本サイト内のコンテンツはNORILOGが独自に制作しています。メーカー等から商品提供を受けることもありますが、その場合は記事内に明記しております。コンテンツの内容や評価に関するランキングの決定には一切関与していません。メーカー等の指示による表示部分にはPRを表記します。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。詳しくはサイト運営ポリシーをご覧ください。
X(旧Twitter)の仕様変更があったようで、ブログをXでシェアしようとしても画像がうまく表示されないブロガーのみなさんこんちは。
2023年度末から最近にかけて、どうやらXで画像に関する仕様変更があった模様です。
私が投稿で確認している内容は以下の通り。

記事をシェアしてもなぜか画像が表示されない問題
このブログを運営しており、Xで記事をシェアしたい時になぜか画像が表示されないという事象が年末から年明け早々に確認できており、XのDevelopers Forumsなどを調べていろいろソースコードなどをいじったら解決できたので、その解決方法を備忘録として残しておきたいと思います。
この記事は割と上級者向けの内容になっております。書いている内容がわからない場合には利用しているプラグインおよびテーマのアップデートが行われるまで待った方が安全です。
また上記以外にも、以下の問題で発生することがあるようです。同じような事象が出ている場合には、見直してみることをおすすめします。
投稿ページのインラインCSSが大量に吐き出されているケース
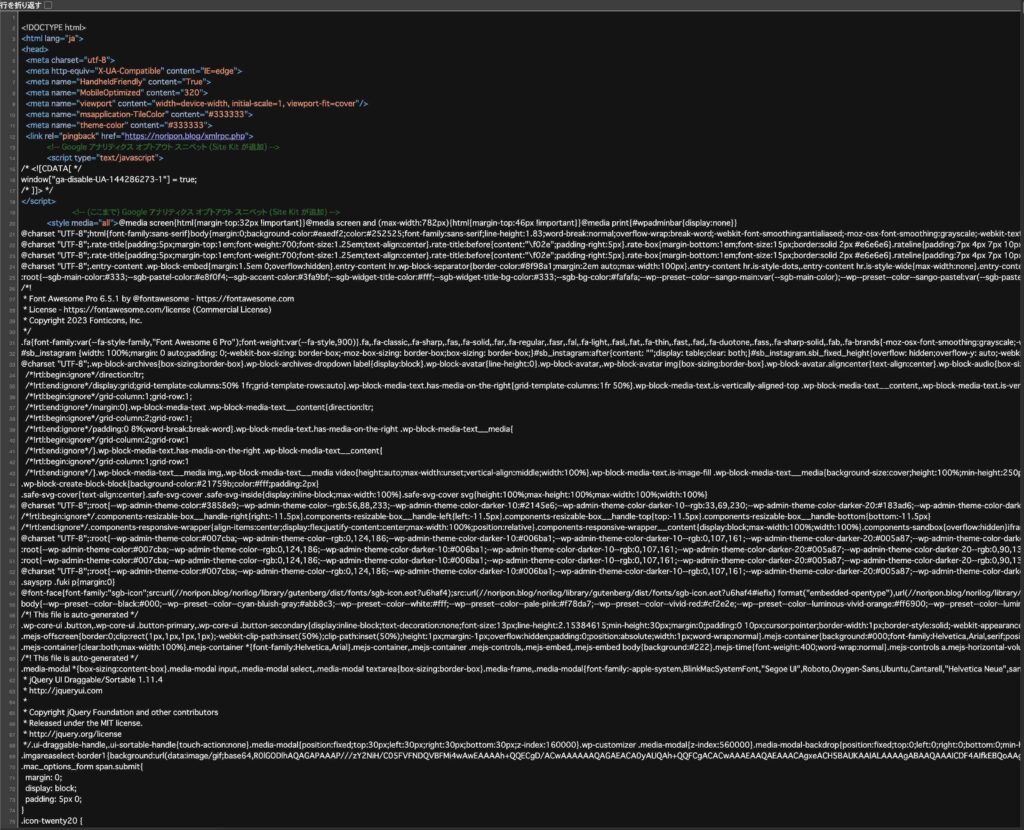
ご自身のサイトのソースコードをGoogle Chromeのブラウザなどでソースを表示するなどを利用して確認してみてください。
以下のようなインラインでCSSのソースコードが表示されている場合、FacebookやLINEなどで表示されても、X(旧Twitter)ではOGPが表示されないケースがあります。

この問題を解消できれば、問題なくX(旧Twitter)でもOGP画像が表示されるようになるはずです。
「Autoptimize」プラグインの設定が原因のケース
Autoptimizeは、WordPressのソースコードを圧縮して高速化するプラグインですが、この設定の一部にチェックが入ってるケースの場合、上記で紹介した内容と同じようにインラインでCSSのソースコードが表示されてしまうケースがあります。
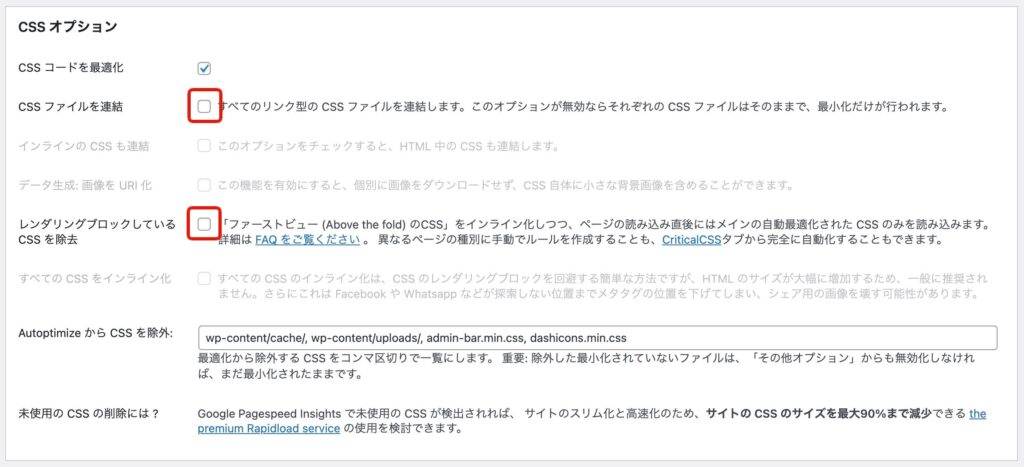
Autoptimizeの設定で以下の内容にチェックが入っていないか確認してみてください。

- CSSコードを最適化にチェック
- CSSファイルを連結するのチェックを外す
もしもチェックが入っている場合には、チェックを外して保存して最下部にある「変更の保存とキャッシュの削除」ボタンを押します。

これでインラインソースコードが消えるはずです。head内にインラインCSSが消えても問題が解決しない場合は、以下を試してみてください。
問題を解決するために必要なもの
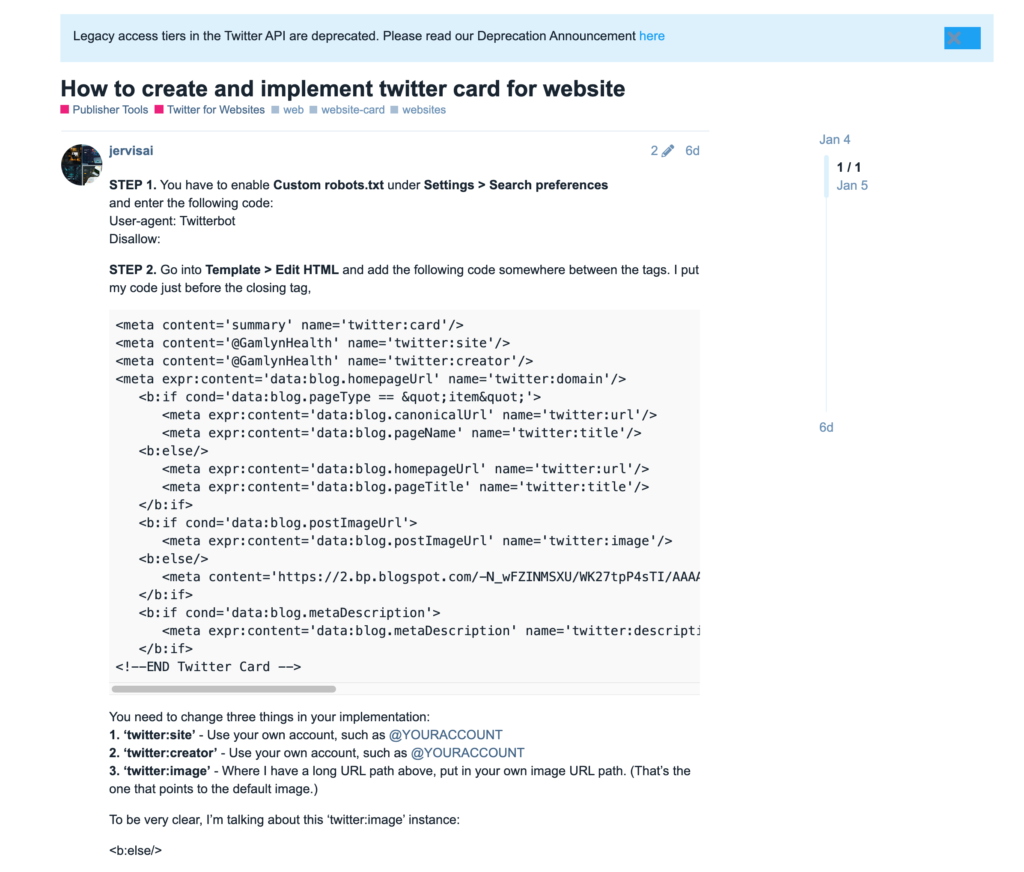
いろいろと調べていたところ、Developers Forumsでこちらの記事を発見。1/1に投稿されているので、リアルタイムな情報です。
解決するまでに必要なものは、FTP情報、robots.txtの内容、ソースコードの一部修正です。

問題を解決するために必要なものは、以下になります。
- robots.txtへの編集・追記
- WordPressのテンプレートへのソースコード追記
Xのデベロッパーズフォーラムでも公開されているステップを踏み解説している通りに実装していけば問題は解決します。どうしてもXへの記事投稿にに貼り付けたURLでリンクを画像を表示させたい場合に有効ですが、追記するソースコードの改変には以下の注意点があります。
ただし、この記事内で公開されている内容として注意したいのが、以下のソースコードの部分。
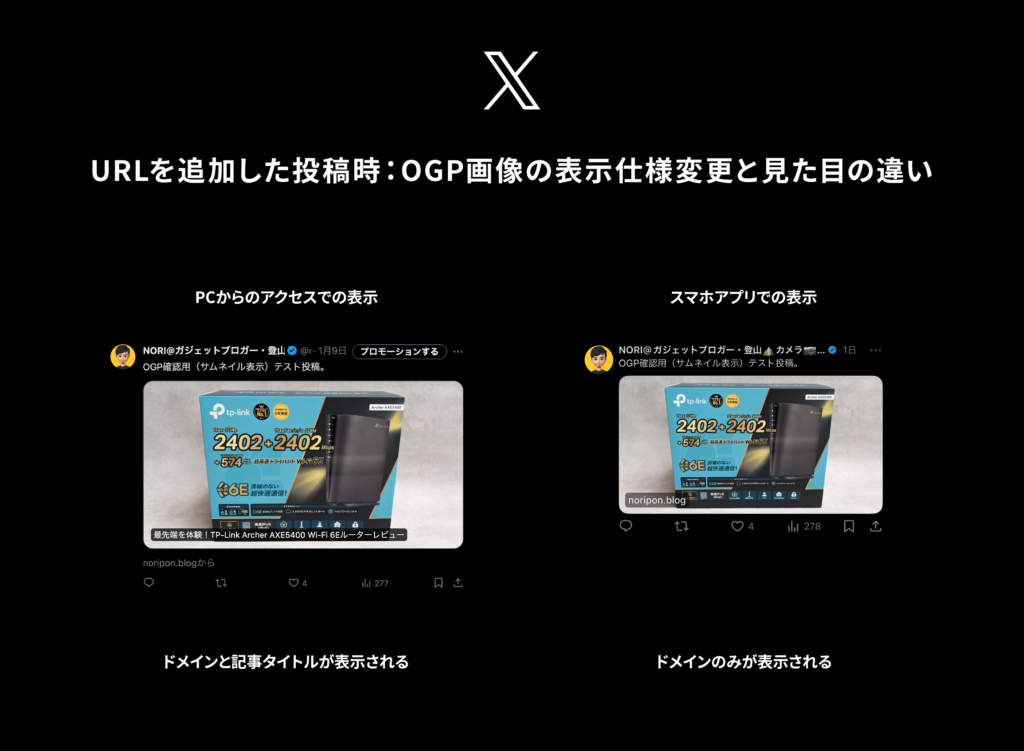
<meta content='summary' name='twitter:card'/>summaryだと以下の画像のように小さい表示になります。

投稿を大きなサムネイルで表示させたい場合には、summary_large_imageを指定して以下のように書き換えが必要です。
<meta content='summary_large_image' name='twitter:card'/>
FTP情報
robots.txtを修正した後、サーバーへアップロードするためにFTP情報が必要です。
もしもFTP情報がわからない場合には、ご自身の契約しているサーバーなどの管理画面にログインして確認しましょう。
STEP.1 robots.txtの確認
robots.txtってなに?って思う人がほとんどです。わからない人はググって調べてください。
現在のサイトの検索エンジンのクローラーに対して、サイトのどのURLにアクセスしてよいかを伝えるrobots.txtを確認する方法は2通りあります。
ブラウザにURLを叩いて入力
以下の内容をブラウザに入力すると現在設定されているrobots.txtの内容が表示されます。
https://自分のサイトドメイン/robots.txt表示された内容をSublime Textなどにコピーして、robots.txtという名前で一旦デスクトップに保存しましょう。
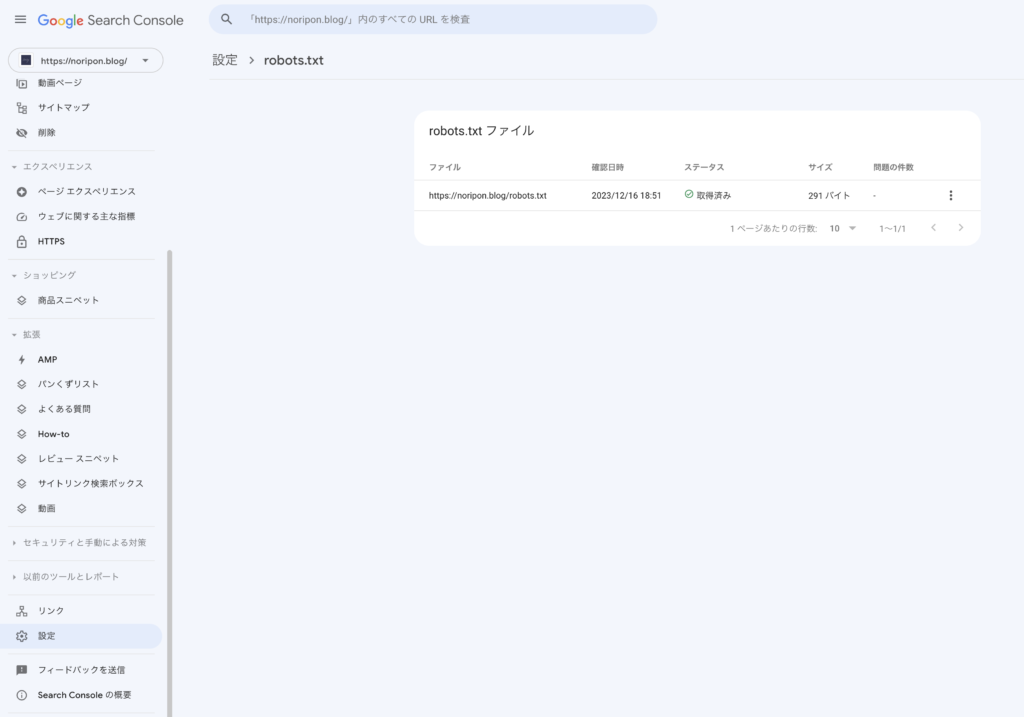
サーチコンソールから確認
robots.txtはGoogle Search Console上からも確認が可能です。Search Consoleの管理画面左メニュー内の「設定」内に表示されているrobots.txtをクリックすることでその内容を確認することができます。
上記でうまく表示できなかった場合にはこの方法でも確認が可能です。同様に表示された内容をSublime Textなどにコピーして、robots.txtという名前で一旦デスクトップに保存しましょう。

robots.txt内容の修正
WordPressのプラグインでXML Sitemapを入れている場合には以下のような感じでrobots.txtが作成されているはずです。上記で取得したご自身の情報を利用します。(※以下ソースは参考例です)
# XML Sitemap & Google News version 5.3.6 - https://status301.net/wordpress-plugins/xml-sitemap-feed/
Sitemap: https://自分のドメイン/sitemap.xml
Sitemap: https://自分のドメイン/sitemap-news.xml
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.phpこの情報に追記して以下に書き換え保存します。
# XML Sitemap & Google News version 5.3.6 - https://status301.net/wordpress-plugins/xml-sitemap-feed/
Sitemap: https://自分のドメイン/sitemap.xml
Sitemap: https://自分のドメイン/sitemap-news.xml
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
User-agent: Twitterbot
Disallow:保存した新しい robots.txt ファイルを、robots.txt という名前のテキスト ファイルとして、サイトのルート ディレクトリにFTPクライアントを利用してアップロードします。
 NORI
NORI
テンプレートの編集
Developers Forumsで紹介されていた内容であるとテンプレートと記載がありますが、WordPressの場合であるとheader.phpもしくはfooter.phpのいずれかに書き込む形がベストだと感じたので、この方法で進めていきます。
footer.phpへのソースコード追加
こちらもご自身で利用しているテーマのソースコードを探して編集します。子テーマに移しておくと親テーマのアップデートがあった場合でも影響を受けることがないのでおすすめです。
私の場合はfooter.phpへの追加を選びました。以下のソースコードをfooterのソースコード内にある</body>と</div>の間に入れて書き換えます。
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@自身のXID' name='twitter:site'/>
<meta content='@自身のXID' name='twitter:creator'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/> <b:if cond='data:blog.pageType == "item"'> <meta expr:content='data:blog.canonicalUrl' name='twitter:url'/> <meta expr:content='data:blog.pageName' name='twitter:title'/> <b:else/> <meta expr:content='data:blog.homepageUrl' name='twitter:url'/> <meta expr:content='data:blog.pageTitle' name='twitter:title'/> </b:if>
<!--END Twitter Card -->編集のポイント
編集するポイントは上で記載している赤文字の部分です。
@自身のXID = ご自身のXアカウント(私の場合はnorilog4)
この情報を書き換えて修正してサーバーへアップロードします。
 NORI
NORI
動作確認
あとはX(旧Twitter)にご自身のブログのURLを貼り付けて投稿しOGP画像(サムネイル画像)が表示されるか検証してみてください。
Xへ投稿したカードのリフレッシュ方法についてはDeveloper Platformの「Refreshing a Card in a Tweet」に記載されています。
もしもうまく反映されない場合はこちらの記事も参考にしてみてください。
まとめ
正直なところまだまだX(旧Twitter)の仕様変更は、この先もコロコロ変わっていく可能性が高いと思います。
自分の場合は、一旦この回避方法で表示することができましたが今後表示されなくなった場合には、再度デベロッパーフォーラムを確認しに行こうと思います。
 NORI
NORI
以上、NORI(@norilog4)でした。