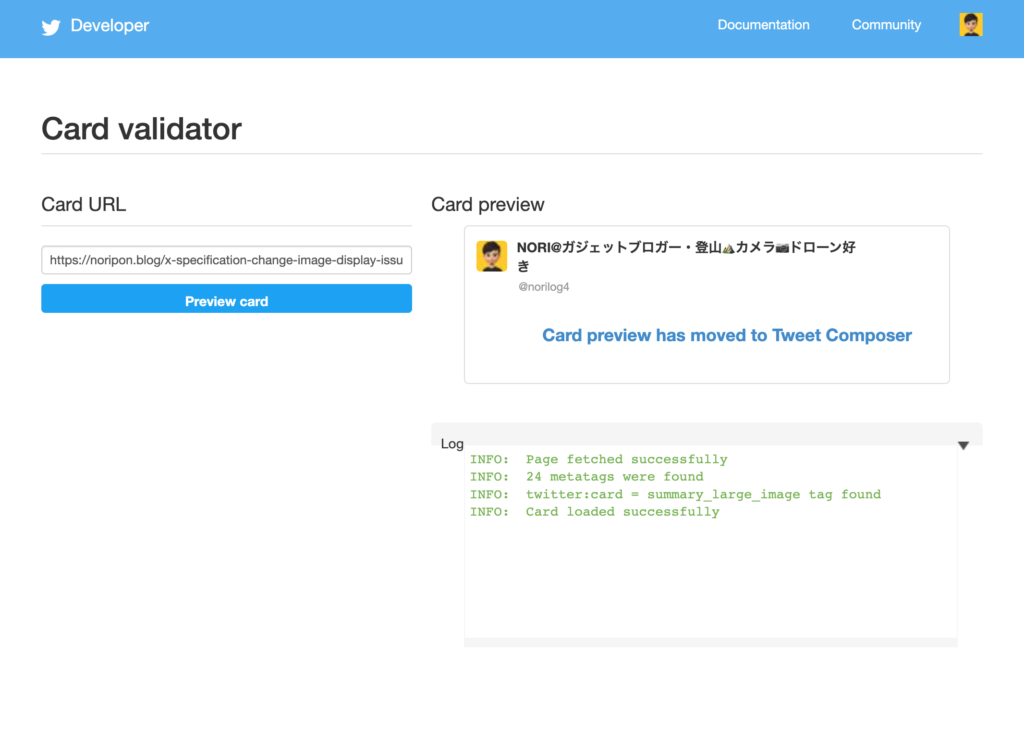
成功している場合は以下のように表示されます。

ここでチェックしたいのが、3行目のコード部分。
SANGOのテーマを利用している方はすでにご存知かと思いますが、WordPressなどのテーマでは、OGP設定項目部分で大きな画像でシェア・小さな画像でシェアという設定できるテーマが存在します。
公式のCard validatorプレビューで見ることができませんが、それぞれLogの結果が以下のように分かれるので、どのような表示結果が出ているのかチェックします。
INFO: twitter:card = summary tag found
INFO: twitter:card = summary_large_image tag found
実際にXにシェアされた際の見え方
<meta content='summary' name='twitter:card'/>summaryだと以下の画像のように小さい表示になります。

投稿を大きなサムネイルで表示させたい場合には、summary_large_imageを指定して以下のように書き換えが必要です。
<meta content='summary_large_image' name='twitter:card'/>
プレビューを確認した人向けにおすすめのツール
summaryとsummary_large_imageがどのように実際表示されるのかを検証できるツールがあります。
ブックマーク必須のツールです。
Xカードチェックの使い方(動画)
公式ツールよりもかなり便利に確認ができます。
しかしこれはあくまで表示確認用のツールなので、記事のアイキャッチ画像(OGP画像)を変更した際に一時的に確認できることのみです。
このツールででURLを入力してもX(旧Twitter)に投稿された画像は変更できないので注意してください。
表示された画像が現在Twitterにキャッシュとして残っているOGP画像です。
アイキャッチ画像(OGP画像)を変更してもX上の画像が変わらない場合
もしも記事に設定した新しいアイキャッチ画像(OGP画像)に変更して更新してもXの画像が変更されない場合にまず確認するのが、キャッシュのクリアです。
Page Speed Insightなどを使ってページの読み込み速度などの対策をされている場合、プラグインやサーバー側のキャッシュの設定で公開されたデータが残っている可能性があります。
画像の変更後にCard validatorを利用する際には、サイトのキャッシュクリアをしておきましょう。
 NORI
NORI
キャッシュをクリアした上で再度URLをCard validatorに入れて結果を確認します。
結果が問題ない場合は、X(旧Twitter)に投稿した内容を確認してみましょう。PCなどで見ている場合にはページを再読み込みなどするとOKです。
もしもそれでも変更されない場合は、以下を試してみてください。
アイキャッチ画像(OGP画像)名のファイルをリネームして再設定
WordPressのメディアに放り込んで設定した画像にはURLがついています。
もしも以下のような画像ファイル名であれば、
ogp-test.png
一旦以下のようにファイル名を別の名前にして再度メディアにアップロードしてアイキャッチ画像(OGP画像)に設定しましょう。
ogp-test1.png
この方法で再度設定した後、再度Card validatorを使って確認してみてください。(事前要キャッシュクリア)
 NORI
NORI
URL付きで再度投稿して確認
正常に変更されたかどうか実際に投稿して確認テストもしてみてください。
公式で書かれているおすすめのテスト方法
繰り返しテストを行うために、複数のbit.ly URLを作成することもできるようです。
例えば、URLの末尾にプレースホルダー値パラメータ(http://www.test.com/?x=test1)やユニークなハッシュ(http://www.test.com/#test1)を追加して投稿すると、投稿した記事に対して一般的に影響を与えることはないのですが、xの各ユニークな値に対してユニークなbit.ly URLを生成します。と書かれています。
パラメーターをつけたURLを投稿することで複数のbit.lyを作成・使用して、元のURLに小さな変更を加えることで、Twitterが異なるコンテンツとして認識し、キャッシュを更新するのを促すことができ流ようです。
それでもCard validatorでエラーが出る場合
上記の修正を行なってX Card validatorでエラーが出る場合には、一度10分から30分ほど放置して再度Card validatorを開き、URLを入力して確認してみてください。
もしも問題が解決しないようであれば、この記事のコメント欄にコメントを残していただくか、私の𝕏上の投稿にメンションまたはリプライしてもらえると助かります。
OGP画像のキャッシュクリア方法・確認ツールの使い方の解説まとめ
問題は無事に解決できましたか?FacebookやX(旧Twitter)でシェアされたOGP画像のキャッシュクリア方法・確認ツールの使い方についてまとめた解説記事です。
WordPressで設定(修正)したアイキャッチ画像(OGP画像)がシェアされたFacebookやX(旧Twitter)上できちんと反映されていない場合には、上記のツールを使うことで問題を解決することができます。
 NORI
NORI
以上、NORI(@norilog4)でした。





コメントで失礼いたします。
TwitterとFacebookのOGPをまとめてキャッシュクリアできるツールを開発しました。
https://ogp-validator.bonos.work/
もしよかったら紹介いただけると嬉しいです。
コメントありがとうございます。実際に利用してみました。エラーがでたりなどするケースがあるようです。